코드 없이 크로스 플랫폼 앱을 구축하는 방법
코드 없는 도구를 사용하여 크로스 플랫폼 애플리케이션을 생성하여 프로세스를 더욱 효율적이고 저렴하게 만드는 방법을 알아보세요.

크로스 플랫폼 앱 개발 이해
크로스 플랫폼 앱 개발은 iOS, Android, 웹 브라우저 등 여러 플랫폼 환경에서 원활하게 실행될 수 있는 애플리케이션을 만드는 프로세스를 의미합니다. 주요 목표는 앱의 여러 버전을 개발하지 않고도 다양한 기기를 사용하여 다양한 잠재고객 세그먼트에 맞는 단일 앱을 구축하는 것입니다. 전통적으로 크로스 플랫폼 앱을 개발하려면 각 플랫폼(iOS, Android 및 웹)에 대해 별도의 코드베이스를 작성해야 했으며 이로 인해 개발 일정이 길어지고 비용이 증가하며 복잡성이 증가하는 문제가 발생했습니다.
기술이 발전했으며 이제 크로스 플랫폼 앱 개발을 더욱 원활하고 효율적으로 만드는 수많은 도구와 프레임워크가 있습니다. 최근 몇 년 동안 코딩 경험이 거의 또는 전혀 없는 사용자도 크로스 플랫폼 애플리케이션을 쉽고 빠르게 구축할 수 있게 되면서 코드 없는 플랫폼이 상당한 주목을 받았습니다. 이러한 도구는 접근성 향상, 개발 비용 절감, 출시 기간 단축이라는 이점을 제공하여 다양한 비즈니스와 개발자가 크로스 플랫폼 앱 개발을 더욱 실현 가능하게 만듭니다.
크로스 플랫폼 앱을 위한 No-Code 솔루션
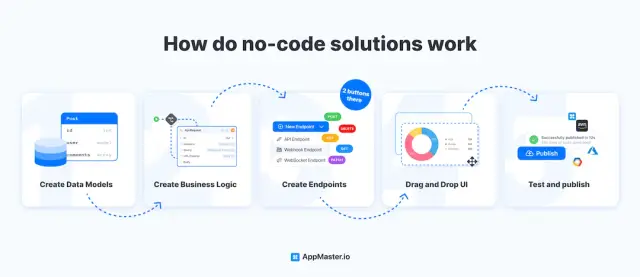
No-code 플랫폼을 통해 사용자는 기존 코드를 작성하지 않고도 크로스 플랫폼 애플리케이션을 개발할 수 있습니다. 이는 앱 구축 프로세스를 간소화하는 시각적 인터페이스, 사전 구축된 구성 요소 및 drag-and-drop 디자인 요소를 제공하여 이를 달성합니다. 이를 통해 프로그래밍 지식이 거의 또는 전혀 없는 개발자도 서버 백엔드, 웹 사이트, 고객 포털 및 기본 모바일 애플리케이션을 갖춘 포괄적이고 반응성이 뛰어난 소프트웨어 솔루션을 만들 수 있습니다.
No-code 플랫폼은 여러 플랫폼에 배포할 수 있는 통합 앱을 구축하는 프로세스를 가속화하므로 크로스 플랫폼 앱 개발에 특히 적합합니다. 사전 구축된 템플릿, 재사용 가능한 구성 요소 및 시각적으로 구동되는 비즈니스 논리를 사용하는 no-code 플랫폼을 통해 iOS, Android 및 웹에 맞춤화된 애플리케이션을 빠르게 생성할 수 있습니다. 크로스 플랫폼 앱 개발을 가능하게 하는 인기 있는 no-code 플랫폼으로는 AppMaster , OutSystems, BuildFire 및 Appgyver 가 있습니다.

No-Code 크로스 플랫폼 개발의 주요 이점
크로스 플랫폼 앱 개발을 위해 no-code 도구를 사용하면 몇 가지 중요한 이점을 얻을 수 있습니다. 고려해야 할 몇 가지 주요 이점은 다음과 같습니다.
진입장벽 낮추기
no-code 플랫폼을 사용하면 사용자는 크로스 플랫폼 앱을 만들기 위해 고급 프로그래밍 기술을 보유할 필요가 없습니다. 이를 통해 기업가, 중소기업, 조직은 물론 기술 전문 지식이 부족한 개인 사용자도 앱 개발에 더 쉽게 접근할 수 있습니다.
더 빠른 개발 및 배포
No-code 도구는 사전 구축된 구성 요소와 템플릿을 활용하여 신속한 개발을 가능하게 합니다. 또한 많은 플랫폼은 원클릭 배포 기능을 제공하므로 사용자는 기존 코드 기반 개발 기술을 사용하여 처음부터 앱을 구축하는 데 일반적으로 걸리는 시간보다 훨씬 짧은 시간에 앱을 마케팅할 수 있습니다.
비용 효율성
no-code 플랫폼은 개발 프로세스를 간소화하고 간소화함으로써 앱 개발 비용을 크게 절감합니다 . 진입 장벽이 낮아지고 배포 시간이 빨라지며 전문 개발 팀의 필요성이 줄어들어 크로스 플랫폼 앱 개발을 위해 no-code 도구를 사용하는 조직의 경우 상당한 비용 절감 효과를 얻을 수 있습니다.
쉬운 업데이트 및 반복
No-code 플랫폼은 크로스 플랫폼 앱을 빠르고 쉽게 업데이트할 수 있도록 해줍니다. 대부분의 경우 이러한 도구를 사용하면 사용자는 직관적인 시각적 인터페이스를 통해 앱을 변경한 다음 즉시 업데이트를 배포하여 앱을 최신 상태로 유지하고 관련성을 유지할 수 있습니다.
확장성
최첨단 no-code 플랫폼은 확장 가능성이 높은 정교한 애플리케이션을 생성할 수 있습니다. 예를 들어, AppMaster 기업 및 고부하 사용 사례에 탁월한 확장성을 제공하는 Go(Golang) 기술을 사용하여 백엔드 애플리케이션을 만듭니다. 이를 통해 no-code 플랫폼을 사용하여 구축된 앱을 비즈니스의 변화하는 요구 사항에 따라 성장하고 확장할 수 있습니다.
크로스 플랫폼 앱 개발을 위해 no-code 솔루션을 선택하면 기업과 개인 개발자에게 상당한 이점을 가져올 수 있습니다. 빠른 배포, 비용 효율성, 손쉬운 업데이트 및 향상된 접근성 덕분에 no-code 도구는 크로스 플랫폼 애플리케이션을 구축하려는 사람들에게 이상적입니다.
No-Code 도구를 사용한 크로스 플랫폼 앱 개발 모범 사례
no-code 솔루션을 사용하여 크로스 플랫폼 앱을 구축하는 경우 모범 사례를 따르면 최종 제품이 사용자 친화적이고 효율적이라는 것을 보장하는 데 도움이 됩니다. 다음은 no-code 도구를 사용하여 크로스 플랫폼 애플리케이션을 개발할 때 명심해야 할 몇 가지 필수 팁입니다.
No-Code 플랫폼 연구
크로스 플랫폼 앱 개발을 시작하기 전에 시간을 내어 다양한 no-code 플랫폼을 조사하여 필요에 맞는 플랫폼을 찾으세요. 각 플랫폼에는 고유한 기능, 기능 및 가격 모델이 있습니다. 고품질 크로스 플랫폼 애플리케이션, 좋은 고객 리뷰 및 대상 플랫폼(Android, iOS 또는 웹)과의 호환성을 제공하는 입증된 실적을 갖춘 플랫폼을 찾으세요.
반응형 디자인 우선순위 지정
크로스 플랫폼 개발의 주요 목표 중 하나는 다양한 장치와 플랫폼에서 원활한 사용자 경험을 제공하는 것입니다. 이를 달성하려면 사용자 장치의 화면 크기와 해상도에 자동으로 조정되는 반응형 디자인을 만드는 데 집중하세요. No-code 플랫폼은 일반적으로 플랫폼별로 최적화된 다양한 템플릿이나 디자인 시스템을 제공하므로 고객의 요구와 선호도에 맞는 디자인을 선택하세요.
사전 구축된 구성 요소 및 템플릿 활용
no-code 개발의 주요 이점 중 하나는 사전 구축된 구성 요소와 템플릿을 사용할 수 있다는 것입니다. 이를 통해 개발 프로세스 중에 시간과 노력을 절약할 수 있습니다. 이러한 도구를 활용하여 앱 구축을 가속화하고 여러 플랫폼에서 디자인과 기능의 일관성을 유지하세요. 사전 구축된 구성 요소나 템플릿을 너무 많이 사용하면 앱이 평범해 보일 수 있다는 점에 유의하세요. 따라서 브랜드와 고유한 판매 제안을 강조할 수 있는 맞춤 요소도 만들어야 합니다.
다양한 플랫폼과 장치에서 테스트
크로스 플랫폼 앱이 다양한 기기와 플랫폼에서 의도한 대로 작동하는지 확인하려면 철저한 테스트가 중요합니다. 여러 장치 시뮬레이터에서 앱을 테스트하는 것 외에도 실제 장치 테스트를 수행하여 앱 성능에 영향을 미칠 수 있는 하드웨어 및 소프트웨어 차이를 고려하는 것이 좋습니다. 개발 초기에 문제를 파악하려면 실시간 장치 미리 보기 등 다양한 테스트 옵션을 제공하는 no-code 플랫폼을 선택하세요.
사용자 경험과 브랜딩에 집중
성공적인 크로스 플랫폼 앱은 모든 기기와 플랫폼에서 뛰어난 사용자 경험(UX)을 제공해야 합니다. 최종 사용자를 염두에 두고 UX 디자인 원칙에 따라 시각적으로 매력적이고 탐색하기 쉬운 앱을 만드세요. 또한 응집력 있는 아이덴티티를 만들고 고객 충성도를 높이기 위해 앱의 브랜딩이 모든 플랫폼에서 일관되게 유지되는지 확인하세요.
지속적인 유지 관리 및 업데이트 계획
no-code 도구는 일반적으로 앱 유지 관리를 단순화하지만 앱의 기능과 매력을 유지하려면 지속적인 업데이트 계획이 필수적입니다. No-code 플랫폼은 플랫폼별 업데이트를 처리하는 경우가 많지만, 앱의 콘텐츠와 기능을 유지 관리하는 데 시간을 투자할 준비를 하십시오. 선택한 플랫폼이 제공하는 새로운 기능과 개선 사항을 주시하고 필요에 따라 조정하여 경쟁 우위를 유지하세요.
AppMaster – 크로스 플랫폼 앱을 위한 강력한 No-Code 플랫폼
올바른 no-code 플랫폼을 선택하는 것은 크로스 플랫폼 앱을 성공적으로 개발하는 데 중요하며 AppMaster 모든 경험 수준의 개발자에게 적합한 탁월한 옵션입니다. 60,000명이 넘는 사용자를 보유한 AppMaster 크로스 플랫폼 앱 개발을 빠르고 비용 효율적이며 확장 가능하게 만드는 많은 기능을 제공합니다.
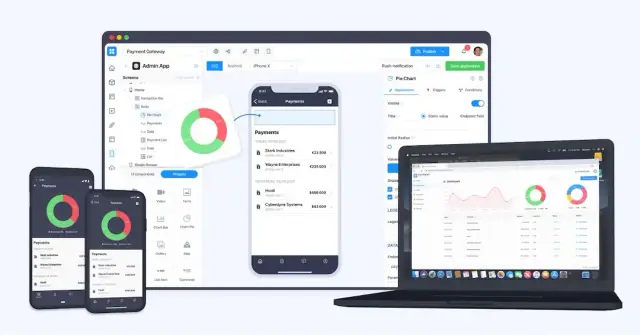
이 플랫폼을 통해 사용자는 백엔드 애플리케이션을 위한 데이터 모델, 비즈니스 로직, REST API 및 WSS 엔드포인트를 시각적으로 생성할 수 있습니다. 웹 및 모바일 앱 개발을 위해 drag-and-drop 인터페이스, 구성 요소에 대해 시각적으로 설계된 비즈니스 로직, 웹용 Vue3 , Android용 Kotlin/ Jetpack Compose, iOS용 SwiftUI 와 같은 널리 사용되는 프레임워크와의 호환성을 제공합니다. AppMaster 사용하면 사용자는 Android 및 iOS 플랫폼 모두를 위한 서버 백엔드, 웹사이트, 고객 포털 및 기본 모바일 앱을 구축할 수 있습니다.

AppMaster 요구 사항이 변경될 때 처음부터 애플리케이션을 다시 생성하고 기술적 부채를 제거하며 원활한 업데이트를 보장하므로 no-code 공간에서 두각을 나타냅니다. 이 플랫폼은 광범위한 기술 전문 지식 없이도 확장 가능하고 포괄적인 소프트웨어 솔루션을 만드는 데 적합합니다.
AppMaster 에서는 학습 및 탐구를 위한 무료 플랜부터 사용자 정의 가능한 기능과 리소스를 갖춘 대규모 프로젝트를 위한 엔터프라이즈급 솔루션까지 6가지 구독 플랜을 사용할 수 있습니다. 스타트업, 교육 기관, 비영리 단체, 오픈 소스 프로젝트를 위한 특별 혜택도 제공되므로 다양한 사용자가 접근할 수 있습니다.
스타트업부터 기업까지 AppMaster 오늘날 사용자의 요구 사항을 충족하는 크로스 플랫폼 애플리케이션을 개발하기 위한 강력한 솔루션을 제공합니다. 애플리케이션 개발에 모범 사례를 통합하고 no-code 기능을 활용하면 기존 개발 접근 방식과 관련된 일반적인 장애물 없이 뛰어난 크로스 플랫폼 앱을 만드는 것이 가능합니다.
자주 묻는 질문
크로스 플랫폼 앱 개발에는 여러 버전의 앱을 만들 필요 없이 iOS, Android, 웹 등 다양한 플랫폼에서 원활하게 작동할 수 있는 애플리케이션을 만드는 작업이 포함됩니다.
No-code 도구를 사용하면 사용자는 개발 프로세스를 위해 시각적 인터페이스와 사전 구축된 구성 요소를 활용하여 기존 코드를 작성하지 않고도 애플리케이션을 구축할 수 있습니다. 이는 앱 개발에 대한 진입 장벽을 낮추고 프로세스 속도를 높입니다.
no-code 도구를 사용하면 앱 생성이 단순화되고 배포 속도가 빨라지며 개발 비용이 절감되고 업데이트가 쉬워져 코딩 경험이 거의 또는 전혀 없는 사용자도 쉽게 액세스할 수 있습니다.
no-code 도구에는 많은 장점이 있지만 잠재적인 단점에는 업데이트 및 유지 관리를 위한 플랫폼 공급자에 대한 사용자 정의 및 의존성에 대한 일부 제한이 포함됩니다.
모범 사례에는 여러 플랫폼 조사, 반응형 디자인의 우선 순위 지정, 철저한 테스트 수행, 사전 구축된 템플릿 및 구성 요소/템플릿 활용과 동시에 사용자 경험과 브랜딩을 최전선에 두는 것이 포함됩니다.
AppMaster.io는 사용자가 시각적 인터페이스, 사전 구축된 구성 요소 및 시각적으로 설계된 비즈니스 논리를 사용하여 백엔드, 웹 및 모바일 애플리케이션을 만들 수 있도록 하는 강력한 no-code 플랫폼입니다. 개발을 단순화하고 기술 부채를 제거하며 빠른 확장성을 지원합니다.
AppMaster.io를 사용하면 사용자는 iOS 및 Android용 서버 백엔드, 웹 사이트, 고객 포털 및 기본 모바일 애플리케이션을 만들 수 있습니다.
예, AppMaster.io는 무료 학습 플랜부터 맞춤형 기능과 리소스가 포함된 대규모 프로젝트용 엔터프라이즈 플랜까지 6가지 구독 플랜을 제공합니다.
예, AppMaster.io는 스타트업, 교육 기관, 비영리 조직 및 오픈 소스 프로젝트를 위한 특별 계획과 제안을 제공합니다.





