Thiết lập Appmaster.io. Trình chỉnh sửa ứng dụng web: Các nút
Tìm hiểu kiến thức cơ bản về cách làm việc với trình chỉnh sửa Ứng dụng web: cách thiết lập các nút.

Nút là phần tử đơn giản nhất của trình soạn thảo Ứng dụng web nhưng đóng một trong những vai trò chính trong giao diện của ứng dụng đã hoàn thiện. Hơn nữa, hôm nay chúng tôi đề nghị bạn tạo một ứng dụng chỉ bao gồm các nút. Nhiệm vụ này có vẻ hơi kỳ lạ, nhưng nếu bạn thực hiện nó, bạn sẽ học cách tùy chỉnh các nút, hiểu những điều cơ bản về cách làm việc với trình chỉnh sửa và logic của toàn bộ nền tảng.
Hãy làm một câu đố ngắn dựa trên cuốn sách Cuộc phiêu lưu của Alice vào xứ sở thần tiên. Hãy cùng tìm hiểu xem liệu người dùng có nhớ nơi Alice gặp Mèo Cheshire lần đầu không.
Ứng dụng của chúng tôi sẽ có:
- Nội dung câu hỏi: Alice gặp Mèo Cheshire lần đầu tiên ở đâu?
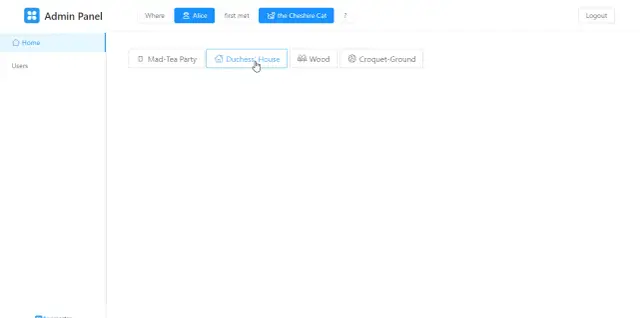
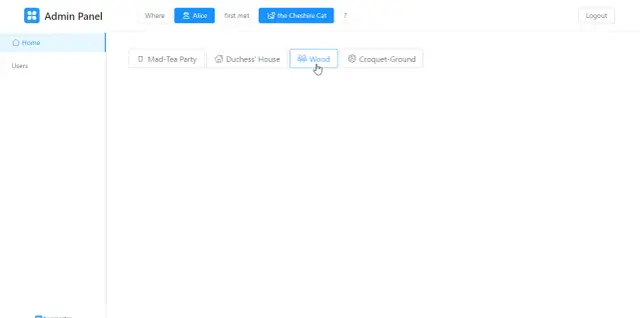
- Các nút lựa chọn: Mad-Tea Party, Duchess 'House, Wood, Croquet-Ground. Nếu người dùng chọn câu trả lời sai - nút có câu trả lời sẽ biến mất, nếu người dùng chọn câu đúng - tất cả các nút có câu trả lời sai sẽ biến mất cùng một lúc.
- Thông báo bật lên cho bạn biết câu trả lời có đúng hay không.
Nhân tiện, bạn có nhớ tùy chọn nào là chính xác?
Cách tạo một nút
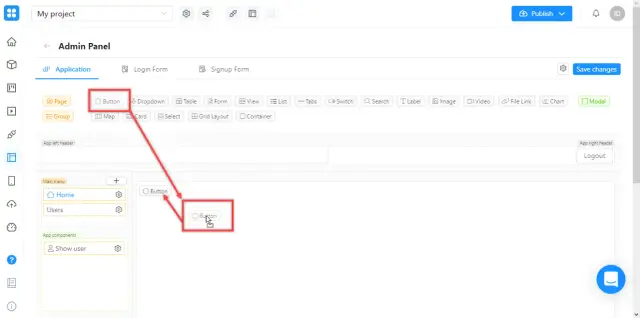
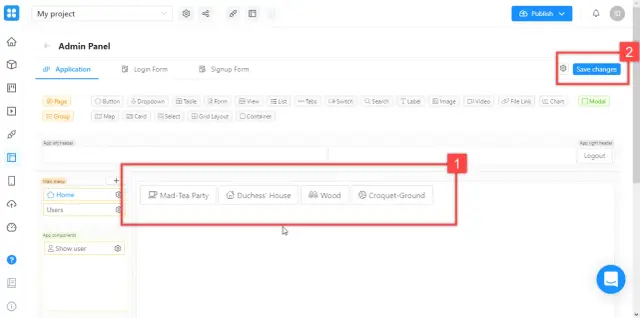
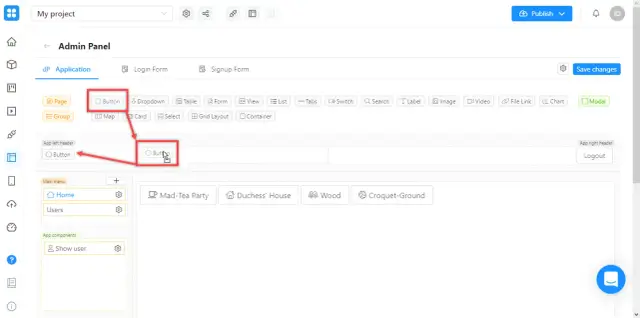
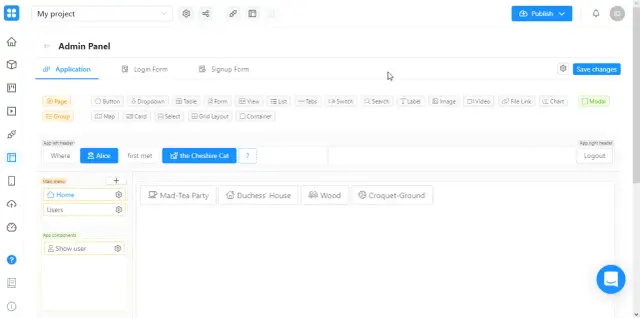
Kéo phần tử "Nút" bằng con trỏ chuột (bằng cách nhấp và giữ phím trái) đến khu vực bạn muốn đặt nút.

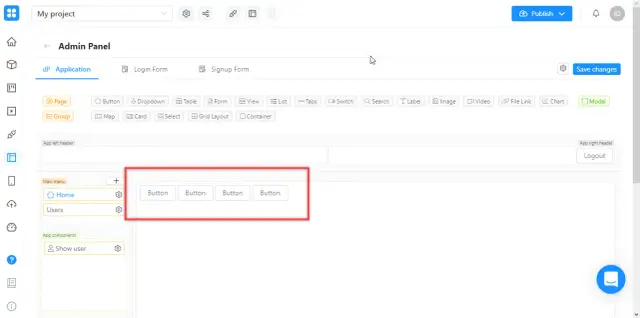
Bạn cần thêm bốn nút - theo số lượng câu trả lời có thể.

Tùy chỉnh giao diện nút
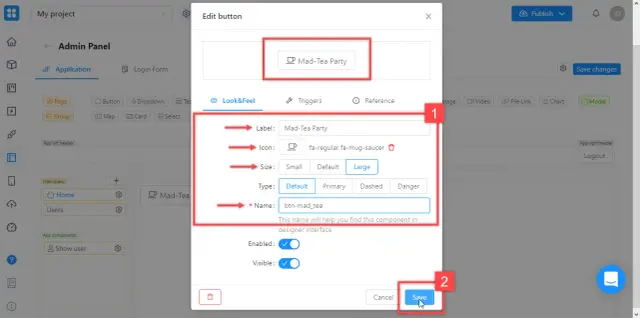
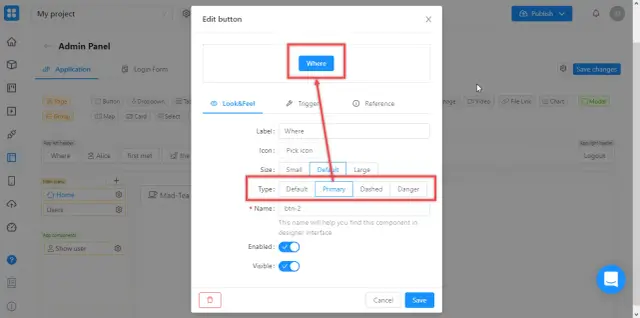
Nhấp vào nút đầu tiên một lần - cửa sổ cài đặt sẽ mở ra. Bạn sẽ thấy mình trên tab "Giao diện & Cảm nhận", tab này chịu trách nhiệm về sự xuất hiện của các nút.
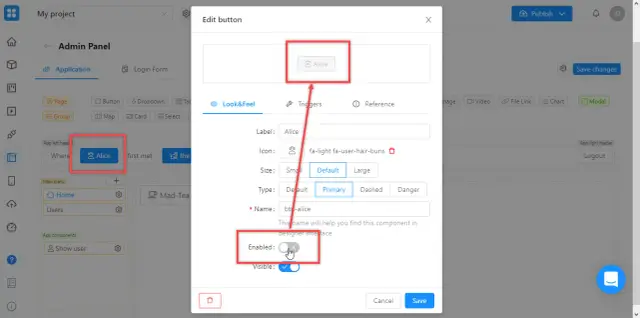
1. Chỉnh sửa các trường sau:
- Nhãn: nút văn bản - nhập câu trả lời đầu tiên: "Mad-Tea Party";
- Biểu tượng: biểu tượng nút - nhấp vào "Chọn biểu tượng" và chọn biểu tượng bạn thích (hiện có hơn 2500 trong số chúng);
- Kích thước: kích thước nút - được đặt thành “Lớn” để làm cho nút lớn;
- Tên: Đây là tên mà nút được "nhìn thấy" bởi các phần tử khác trong ứng dụng của bạn; mỗi nút cần một tên duy nhất - đặt tên cho nút là "btn-mad_tea".
Khi bạn chỉnh sửa các trường, hình ảnh ở đầu cửa sổ sẽ thay đổi để cho biết nút sẽ trông như thế nào sau khi áp dụng cài đặt.
2. Khi bạn điền vào tất cả các trường - hãy nhấp vào "Lưu".

- Định cấu hình các nút còn lại bằng cách tương tự với nút đầu tiên, sử dụng các tên: btn-duchess_h, btn-wood, btn-croquet_g.
- Nhấp vào "Lưu thay đổi" để lưu các thay đổi đối với ứng dụng của bạn - nếu không, các nút sẽ biến mất khi bạn làm mới trang hoặc đóng trình chỉnh sửa.

Thiết lập trình kích hoạt và sự kiện
Bây giờ bạn cần thiết lập hành động của các nút. Hãy bắt đầu với câu trả lời đúng - "Nhà của Nữ công tước" . Nhiệm vụ của bạn là "giải thích" cho trình chỉnh sửa Ứng dụng web:
- kích hoạt của nút là gì - có nghĩa là, chính xác nó sẽ phản ứng với điều gì: khi nhấn;
- sự kiện nào xảy ra trong trường hợp này: các nút biến mất;
- sự kiện này xảy ra ở đâu, yếu tố nào thay đổi: các nút khác.
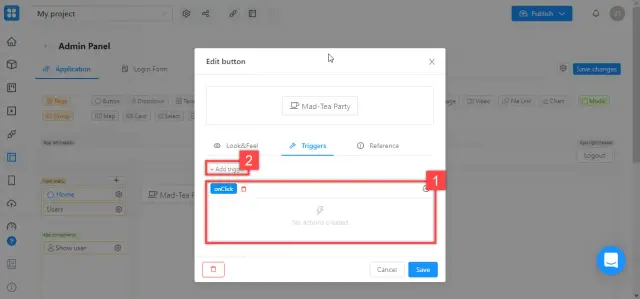
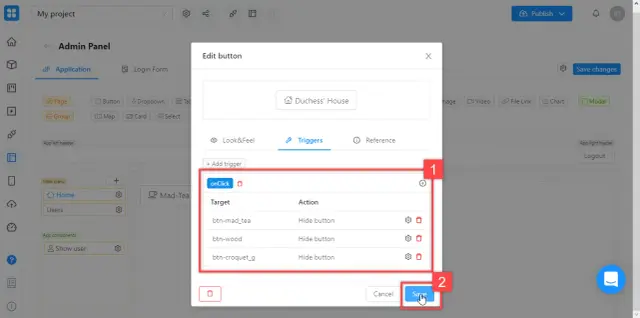
Quay lại cài đặt nút "Duchess 'House" và chuyển đến tab Kích hoạt. Tất cả các trình kích hoạt đã được thêm vào nó sẽ được hiển thị:
- Bây giờ chỉ có một - "OnClick". Nó được thêm tự động và có nghĩa là nút sẽ hoạt động khi bạn nhấp vào nó (đó là chính xác những gì bạn cần).
- Ngoài "OnClick", có thể có các trình kích hoạt khác cho nút. Danh sách đầy đủ kèm theo mô tả có trong tài liệu nền tảng.

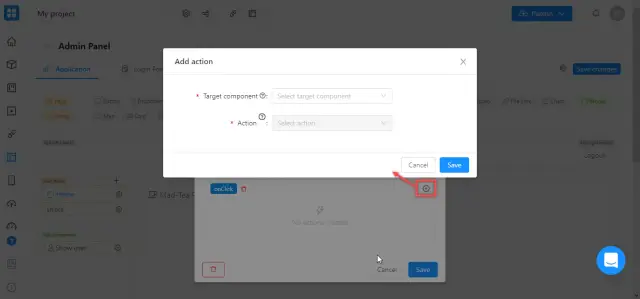
Bây giờ bạn cần chỉ định thông tin về sự kiện (bạn sẽ có ba trong số chúng - một cho mỗi nút). Nhấp vào dấu "+" bên cạnh "OnClick". Cửa sổ cài đặt sự kiện sẽ mở ra.

Trong trường "Thành phần mục tiêu", bạn cần chỉ ra vị trí sự kiện sẽ xảy ra, trong trường "Hành động" - loại sự kiện đó sẽ là gì.
Ẩn tất cả các câu trả lời sai
Thêm một sự kiện sẽ ẩn nút Mad-Tea Party:
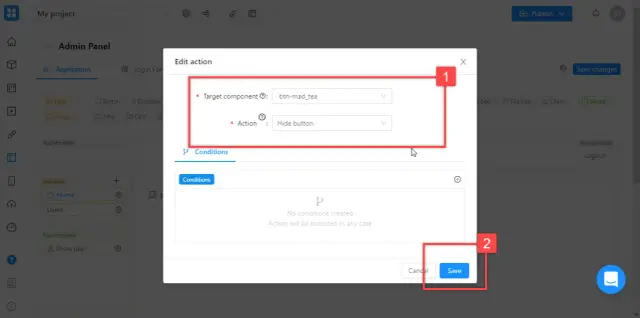
- Nhấp vào trường "Thành phần mục tiêu" và tìm nó theo tên duy nhất btn-mad_tea. Trong trường Hành động, hãy chọn sự kiện thích hợp, trong trường hợp này là - “Nút Ẩn”.
- Nhấp vào để lưu".

Định cấu hình phần còn lại của các nút được ẩn theo cách tương tự.
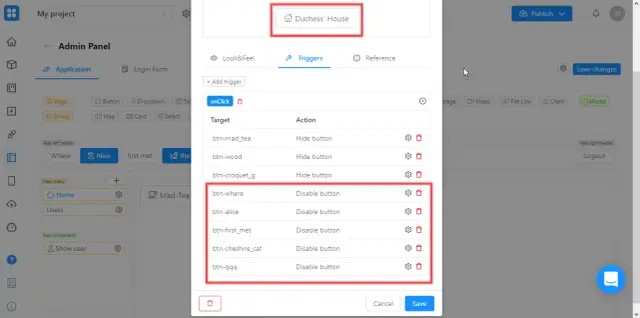
- Đây là cách danh sách các trình kích hoạt cho nút "Duchess 'House" sẽ trông như thế nào khi bạn hoàn thành.
- Nhấp vào “Lưu” để lưu các thay đổi của bạn.

Bây giờ bạn cần đảm bảo mọi thứ hoạt động.
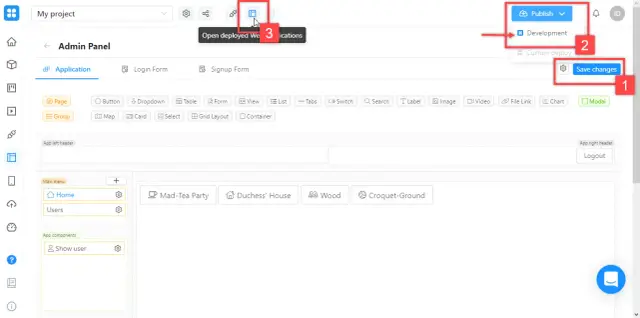
- Lưu các thay đổi của bạn.
- Nhấn nút để xuất bản ứng dụng (đặt nó trên Internet), chọn "Phát triển".
- Nhấp vào biểu tượng đi đến ứng dụng của bạn - nó sẽ mở ra trong một tab mới.

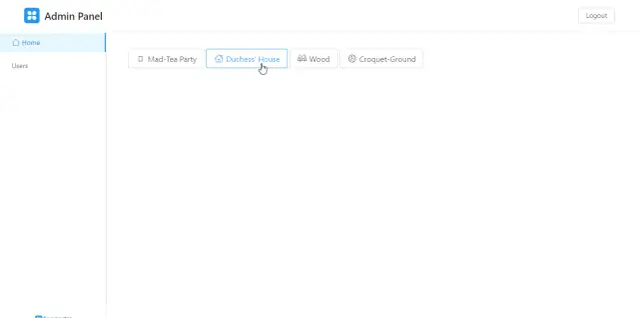
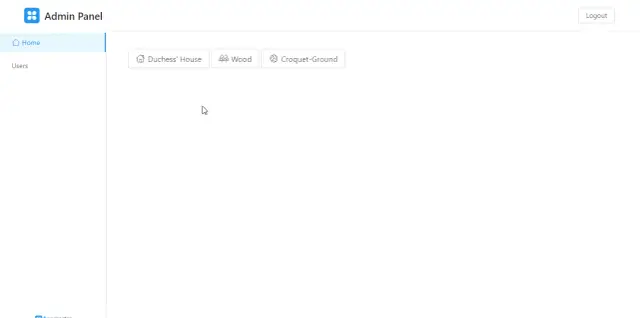
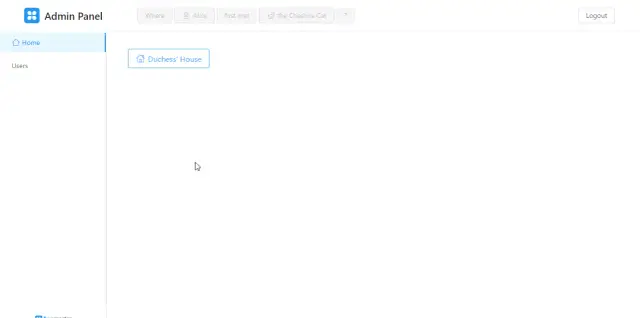
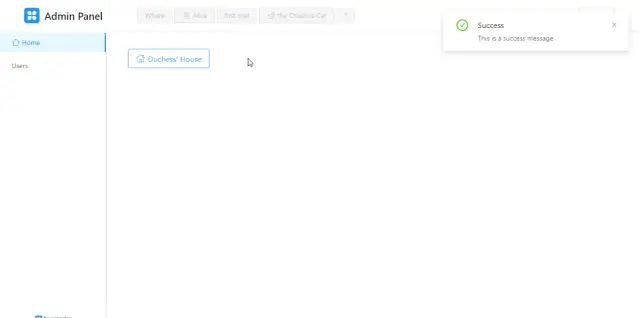
Truy cập ứng dụng và đảm bảo rằng khi bạn chọn đúng tùy chọn, phần còn lại của các nút sẽ biến mất.

Ẩn câu trả lời không chính xác khi nhấp chuột
Bây giờ hãy làm cho nút có câu trả lời sai "Mad-Tea Party" biến mất khi người dùng nhấp vào nó. Trong trường hợp này, cả kích hoạt (nhấn) và sự kiện (biến mất) đều thuộc về cùng một nút - bạn chỉ cần làm việc với nó.
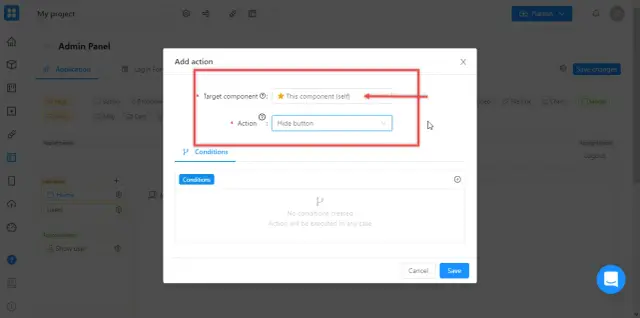
Mở cài đặt nút, chuyển đến tab “Trình kích hoạt”, thêm sự kiện mới vào trình kích hoạt “onClick”. Trong trường “Thành phần mục tiêu”, chọn “Thành phần này (bản thân)” để cho biết rằng nút tự kích hoạt một sự kiện. Giá trị của trường "Hành động" giống như trong ví dụ trước - "Nút Ẩn".

Lưu tất cả các thay đổi và xuất bản ứng dụng, chuyển sang tab ứng dụng và làm mới nó. Kiểm tra xem mọi thứ có hoạt động như dự định không:

Bây giờ điều chỉnh Wood và Croquet-Ground. Lưu, xuất bản và kiểm tra lại.
Các loại nút
Tuyệt vời, câu trả lời hoạt động. Đã đến lúc thêm một câu hỏi. Tất nhiên, Appmaster.io có các yếu tố đặc biệt cho việc này, nhưng bạn nhớ nhiệm vụ của chúng tôi - các nút và không có gì khác. Vì vậy, chúng ta hãy thêm một cái nữa. Lần này - không phải đến canvas chính, mà là ở đầu trang:

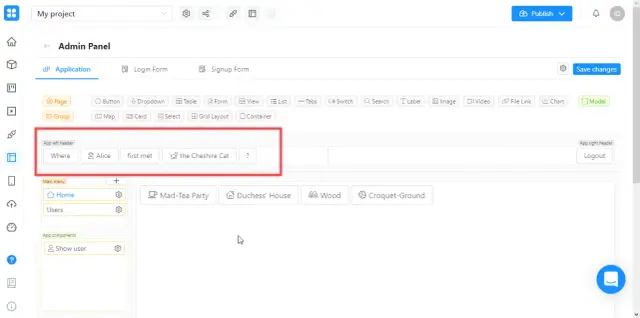
Để làm cho nó thú vị hơn, hãy điền vào câu hỏi như trên ảnh chụp màn hình này:

Bây giờ "tô màu" bằng cách sử dụng lược đồ màu cho các loại nút khác nhau: đi tới cài đặt và chuyển giá trị trong trường "Loại" sang bất kỳ giá trị nào khác.

Chúng tôi có nó như thế này, nhưng bạn có thể chọn tùy chọn của mình, bảng màu của nút không ảnh hưởng đến hoạt động của nó:

Bây giờ chúng ta hãy chuyển sang tác vụ cuối cùng - thiết lập thông báo cho người dùng.
Nhiệm vụ khó khăn hơn
Bạn có thể hiển thị thông báo trên màn hình theo nhiều cách khác nhau. Chúng tôi đã chọn một trong những cái khác thường nhất:
- Đầu tiên, hãy đảm bảo rằng các nút chứa câu hỏi sẽ tự động ngừng hoạt động khi người dùng đưa ra câu trả lời chính xác. Chúng sẽ chuyển sang màu xám và ngừng phản hồi các nhấp chuột. Để làm điều này, chúng tôi sử dụng chức năng Bật (Disable), chức năng mà chúng tôi chưa tính đến và "onClick" vốn đã quen thuộc.
- Sau đó, chúng tôi sẽ xem xét một trình kích hoạt mới - onStateChange, được kích hoạt khi trạng thái của nút thay đổi. Hãy gán trình kích hoạt này cho dấu "?" - và thông báo sẽ được hiển thị trên đó.
Các nút hủy kích hoạt
Bạn có thể bật hoặc tắt nút theo cách thủ công trong cài đặt của nó bằng cách chuyển đổi công cụ chọn trường "Bật":

Để thiết lập tính năng chuyển đổi tự động, hãy mở tùy chọn nút "Duchess 'House" và thêm trình kích hoạt "onClick". Trong trường "Thành phần mục tiêu" chọn một trong các nút câu hỏi, trong trường "Hành động" - "Nút Tắt". Lặp lại cho tất cả các nút có chứa câu hỏi. Nó sẽ giống như thế này:

Hãy nhớ lưu tất cả các thay đổi, xuất bản và kiểm tra xem ứng dụng có hoạt động chính xác hay không.

Bây giờ, hãy liên kết phần đầu của thư với nút "?" (chúng tôi đặt tên nó là "btn_qqq"). Hãy thêm trình kích hoạt "onStateChange" vào nó. Nó kích hoạt khi trạng thái của nút thay đổi - ví dụ: khi nó tắt.
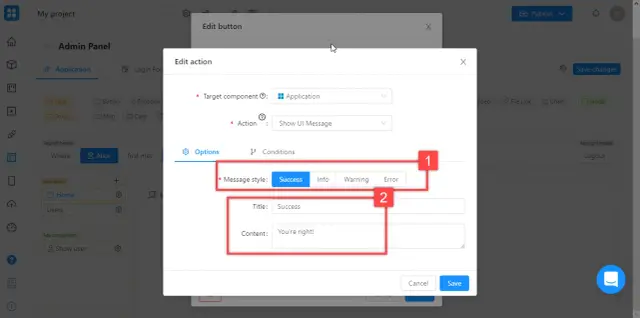
Trong trường “Thành phần mục tiêu”, chọn “Ứng dụng” (thông báo sẽ bật lên trong cửa sổ ứng dụng), trong trường “Hành động” - “Hiển thị thông báo giao diện người dùng” (hiển thị thông báo cho người dùng).
- Trong trường "Kiểu tin nhắn", hãy chọn kiểu phù hợp nhất với tình huống của bạn. Trong trường hợp của chúng tôi, đây là "Sucess" - một thông báo về việc hoàn thành thành công.
- Điền vào các trường "Tiêu đề" và "Nội dung" - thông báo cho người dùng rằng câu trả lời là chính xác hoặc chỉ cần viết một cái gì đó tốt đẹp.

Lưu, xuất bản và thử nghiệm.
Kết quả
Chọn tùy chọn đúng, các nút có câu trả lời không chính xác sẽ bị ẩn, văn bản câu hỏi sẽ mờ đi và thông báo xác nhận sẽ bật lên.


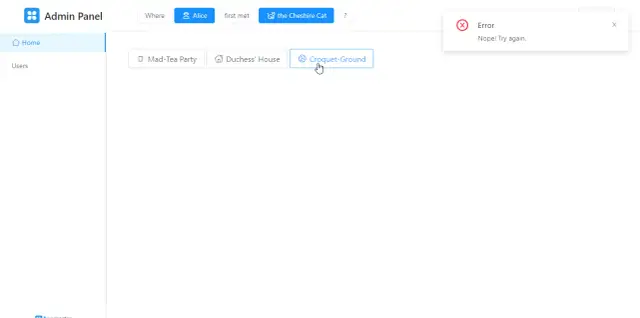
Tất nhiên, có thể tùy chỉnh tin nhắn dễ dàng hơn bằng cách gắn nó vào nút trả lời đúng. Mặc dù ngày nay chúng ta không tìm kiếm những cách dễ dàng. Hơn nữa, bạn đã biết đủ để làm điều này mà không cần hướng dẫn của chúng tôi. Cố gắng tùy chỉnh thông báo lỗi sẽ bật lên khi bạn chọn câu trả lời sai . Nó sẽ giống như thế này:


Chúng tôi chắc chắn rằng hướng dẫn này đã giúp bạn hiểu rõ hơn về Appmaster.io . Nhưng nếu nó không rõ ràng (hoặc có thể, ngược lại, quá đơn giản), hãy viết thư cho kênh telegram của bộ phận hỗ trợ kỹ thuật của chúng tôi về những hướng dẫn bạn cần. Chúng tôi sẽ viết chúng!
Nếu bạn đang tìm kiếm thông tin chi tiết hơn về Studio.appmaster.io , vui lòng tham khảo tài liệu của chúng tôi.





