Canva에서 소셜 미디어 그래픽을 만드는 방법
레이아웃부터 사용자 정의, 내보내기까지 모든 것을 다루는 단계별 가이드를 통해 인기 있는 디자인 도구인 Canva를 사용하여 시선을 사로잡는 소셜 미디어 그래픽을 만드는 방법을 알아보세요.

Canva 시작하기
Canva는 소셜 미디어 게시물, 프리젠테이션, 배너 등 다양한 목적에 맞는 전문가 수준의 그래픽을 제작할 수 있는 온라인 디자인 도구입니다. Canva를 시작하려면 다음 단계를 따르세요.
- Canva 공식 웹사이트를 방문해 보세요.
- 아직 계정이 없다면 이메일, Google 또는 Facebook 계정을 사용하여 가입하세요. 기존 계정이 있는 경우 "로그인" 버튼을 클릭하고 로그인 자격 증명을 입력하세요.
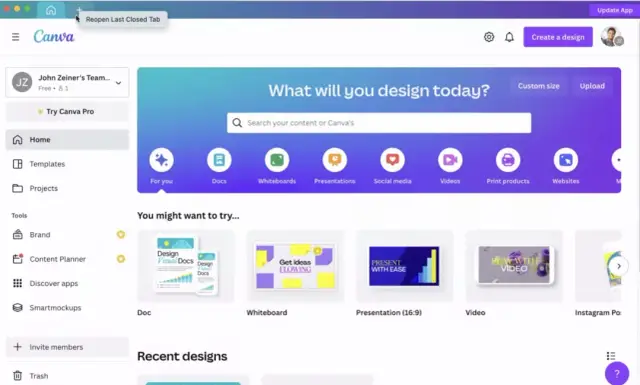
- 로그인하면 Canva 홈페이지로 이동됩니다. 여기에서 이전에 만든 디자인을 보고, 템플릿에 액세스하고, 새 프로젝트를 시작할 수 있습니다.
- 새 프로젝트를 시작하려면 페이지 오른쪽 상단에 있는 "디자인 만들기" 버튼을 클릭하세요. 여기에서 특정 템플릿을 검색하거나 사용 가능한 카테고리를 찾아볼 수 있습니다.
이제 Canva의 도구에 액세스할 수 있으므로 적합한 템플릿을 선택하고 필요에 맞게 맞춤 설정하여 소셜 미디어 그래픽을 제작할 차례입니다.

올바른 소셜 미디어 템플릿 선택
각 소셜 미디어 플랫폼에는 그래픽 게시를 위한 고유한 크기와 형식이 있습니다. 전문적이고 매력적인 디자인을 만들려면 대상 플랫폼에 적합한 템플릿을 선택하는 것이 필수적입니다.
Canva에서 적합한 소셜 미디어 템플릿을 선택하려면 다음 단계를 따르세요.
- Canva 홈페이지의 왼쪽 사이드바 메뉴에 있는 "템플릿" 탭을 클릭하세요.
- "소셜 미디어" 섹션까지 아래로 스크롤하면 Facebook, Instagram, Twitter 등과 같은 다양한 플랫폼을 위해 특별히 설계된 템플릿을 찾을 수 있습니다. 그래픽을 만들고 싶은 플랫폼을 찾아 클릭하세요.
- 사용 가능한 템플릿을 살펴보고 콘텐츠 및 브랜딩에 맞는 템플릿을 선택하세요. 원하는 템플릿을 클릭하여 편집 및 사용자 정의를 시작하세요.
일부 템플릿은 Canva Pro 사용자에게만 제공됩니다. 이러한 프리미엄 템플릿을 사용하려면 Canva Pro 요금제로 업그레이드하는 것을 고려해 보세요.
그래픽 사용자 정의
템플릿을 선택했으면 이제 그래픽을 사용자 정의하고 자신만의 것으로 만들 차례입니다. Canva는 레이아웃 조정, 요소 추가, 색상, 글꼴 변경 등 다양한 사용자 정의 옵션을 제공합니다.
Canva 그래픽을 맞춤 설정하려면 다음 단계를 따르세요.
- 레이아웃 및 배경 조정: 템플릿의 레이아웃이나 배경을 변경하려면 레이아웃이나 배경 이미지를 클릭하세요. 그런 다음 요소를 이동하거나 크기를 조정하고, 배경색이나 이미지를 변경하거나, 도구 모음의 옵션을 사용하여 다양한 효과를 적용할 수 있습니다.
- 요소 추가: 모양, 아이콘, 스티커 또는 일러스트레이션을 추가하여 디자인을 향상시킵니다. 왼쪽 사이드바에서 '요소' 탭을 클릭한 다음 사용 가능한 요소를 검색하거나 찾아보세요. 요소를 추가하려면 해당 요소를 클릭하거나 캔버스에 끌어서 놓기만 하면 됩니다 . 필요에 따라 요소의 크기를 조정하거나 회전하거나 위치를 변경하세요.
- 색상 변경: 요소, 텍스트 또는 배경의 색상을 변경하려면 해당 항목을 선택하고 도구 모음에서 색상 선택기를 클릭하세요. 새로운 색상을 선택하거나 특정 색상 코드를 입력하세요. 스포이드 도구를 사용하여 디자인에서 색상을 샘플링할 수도 있습니다.
- 이미지 업로드: 자신의 이미지를 디자인에 추가하려면 왼쪽 사이드바에 있는 "업로드" 탭을 클릭하고 파일을 drag and drop "이미지 또는 비디오 업로드"를 클릭하여 선택하세요. 장치. 업로드한 후에는 이미지를 디자인에 추가하고 크기, 위치 및 기타 속성을 조정할 수 있습니다.
소셜 미디어 그래픽을 맞춤 설정하면 브랜드를 반영하고 청중의 관심을 사로잡는 독특하고 눈길을 끄는 디자인을 만들 수 있습니다.
Canva 요소로 작업하기
Canva 요소는 소셜 미디어 디자인을 향상시키는 데 사용할 수 있는 다양한 그래픽, 모양, 선, 아이콘 등으로 구성됩니다. Canva에서 요소 작업을 하려면:
- 요소 탭에 액세스하세요. Canva 인터페이스 왼쪽에서 '요소' 탭(삼각형 모양)을 클릭하세요.
- 요소 검색 또는 찾아보기: 요소 패널 상단에 있는 검색 표시줄을 사용하여 특정 항목을 찾거나 사용 가능한 범주를 스크롤하여 다양한 그래픽과 모양을 탐색합니다.
- 디자인에 요소 추가: 그래픽에 포함하려는 요소를 클릭하면 캔버스에 나타납니다. 요소를 디자인에 직접 drag and drop 수도 있습니다.
- 요소 크기 조정 및 위치 조정: 선택한 요소의 모서리에 있는 원형 핸들을 클릭하고 드래그하여 크기를 조정합니다. 요소 내부를 클릭하고 마우스를 이동하여 캔버스에서 위치를 변경하세요. 원래 비율을 유지하면서 Shift 키를 누른 채 모서리를 이동하여 크기를 조정하세요.
- 요소 색상 변경: 요소의 색상을 변경하려면 해당 요소를 클릭하고 화면 상단에 있는 색상 선택 도구를 사용하세요. 팔레트에서 색상을 선택하거나 사용자 정의 색상 코드(예: HEX, RGB)를 입력하세요.
- 레이어 요소: 여러 요소가 겹치는 경우 요소를 마우스 오른쪽 버튼으로 클릭하고 '맨 앞으로 가져오기' 또는 '맨 뒤로 보내기'를 선택하여 레이어 계층 구조에서 위치를 조정하세요. 레이어 순서를 보다 세밀하게 제어하려면 인터페이스 상단의 '위치' 옵션을 사용할 수도 있습니다.
- 요소 삭제: 디자인에서 요소를 삭제하려면 해당 요소를 클릭하고 키보드의 '삭제' 키를 누르거나 화면 상단의 휴지통 아이콘을 사용하세요.
디자인에 텍스트 추가하기
텍스트는 대부분의 소셜 미디어 그래픽에 필수적이며 청중에게 메시지를 전달합니다. Canva에서 텍스트를 추가하고 맞춤 설정하려면:
- 텍스트 탭에 액세스: Canva 인터페이스 왼쪽에서 '텍스트' 탭('A' 모양)을 클릭하세요.
- 텍스트 스타일 또는 글꼴 선택: 미리 디자인된 다양한 텍스트 스타일을 찾아보거나 '제목 추가', '부제목 추가' 또는 '약간의 본문 텍스트 추가'를 선택하여 빈 텍스트 상자로 시작하세요. 나중에 언제든지 글꼴을 사용자 정의할 수 있습니다.
- 디자인에 텍스트 추가: 텍스트 스타일이나 글꼴 옵션을 클릭하여 캔버스에 추가합니다. 또는 텍스트를 디자인에 직접 drag and drop.
- 텍스트 내용 편집: 텍스트 상자를 클릭하고 원하는 텍스트를 입력합니다. 기존 텍스트가 입력 내용으로 대체됩니다.
- 텍스트 서식 지정: 화면 상단의 서식 도구 모음을 사용하여 글꼴 스타일, 크기, 색상 등을 수정합니다. 사용 가능한 옵션을 사용하여 텍스트 정렬, 줄 간격 및 문자 간격을 조정할 수도 있습니다.
- 텍스트 크기 조정 및 위치 조정: 텍스트 상자 모서리에 있는 원형 핸들을 클릭하고 드래그하여 크기를 조정합니다. 텍스트 상자 내부를 클릭하고 마우스를 움직여 캔버스에서 텍스트 위치를 변경합니다. 요소와 마찬가지로 Shift 키를 누른 채 모서리를 이동하면 크기가 조정되는 동안 원래 비율이 유지됩니다.
- 텍스트 삭제: 디자인에서 텍스트 상자를 제거하려면 해당 텍스트 상자를 클릭하고 키보드의 'Delete' 키를 누르거나 화면 상단의 휴지통 아이콘을 사용하세요.
더욱 매력적인 그래픽을 위한 강력한 팁
시각적으로 매력적인 소셜 미디어 그래픽을 만들면 게시물이 눈에 띄고 참여를 유도하는 데 도움이 됩니다. 다음은 명심해야 할 몇 가지 유용한 팁입니다.
- 고품질 이미지 사용: 그래픽이 선명하고 전문적으로 보이도록 해상도와 구성이 좋은 이미지를 선택하세요. Canva는 방대한 스톡 이미지 라이브러리를 제공하거나 직접 업로드할 수도 있습니다.
- 필터 및 효과 적용: Canva에 내장된 필터와 효과를 활용해 이미지를 수정하고 향상시켜 디자인에 독특한 느낌을 더해보세요. 시각적 개체 전반에 걸쳐 응집력 있는 모양을 유지하기 위해 사용하는 필터를 일관되게 유지하세요.
- 일관성이 핵심입니다. 그래픽 전체에 유사한 색 구성표, 글꼴, 디자인 요소를 사용하여 눈에 띄는 브랜드 아이덴티티를 만드세요.
- 시각적 계층 구조: 그래픽을 통해 보는 사람의 주의를 유도하는 방식으로 캔버스의 요소를 배열합니다. 이는 크기, 색상, 배치를 전략적으로 사용하여 필수 요소의 우선순위를 지정함으로써 달성할 수 있습니다.
- 강조 사용: 굵은 글꼴, 대비되는 색상 또는 해당 부분을 돋보이게 하는 기타 디자인 기법을 사용하여 주요 영역이나 메시지에 주의를 집중시킵니다.
- 복잡함보다 단순함: 디자인에 많은 요소를 추가하는 것이 유혹적이지만 그래픽을 깨끗하고 단순하게 유지하세요. 너무 복잡하면 디자인이 혼란스럽고 이해하기 어려울 수 있습니다.
- 가독성 확인: 배경에서 텍스트를 쉽게 읽을 수 있는지 확인하세요. 대비되는 색상을 사용하고 필요에 따라 텍스트 크기나 간격을 조정합니다.
- 그래픽 미리보기 및 테스트: 한 걸음 물러나 디자인을 미리보세요. 모든 것이 의도한 대로 나타나고 메시지가 명확하게 전달되는지 확인하세요. 그래픽을 내보내기 전에 필요에 따라 조정하십시오.
이러한 팁을 구현하면 청중의 관심을 끄는 시각적으로 매력적인 소셜 미디어 그래픽을 만들어 혼잡한 소셜 미디어 영역에서 콘텐츠를 돋보이게 할 수 있습니다.
소셜 미디어 그래픽 내보내기
완벽한 소셜 미디어 그래픽을 디자인하는 데 모든 창의력을 쏟은 후에는 작업을 내보낼 시간입니다. Canva를 사용하면 단 몇 번의 클릭만으로 디자인을 원활하게 내보낼 수 있습니다. 소셜 미디어 그래픽을 내보내려면 다음 단계를 따르세요.
- 올바른 파일 형식을 선택하세요 . Canva는 다양한 파일 형식을 지원합니다. 사용 중인 플랫폼과 최종 제품의 의도된 품질에 따라 JPEG, PNG 또는 PDF를 선택할 수 있습니다. JPEG는 작은 파일 크기를 우선시하는 경우 최적인 반면 PNG는 배경이 투명한 이미지에 이상적입니다. 고품질 그래픽을 위해서는 PDF로 내보내는 것을 고려해 보세요.
- '다운로드' 버튼 클릭 : Canva 편집기 오른쪽 상단에서 '다운로드' 버튼을 클릭하세요. 파일 형식을 선택할 수 있는 드롭다운 메뉴가 나타납니다. 필요에 따라 선호하는 유형을 선택하세요.
- 내보내기 품질 및 압축 선택 : PNG 또는 JPEG와 같은 일부 형식을 사용하면 내보내기 품질 및 압축을 조정할 수 있습니다. 이 옵션을 사용하면 품질과 파일 크기 간의 균형을 맞출 수 있습니다. 특정 요구 사항에 가장 적합한 균형을 선택하십시오.
- 그래픽 다운로드 : 내보내기 설정을 구성한 후 '다운로드'를 클릭하여 파일을 장치에 저장하세요. Canva는 선택한 형식으로 그래픽을 생성하여 컴퓨터에 다운로드합니다.
- 공유 및 게시 : 그래픽을 다운로드한 후에는 원하는 소셜 미디어 플랫폼에서 공유할 수 있습니다. 최상의 결과를 얻으려면 각 플랫폼의 이미지 크기와 파일 크기 제한을 준수해야 합니다.
소셜 미디어 그래픽을 내보냈으면 이제 대상 고객의 관심을 끌고 온라인 인지도를 높일 준비가 되었습니다.

AppMaster 플랫폼과 함께 Canva 사용하기
Canva의 디자인 기능과 AppMaster 플랫폼을 결합하면 시각적으로 매력적인 애플리케이션을 제작할 수 있는 강력한 듀오가 됩니다. Canva에서 만든 그래픽을 AppMaster 에서 만든 애플리케이션의 UI/UX 에 통합하면 기억에 남는 사용자 경험을 얻을 수 있습니다. AppMaster 플랫폼에서 Canva를 사용하는 방법은 다음과 같습니다.
- 시각적으로 매력적인 UI 구성 요소 만들기 : Canva를 사용하여 버튼, 아이콘, 배경 이미지와 같은 애플리케이션의 UI 요소를 향상시키는 맞춤형 그래픽을 디자인하세요. 이 접근 방식은 앱의 모양을 향상시키고 눈에 띄게 만듭니다.
- 다양한 장치에 맞게 이미지 크기 최적화 : AppMaster 플랫폼을 사용하면 웹, Android 및 iOS용 애플리케이션을 구축 할 수 있습니다. Canva의 이미지 형식 지정과 유연한 크기 조정 기능을 활용하면 모든 장치 유형에서 멋진 그래픽을 제작할 수 있습니다. 품질 저하 없이 모든 플랫폼에 맞게 이미지를 최적화하세요.
- 애플리케이션 전체에 일관된 모양과 느낌 적용 : 동일한 그래픽을 사용하거나 일관된 디자인 테마를 따르면 AppMaster 기반 애플리케이션 전체에 통일된 브랜드 경험을 만들 수 있습니다. Canva를 사용하면 다양한 애플리케이션을 구축하는 동안 일관된 모양과 느낌을 쉽게 유지할 수 있습니다.
- 신속한 그래픽 반복 및 업데이트 : Canva를 사용하면 그래픽을 빠르게 반복하고 수정할 수 있습니다. 애플리케이션의 디자인 요소를 업데이트해야 하는 경우 Canva에서 쉽게 변경하고 새 그래픽을 내보낸 후 AppMaster 애플리케이션에 업로드할 수 있습니다.
- Canva의 방대한 리소스 라이브러리 활용 : Canva는 AppMaster 프로젝트에서 활용할 수 있는 템플릿, 아이콘, 이미지, 글꼴로 구성된 방대한 라이브러리를 자랑합니다. 이 컬렉션을 사용하면 애플리케이션의 목적에 맞는 매력적인 시각적 요소를 더 쉽게 디자인할 수 있습니다.
Canva는 AppMaster 와 같은 노코드 플랫폼에서 멋진 소셜 미디어 그래픽을 디자인하고 애플리케이션의 UI/UX를 개선할 수 있는 편리한 도구입니다. Canva의 기능을 활용하면 청중을 위한 아름답고 매력적인 그래픽을 제작할 수 있으며, AppMaster 플랫폼은 원활하고 효율적이며 비용 효율적인 애플리케이션 개발 프로세스를 보장합니다. 이 두 가지 귀중한 도구의 결합된 힘을 놓치지 마세요!
자주 묻는 질문
Canva는 소셜 미디어 게시물, 프레젠테이션, 배너 등 다양한 목적에 맞는 전문가 수준의 그래픽을 제작할 수 있는 인기 있는 온라인 디자인 도구입니다.
Canva는 대부분의 기본 기능이 포함된 무료 버전을 제공합니다. 하지만 유료 구독 플랜인 Canva Pro에서는 추가 기능을 사용할 수 있습니다.
네, Canva는 초보자와 숙련된 디자이너 모두가 만족할 수 있는 사용하기 쉬운 도구입니다. 직관적인 인터페이스와 다양한 템플릿 및 요소를 제공합니다.
먼저 그래픽을 공유할 플랫폼(예: Facebook, Instagram)을 결정합니다. Canva는 각 플랫폼에 맞게 미리 디자인된 템플릿을 제공하며, 이를 탐색하고 디자인의 출발점으로 선택할 수 있습니다.
템플릿의 레이아웃을 조정하고, 요소를 추가하고, 색상을 변경하고, 텍스트를 추가하여 그래픽을 사용자 정의할 수 있습니다. Canva는 독특한 그래픽을 만드는 데 도움이 되는 다양한 글꼴과 디자인 요소도 제공합니다.
디자인을 내보낼 준비가 되면 Canva의 오른쪽 상단에 있는 '다운로드' 버튼을 클릭하고 원하는 파일 형식(예: JPEG, PNG, PDF)을 선택하세요. 그런 다음 그래픽을 장치에 저장하십시오.
예, Canva를 사용하면 AppMaster 애플리케이션을 위한 시각적으로 매력적인 그래픽을 제작하고 이를 플랫폼의 UI/UX에 쉽게 통합할 수 있습니다.
매력적인 소셜 미디어 그래픽을 만들려면 고품질 이미지 사용, 필터 적용, 색상 및 글꼴의 일관성 유지, 올바른 시각적 계층 구조 선택, 강조 기능을 사용하여 핵심 요소에 관심을 집중시키는 것을 고려하세요.





