Khả năng thiết kế UI/UX trực quan trong Trình tạo ứng dụng trực quan
Khám phá tác động mang tính biến đổi của các trình tạo ứng dụng trực quan đối với giao diện người dùng và thiết kế trải nghiệm người dùng. Khám phá các tính năng dễ sử dụng, tiết kiệm thời gian giúp việc tạo ứng dụng có hình ảnh bắt mắt trở nên dễ dàng.

Kỷ nguyên xây dựng ứng dụng trực quan
Sự khởi đầu của phong trào không mã và mã thấp đã cách mạng hóa cách thiết kế và phát triển ứng dụng. Đầu tiên trong sự thay đổi này là các nhà xây dựng ứng dụng trực quan, họ đã dân chủ hóa việc tạo ứng dụng bằng cách hạ thấp rào cản gia nhập đối với những người không có kiến thức sâu về ngôn ngữ lập trình. Những nhà xây dựng này đã mở ra một kỷ nguyên mới mà hầu như bất kỳ ai có ý tưởng đều có thể biến nó thành hiện thực thông qua giao diện trực quan tập trung vào khía cạnh trực quan của việc tạo ứng dụng.
Sự chuyển đổi này có nghĩa là các doanh nhân, nhà thiết kế và chuyên gia kinh doanh giờ đây có thể xây dựng giao diện người dùng (UI) phức tạp và mang lại trải nghiệm người dùng (UX) phong phú mà không cần đi sâu vào sự phức tạp của cú pháp mã. Các nhà xây dựng ứng dụng trực quan gói gọn bản chất của sự đổi mới bằng cách cung cấp các yếu tố kéo và thả , các mẫu được thiết kế sẵn và các thành phần giao diện người dùng tương tác, cho phép tạo ra các ứng dụng toàn diện về mặt chức năng và thẩm mỹ.
Không thể đánh giá thấp tầm quan trọng của sự thay đổi này. Trước đây, miền phát triển ứng dụng bị hạn chế đối với những người có bí quyết kỹ thuật. Với các nhà xây dựng ứng dụng trực quan, sân chơi được san bằng, cho phép nhiều cá nhân và doanh nghiệp khác nhau tham gia vào việc tạo ứng dụng. Phong trào này không chỉ đơn thuần là làm cho việc phát triển ứng dụng trở nên dễ dàng hơn; đó là việc tạo điều kiện cho một hệ sinh thái toàn diện hơn, nơi những ý tưởng tốt nhất có thể hình thành, bất kể nền tảng kỹ thuật của người khởi tạo chúng.
Trong kế hoạch lớn hơn, việc xây dựng ứng dụng trực quan không chỉ là một xu hướng; đó là minh chứng cho những khả năng vô tận nảy sinh khi công nghệ trở nên dễ tiếp cận và thân thiện hơn với người dùng. Nó bao trùm quan niệm rằng sự sáng tạo, không chỉ khả năng viết mã, sẽ thúc đẩy sự đổi mới trong phát triển ứng dụng. Khi thời đại này phát triển, các nhà xây dựng ứng dụng trực quan đã sẵn sàng trở nên phức tạp hơn nữa, liên tục trao quyền cho người dùng để biến các khái niệm tưởng tượng của họ thành thực tế chức năng một cách dễ dàng và linh hoạt.
Các tính năng chính của Trình tạo ứng dụng trực quan
Khi nhu cầu về các ứng dụng thân thiện với người dùng và có tính thẩm mỹ tăng lên, nhu cầu về các công cụ thiết kế UI/UX hiệu quả ngày càng trở nên quan trọng. Trình xây dựng ứng dụng trực quan đã nổi lên như một giải pháp nổi bật dành cho các nhà phát triển và nhà thiết kế đang tìm cách tạo ra giao diện chất lượng cao mà không cần đào sâu vào mã. Ở đây, chúng tôi đi sâu vào các tính năng cốt lõi giúp người xây dựng ứng dụng trực quan trở thành nguồn tài nguyên hữu ích cho thiết kế UI/UX trực quan.
Giao diện kéo và thả
Trọng tâm của bất kỳ trình tạo ứng dụng trực quan nào là tính năng drag-and-drop. Điều này cho phép ngay cả những người có kỹ năng lập trình hạn chế hoặc không có cũng có thể xây dựng giao diện người dùng phức tạp bằng cách kéo các thành phần như nút, trường văn bản, hình ảnh, v.v. vào khung thiết kế. Cách tiếp cận thực hành này để tạo giao diện người dùng dân chủ hóa quy trình thiết kế, làm cho nó dễ tiếp cận hơn và ít đáng sợ hơn.
Các thành phần và mẫu giao diện người dùng được xác định trước
Các nhà xây dựng ứng dụng trực quan thường có một thư viện phong phú gồm các thành phần và mẫu giao diện người dùng được xác định trước, có thể được tùy chỉnh để phù hợp với nhu cầu của bất kỳ dự án nào. Các thành phần này được thiết kế để không chỉ trông đẹp mà còn có chức năng và tuân thủ các phương pháp thiết kế tốt nhất. Kho lưu trữ như vậy trao quyền cho người sáng tạo duy trì tính nhất quán và mạch lạc trong thiết kế trong toàn bộ ứng dụng, đảm bảo cảm giác chuyên nghiệp.
Công cụ thiết kế đáp ứng
Với vô số thiết bị hiện có ngày nay, thiết kế đáp ứng là điều không thể bàn cãi. Các nhà xây dựng ứng dụng trực quan cung cấp các công cụ thiết kế đáp ứng tự động điều chỉnh UI/UX của bạn để phù hợp với các kích thước và hướng màn hình khác nhau. Tính năng này đảm bảo các ứng dụng trông và hoạt động hoàn hảo trên nhiều thiết bị khác nhau, từ điện thoại thông minh, máy tính bảng đến máy tính để bàn.
Xem trước và kiểm tra thời gian thực
Thiết kế lặp lại được hưởng lợi rất nhiều từ chức năng xem trước thời gian thực có trong các trình tạo ứng dụng trực quan. Nó cho phép các nhà thiết kế và nhà phát triển thấy ngay những thay đổi sẽ trông như thế nào trong ứng dụng trực tiếp. Cùng với các công cụ kiểm tra, nó đảm bảo mọi cập nhật UI/UX không ảnh hưởng tiêu cực đến khả năng sử dụng hoặc chức năng của ứng dụng.
Tính năng cộng tác
Việc phát triển ứng dụng hiện đại thường là nỗ lực của nhóm và những người xây dựng ứng dụng trực quan phản ánh điều này bằng cách cung cấp các tính năng hỗ trợ cộng tác. Nhiều bên liên quan có thể làm việc đồng thời trên các phần khác nhau của UI/UX, chia sẻ tiến trình của họ và cung cấp phản hồi, điều này rất quan trọng để duy trì thiết kế gắn kết và lặp lại nhanh chóng dựa trên ý kiến đóng góp của nhóm.
Khả năng tích hợp
Các ứng dụng ngày nay hiếm khi hoạt động độc lập và phải tương tác với nhiều cơ sở dữ liệu, API và dịch vụ khác nhau. Các nhà xây dựng ứng dụng trực quan tốt cung cấp khả năng tích hợp liền mạch, cho phép UI/UX kết nối với các dịch vụ phụ trợ cần thiết một cách dễ dàng. Sự tích hợp này mang tính chức năng và trực quan trong giao diện thiết kế, làm mờ ranh giới giữa phát triển front-end và back-end.
Tùy chỉnh và linh hoạt
Mặc dù các nhà xây dựng ứng dụng trực quan cung cấp các yếu tố dựng sẵn để đơn giản hóa quá trình thiết kế nhưng họ cũng cung cấp các tùy chọn tùy chỉnh mở rộng. Nhà thiết kế có thể điều chỉnh mọi thứ, từ bảng màu và phông chữ cho đến kích thước phần tử và hoạt ảnh, đảm bảo sản phẩm cuối cùng phù hợp với tầm nhìn và nhận diện thương hiệu của họ.
Tính năng trợ năng
Việc đưa các tính năng trợ năng vào ứng dụng là điều quan trọng về mặt đạo đức và là yêu cầu pháp lý trong nhiều trường hợp. Các nhà xây dựng ứng dụng trực quan được trang bị các công cụ để đảm bảo thiết kế UI/UX tuân thủ các tiêu chuẩn về khả năng tiếp cận, giúp ứng dụng có thể sử dụng được cho nhiều đối tượng hơn, bao gồm cả những người khuyết tật.
Thông qua các tính năng chính này, người xây dựng ứng dụng trực quan đơn giản hóa sự phức tạp của việc tạo các thiết kế UI/UX hấp dẫn và hữu dụng. Các nền tảng như AppMaster , tập trung vào cách tiếp cận no-code, nâng cao hơn nữa tính dễ sử dụng này bằng cách cung cấp bộ công cụ đầy đủ cho phép phát triển ứng dụng toàn diện, tinh chỉnh, được hướng dẫn trực quan.
Tối đa hóa trải nghiệm người dùng với giao diện kéo và thả
Trong lĩnh vực thiết kế sản phẩm kỹ thuật số trực quan, một trong những đổi mới quan trọng nhất là sự ra đời của giao diện drag-and-drop trong các trình tạo ứng dụng trực quan. Tính năng phổ biến hiện nay này trao quyền cho các nhà phát triển và nhà thiết kế ở mọi cấp độ kỹ năng đóng góp vào quá trình phát triển ứng dụng, tập trung năng lượng của họ vào việc nâng cao trải nghiệm người dùng (UX).
Giao diện kéo và thả cho phép lắp ráp nhanh chóng các thành phần UI. Người dùng có thể hình dung chính xác cách các yếu tố như nút, biểu mẫu và hình ảnh sẽ xuất hiện trên ứng dụng cuối cùng, điều chỉnh chúng chỉ bằng một cú nhấp chuột và chuyển động. Sự tương tác trong thời gian thực này phản ánh trải nghiệm của người dùng cuối, thúc đẩy sự hiểu biết sâu sắc hơn về cách cải thiện khả năng điều hướng và khả năng truy cập.
Vẻ đẹp của những giao diện này còn nằm ở khả năng thu hẹp khoảng cách giữa thiết kế và phát triển. Đã qua rồi cái thời mà một nguyên mẫu được thiết kế đẹp mắt sẽ trở thành một pixel gần đúng sau khi được giao cho các nhà phát triển. Trình tạo ứng dụng trực quan đảm bảo độ chính xác cao khi chuyển thiết kế từ mô hình sang ứng dụng thực tế.
Hơn nữa, bằng cách sử dụng các giao diện như vậy, các nhà phát triển có thể dễ dàng thử nghiệm các cấu hình thiết kế khác nhau. Thử nghiệm A/B trở thành một phần liền mạch hơn trong quy trình phát triển, mời gọi tối ưu hóa liên tục dựa trên các chỉ số và phản hồi về mức độ tương tác của người dùng. Phương pháp thiết kế lặp đi lặp lại này rất quan trọng để tạo ra các ứng dụng có giao diện phù hợp và mang lại trải nghiệm mượt mà, thân thiện với người dùng, gây được tiếng vang với đối tượng mục tiêu.
Khả năng sử dụng lại là một lợi ích cốt lõi khác của giao diện drag-and-drop. Các thành phần và mẫu thiết kế có thể được sử dụng lại trên nhiều dự án hoặc trong các phần khác nhau của cùng một ứng dụng, tiết kiệm thời gian và đảm bảo tính nhất quán. Tính nhất quán này củng cố nhận diện thương hiệu và góp phần mang lại trải nghiệm người dùng trực quan hơn khi người dùng trở nên quen thuộc với quy trình và cảm nhận của ứng dụng.
Song song với việc giảm tải kỹ thuật, các giao diện này thường kết hợp những hiểu biết sâu sắc về tâm lý người dùng. Bằng cách cung cấp các mẫu tương tác phổ biến – như thao tác vuốt cho ứng dụng dành cho thiết bị di động hoặc hiệu ứng di chuột cho web – người xây dựng ứng dụng trực quan giúp nhà thiết kế đáp ứng hành vi mong đợi của người dùng, điều tối quan trọng trong việc tạo ra sản phẩm lấy người dùng làm trung tâm.
AppMaster, nhấn mạnh vào trải nghiệm người dùng, tận dụng giao diện drag-and-drop để tinh chỉnh các sắc thái tương tác của người dùng với ứng dụng. Trình chỉnh sửa trực quan mạnh mẽ của nó đảm bảo mọi chi tiết giao diện người dùng có thể được tùy chỉnh mà không cần đi sâu vào mã, do đó hợp lý hóa quy trình thiết kế đồng thời mang lại sự linh hoạt cho người sáng tạo.
Được củng cố bằng khả năng drag-and-drop, các nhà xây dựng ứng dụng trực quan chắc chắn đã trở thành nền tảng cho các chuyên gia UI/UX. Với những công cụ như vậy, việc tạo ra các giao diện người dùng hấp dẫn, hiệu quả và hấp dẫn ngày càng trở nên dễ tiếp cận và thú vị hơn, mở đường cho một tiêu chuẩn mới trong thiết kế trải nghiệm người dùng.
Lợi ích của việc sử dụng Visual App Builders cho thiết kế UI/UX
Trong phát triển ứng dụng, thiết kế UI/UX là nền tảng thành công của sản phẩm. Các nhà xây dựng ứng dụng trực quan đã thay đổi đáng kể cách các nhà phát triển và người dùng không rành về kỹ thuật hình thành và triển khai các thiết kế cho ứng dụng web và thiết bị di động. Những trình xây dựng này cung cấp nhiều lợi thế giúp hợp lý hóa quy trình thiết kế đồng thời nâng cao chất lượng của sản phẩm cuối cùng và trải nghiệm người dùng. Hãy cùng tìm hiểu những lợi ích đáng kể mà các nhà xây dựng ứng dụng trực quan mang lại cho thiết kế UI/UX.
Quá trình thiết kế tăng tốc
Ưu điểm dễ nhận thấy nhất của người xây dựng ứng dụng trực quan là tốc độ tăng tốc đáng kể của quá trình thiết kế. Bằng cách sử dụng giao diện trực quan để xây dựng và sắp xếp các thành phần UI, những trình tạo này loại bỏ nhu cầu viết mã từng thành phần từ đầu. Các nhóm có thể nhanh chóng lắp ráp các màn hình, điều hướng quy trình làm việc và bố trí giao diện, điều này giúp chuyển đổi nhanh hơn từ ý tưởng sang nguyên mẫu hoạt động. Tạo nguyên mẫu nhanh là vô giá đối với thiết kế lặp lại, vì nó tạo điều kiện cho việc điều chỉnh nhanh chóng và cải tiến liên tục đối với thiết kế dựa trên phản hồi của người dùng hoặc các yêu cầu thay đổi.

Khả năng tiếp cận cho người không phải là nhà phát triển
Một lợi ích đáng kể khác là khả năng tiếp cận mà các nhà xây dựng ứng dụng trực quan cung cấp cho những người thiếu kỹ năng mã hóa sâu rộng, chẳng hạn như nhà thiết kế UI/UX, nhà phân tích kinh doanh hoặc doanh nhân đầy tham vọng. Những nhà xây dựng này trao quyền cho nhiều đối tượng hơn để biến ý tưởng của họ thành hiện thực mà không cần điều kiện tiên quyết về chuyên môn kỹ thuật trong lập trình. Với kho vũ khí gồm các thành phần drag-and-drop, mẫu và tiện ích được định cấu hình sẵn theo ý sử dụng, các cá nhân có thể đóng vai trò tích cực hơn trong việc tạo hoặc sửa đổi thiết kế của ứng dụng, từ đó dân chủ hóa quá trình phát triển.
Tính nhất quán và tiêu chuẩn hóa
Tính nhất quán trong thiết kế rất quan trọng đối với nhận diện thương hiệu và điều hướng của người dùng, đồng thời người xây dựng ứng dụng trực quan đảm bảo tính đồng nhất trên toàn bộ ứng dụng. Bằng cách sử dụng các chủ đề và thành phần được xác định trước tự động thích ứng với các kích thước màn hình và thiết bị khác nhau, những công cụ này thúc đẩy trải nghiệm chức năng và thẩm mỹ mạch lạc. Trình xây dựng trực quan giúp duy trì các hướng dẫn về phong cách và thông số thiết kế, liên kết trực tiếp các quyết định thiết kế với kết quả phát triển. Sự đồng bộ hóa này giữa các yếu tố trực quan và cơ sở mã mang lại một ứng dụng nhất quán phù hợp với tiêu chuẩn thương hiệu của công ty.
Hiệu quả chi phí
Không thể bỏ qua khía cạnh tiết kiệm chi phí của những người xây dựng ứng dụng trực quan. Các tổ chức có thể phân bổ ngân sách của mình hiệu quả hơn bằng cách giảm sự phụ thuộc vào tài nguyên của nhà phát triển để thiết kế giao diện người dùng và giải quyết các thay đổi về giao diện người dùng. Đặc biệt, các công ty nhỏ hơn và các công ty khởi nghiệp được hưởng lợi rất nhiều vì họ có thể phân bổ nguồn nhân lực và tài chính cho các lĩnh vực quan trọng khác là phát triển sản phẩm hoặc mở rộng thị trường. Hơn nữa, các nhà xây dựng ứng dụng trực quan như AppMaster cũng cắt giảm chi phí dài hạn liên quan đến việc duy trì và cập nhật UI/UX của ứng dụng nhờ tính linh hoạt vốn có và dễ cập nhật của chúng.
Hợp tác nâng cao
Sự tham gia của các bên liên quan vào quá trình thiết kế là rất quan trọng, điều mà các nhà xây dựng ứng dụng trực quan tạo điều kiện thuận lợi thông qua các tính năng cộng tác. Cho dù đó là chỉnh sửa theo thời gian thực, thư viện thiết kế dùng chung hay công cụ thu thập phản hồi, những nền tảng này đều giúp các nhóm giao tiếp và làm việc cùng nhau dễ dàng hơn, bất kể vị trí thực tế của họ. Việc có một trung tâm trung tâm dành cho nỗ lực thiết kế sẽ giúp tăng năng suất và đảm bảo rằng tất cả mọi người, kể cả những người không phải là nhà thiết kế, đều có thể đóng góp và hiểu rõ quá trình phát triển thiết kế của ứng dụng.
Khả năng thích ứng và tính linh hoạt
Trong thế giới công nghệ phát triển nhanh chóng, khả năng thích ứng nhanh chóng với xu hướng thị trường hoặc nhu cầu của người dùng là một lợi thế cạnh tranh quan trọng. Trình tạo ứng dụng trực quan vốn có khả năng thích ứng cao, cho phép dễ dàng sửa đổi và mở rộng ứng dụng. Tính linh hoạt này cũng mở rộng đến việc thử nghiệm các bố cục, mẫu điều hướng và kiểu hình ảnh khác nhau, tất cả đều không cần phải đi sâu vào mã phức tạp. Chính sự linh hoạt trong thiết kế này đã giúp các doanh nghiệp bắt kịp với nhu cầu kỹ thuật số ngày càng phát triển, đảm bảo ứng dụng của họ không bị tụt lại phía sau.
Không thể phủ nhận rằng các nhà xây dựng ứng dụng trực quan đã định hình lại lĩnh vực thiết kế UI/UX, mang lại nhiều lợi ích từ hiệu quả đến khả năng truy cập. Bằng cách sử dụng các công cụ như vậy, các công ty thuộc mọi quy mô có thể tạo ra các ứng dụng hấp dẫn và thân thiện với người dùng một cách nhanh chóng và tiết kiệm chi phí hơn bao giờ hết. Các nền tảng như AppMaster trao quyền cho các nhà thiết kế cũng như những người không phải là nhà thiết kế, đồng thời đặt nền tảng cho trải nghiệm người dùng sáng tạo và đặc biệt, vượt qua thử thách của thời gian và sự thay đổi công nghệ.
Tính nhất quán trong thiết kế và nhận diện thương hiệu
Một trong những khía cạnh quan trọng nhất của thiết kế UI/UX thành công là duy trì tính thẩm mỹ và trải nghiệm người dùng nhất quán trên tất cả các phần của ứng dụng. Sự gắn kết này là điều cần thiết để mang lại sự thoải mái cho người dùng và xây dựng bản sắc thương hiệu mạnh mẽ. Trình tạo ứng dụng trực quan cung cấp một bộ công cụ hỗ trợ các nhà phát triển và nhà thiết kế thiết lập và duy trì tính nhất quán này với ít nỗ lực và thời gian hơn.
Tầm quan trọng của tính nhất quán trong thiết kế trong một ứng dụng không thể được phóng đại. Nó tạo điều kiện cho người dùng điều hướng dễ dàng hơn vì các mẫu và thành phần thiết kế lặp đi lặp lại trở nên quen thuộc, cho phép tương tác trực quan hơn với ứng dụng. Hơn nữa, tính nhất quán củng cố nhận diện thương hiệu - mỗi màu sắc, phông chữ và nút đóng vai trò là cơ hội để củng cố thông điệp và đề xuất giá trị của thương hiệu cho người dùng.
Trình tạo ứng dụng trực quan thường bao gồm một hệ thống chủ đề xác định một tập hợp màu sắc, phông chữ và các thành phần có thể được sử dụng lại trong toàn bộ ứng dụng. Điều này tạo ra giao diện đồng nhất và mọi thay đổi được thực hiện đối với chủ đề sẽ tự động lan truyền trên tất cả các trường hợp chúng được áp dụng. Điều này giúp tiết kiệm thời gian và đảm bảo rằng các thay đổi được phân bổ đồng đều, từ đó tránh được lỗi của con người có thể dẫn đến sự không nhất quán.
Khả năng này đặc biệt có lợi khi mở rộng quy mô ứng dụng hoặc khi xảy ra cập nhật về nguyên tắc thương hiệu. Thay vì xem xét từng nội dung và thực hiện các thay đổi riêng lẻ, các nhà thiết kế có thể cập nhật chủ đề hoặc hướng dẫn về phong cách và để những thay đổi đó có hiệu lực trên toàn ứng dụng, đảm bảo sự phát triển thương hiệu liền mạch.
Hơn nữa, với các trình tạo ứng dụng trực quan như AppMaster, tính nhất quán của thương hiệu không chỉ dừng lại ở tính thẩm mỹ. Đôi khi bị bỏ qua, hoạt động của các thành phần giao diện người dùng — cách chúng phản hồi với tương tác của người dùng, thời gian tải và hoạt ảnh — cũng đóng một vai trò quan trọng trong trải nghiệm người dùng. Với các trình tạo mô hình quy trình kinh doanh trực quan của AppMaster, cách ứng dụng hoạt động và tương tác với người dùng cũng có thể được chuẩn hóa, mang lại trải nghiệm người dùng đáng tin cậy và có thể dự đoán được, phù hợp với đặc tính thương hiệu.
Các công cụ trực quan như vậy cũng khuyến khích quá trình hợp tác và chuyển giao giữa nhà thiết kế và nhà phát triển. Tài liệu tham khảo trực quan được chia sẻ có nghĩa là các nhà phát triển không cần phải đoán ý định của nhà thiết kế, giảm bớt sự hiểu lầm và đẩy nhanh chu kỳ phát triển. Hơn nữa, đối với các doanh nghiệp không có đội ngũ thiết kế nội bộ tận tâm, người xây dựng ứng dụng trực quan mang đến cơ hội vô giá để tạo ra các thiết kế chất lượng chuyên nghiệp mà bình thường họ không thể tiếp cận được.
Trong hệ sinh thái phát triển ứng dụng hiện đại, việc đảm bảo rằng thiết kế luôn nhất quán và thể hiện chính xác thương hiệu không còn là điều bắt buộc nữa — đó là điều được mong đợi. Trình tạo ứng dụng trực quan là công nghệ nền tảng để đạt được sự hài hòa về thiết kế trên nhiều nền tảng và thiết bị, mang lại tính linh hoạt, tốc độ và trải nghiệm người dùng tuyệt vời. Do đó, những công cụ xây dựng này là công cụ vô giá dành cho các doanh nghiệp muốn duy trì lợi thế cạnh tranh và tạo ra các ứng dụng nhất quán, chất lượng cao.
Vai trò của AppMaster trong việc xây dựng ứng dụng trực quan
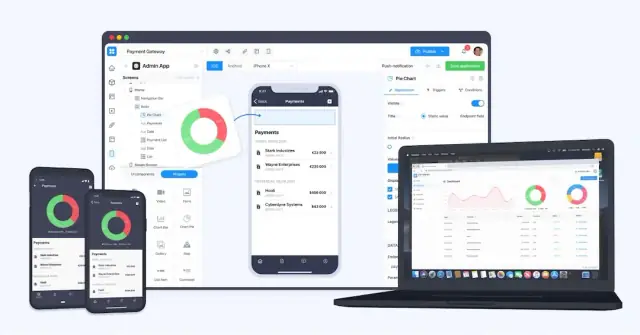
Khi nói đến việc tạo ra các ứng dụng hoạt động tốt và mang lại trải nghiệm thú vị cho người dùng, các công cụ cơ bản đóng một vai trò quan trọng. Đây là nơi AppMaster tỏa sáng như một nền tảng trong lĩnh vực xây dựng ứng dụng trực quan. Dẫn đầu trong việc phát triển không cần mã , AppMaster tạo nên sự khác biệt bằng cách cung cấp một bộ trực quan và toàn diện để tạo cả các thành phần phụ trợ và giao diện người dùng của ứng dụng.
Tập trung vào việc cho phép tạo các ứng dụng cấp độ chuyên nghiệp mà không yêu cầu chuyên môn về mã hóa, AppMaster thể hiện bản chất của mục tiêu mà các công cụ xây dựng ứng dụng trực quan hướng tới. Người dùng có thể nhanh chóng chuyển ý tưởng của mình thành các nguyên mẫu chức năng và cuối cùng là đánh bóng các sản phẩm, tận dụng các tính năng mạnh mẽ của nền tảng.
Thiết kế giao diện thân thiện với người dùng
Trọng tâm của AppMaster là giao diện thiết kế thân thiện với người dùng, cho phép bất kỳ ai - từ doanh nhân đến nhà phát triển dày dạn kinh nghiệm - thiết kế UI/UX một cách hiệu quả. Nền tảng này cung cấp khung vẽ drag-and-drop nơi người dùng có thể chọn từ nhiều thành phần giao diện người dùng khác nhau và sắp xếp chúng để tạo luồng trực quan cho ứng dụng của họ. Phương pháp thực hành này cho phép người dùng thử nghiệm bố cục và tính thẩm mỹ trong thời gian thực, giảm đáng kể thời gian từ khi lên ý tưởng đến khi ra mắt.

Chuyển đổi liền mạch từ thiết kế sang phát triển
Một trong những khía cạnh hấp dẫn nhất của trình tạo ứng dụng trực quan của AppMaster là quá trình chuyển đổi liền mạch từ thiết kế sang phát triển. Sau khi thiết kế hoàn tất, AppMaster lấy bản thiết kế trực quan và tạo mã nguồn, biên dịch ứng dụng và thậm chí triển khai chúng lên đám mây. Tính năng tự động hóa này giúp loại bỏ các tắc nghẽn thường gặp trong quy trình phát triển, cho phép lặp lại và triển khai nhanh chóng.
Thư viện thành phần toàn diện
Nền tảng này cũng có một thư viện mở rộng gồm các thành phần được thiết kế sẵn cần thiết cho thiết kế UI/UX. Thư viện này tạo điều kiện thuận lợi cho việc tạo các ứng dụng với các yếu tố thiết kế nhất quán và đáp ứng trên các thiết bị và nền tảng khác nhau. Cho dù đó là dành cho web hay thiết bị di động, người dùng đều có vô số thành phần trong tầm tay, điều này nhấn mạnh tính linh hoạt của nền tảng.
Tùy chỉnh và linh hoạt
Mặc dù tính dễ sử dụng là đặc điểm nổi bật của AppMaster nhưng nền tảng này không hy sinh chiều sâu để có được sự đơn giản. Nó mang lại cho người dùng mức độ tùy chỉnh cao, cho phép UI/UX được tùy chỉnh độc đáo, phù hợp với nhận dạng thương hiệu và kỳ vọng của người dùng. Nó không chỉ là tạo ứng dụng một cách nhanh chóng; đó là việc tạo ra các ứng dụng thực sự gây được tiếng vang với người dùng cuối.
Hợp tác và thiết kế lặp lại
Luôn đáp ứng phản hồi của người dùng là điều cần thiết trong thiết kế UI/UX và AppMaster hỗ trợ quy trình thiết kế lặp lại. Môi trường cộng tác của nó cho phép các nhóm làm việc gắn kết, chia sẻ đầu vào và tinh chỉnh các thiết kế dựa trên dữ liệu tương tác thực tế của người dùng. Sự linh hoạt trong việc điều chỉnh thiết kế giúp tạo ra các ứng dụng có giao diện đẹp mắt và mang lại cảm giác trực quan khi sử dụng.
Tính nhất quán đa nền tảng
AppMaster thừa nhận tầm quan trọng của tính nhất quán đa nền tảng trong một thế giới ngày càng đa thiết bị. Trình tạo ứng dụng trực quan đảm bảo rằng các ứng dụng duy trì tính đồng nhất về thiết kế và chức năng cho dù được truy cập trên máy tính để bàn, máy tính bảng hay điện thoại thông minh. Điều này mang lại trải nghiệm thương hiệu mạch lạc, trấn an người dùng và đơn giản hóa việc bảo trì ứng dụng.
Tóm lại, AppMaster tích cực xác định lại các tiêu chuẩn xây dựng ứng dụng trực quan bằng sự kết hợp mạnh mẽ giữa khả năng thiết kế lấy người dùng làm trung tâm, tự động hóa và các tính năng cộng tác. Nó cung cấp cho các doanh nhân và nhà phát triển mọi thứ cần thiết để tạo ra các ứng dụng thu hút và giữ chân người dùng. Bằng cách ủng hộ phong trào no-code, AppMaster thể hiện rõ ràng cách dân chủ hóa thiết kế UI/UX trực quan, mang lại cho nhiều nhóm người hơn khả năng tạo ra các giải pháp kỹ thuật số có tác động.
Xu hướng tương lai trong thiết kế UI/UX với Visual Builders
Thế giới thiết kế UI/UX không ngừng phát triển và các nhà xây dựng ứng dụng trực quan luôn đi đầu trong quá trình chuyển đổi này, giới thiệu các xu hướng và khả năng mới hứa hẹn xác định lại cách các nhà thiết kế và nhà phát triển cộng tác và hình thành giao diện người dùng. Với những tiến bộ trong công nghệ và sự chú trọng ngày càng tăng vào thiết kế lấy người dùng làm trung tâm, các nhà xây dựng hình ảnh sẵn sàng giới thiệu một loạt các tính năng cải tiến phục vụ nhu cầu của cả người dùng hiện đại và doanh nghiệp.
Tích hợp với trí tuệ nhân tạo
Trí tuệ nhân tạo (AI) dự kiến sẽ đóng một vai trò quan trọng trong việc phát triển thiết kế UI/UX trong tương lai thông qua các nhà xây dựng ứng dụng trực quan. Các thuật toán AI có thể phân tích tương tác của người dùng và cung cấp thông tin chi tiết giúp các nhà thiết kế đưa ra quyết định thiết kế sáng suốt hơn. UI dự đoán, dự đoán hành động tiếp theo của người dùng, đang trở thành hiện thực nhờ khả năng đánh giá các mô hình và hành vi của AI. Các nhà xây dựng hình ảnh có thể sớm kết hợp các đề xuất do AI điều khiển, đưa ra các đề xuất về thiết kế và bố cục nhằm tối ưu hóa trải nghiệm người dùng.
Cá nhân hóa và tùy chỉnh nâng cao
Khi người dùng khao khát trải nghiệm được cá nhân hóa hơn, các nhà xây dựng ứng dụng trực quan có khả năng phát triển các công cụ phức tạp hơn để mang lại giao diện phù hợp cao. Các tính năng tùy chỉnh có thể bao gồm các chủ đề động, các yếu tố thiết kế có thể điều chỉnh và phân phối nội dung dành riêng cho người dùng, tất cả đều được quản lý dễ dàng trong giao diện của trình tạo trực quan. Các nhà thiết kế sẽ được trao quyền để tạo ra các ứng dụng không chỉ trông đẹp mắt mà còn mang lại cảm giác cá nhân hơn cho từng người dùng.
Đơn giản hóa hơn nữa các quy trình thiết kế
Các nhà xây dựng ứng dụng trực quan sẽ đơn giản hóa hơn nữa quy trình thiết kế, giúp các cá nhân có mức độ kỹ năng kỹ thuật khác nhau có thể tiếp cận được quy trình này. Các mẫu nâng cao, quy trình thiết kế có hướng dẫn và lời nhắc thông minh sẽ giảm độ phức tạp và đường cong học tập, hợp lý hóa quy trình và cho phép tạo mẫu và triển khai nhanh chóng. Những tiến bộ như vậy sẽ dân chủ hóa thiết kế, cho phép bất kỳ ai có ý tưởng đều có thể biến nó thành hiện thực mà không cần kiến thức mã hóa sâu rộng hoặc chuyên môn thiết kế.
Hợp tác thời gian thực và kiểm soát phiên bản
Sự hợp tác giữa các thành viên trong nhóm là điều cần thiết cho một quá trình thiết kế thành công. Các nhà xây dựng trực quan dự kiến sẽ tích hợp các công cụ cộng tác thời gian thực tiên tiến, cho phép nhiều người dùng làm việc đồng thời trên cùng một dự án từ mọi nơi trên thế giới. Hơn nữa, các hệ thống kiểm soát phiên bản mạnh mẽ sẽ theo dõi các thay đổi và tạo điều kiện thuận lợi cho việc quản lý các bước lặp thiết kế khác nhau, đảm bảo rằng mọi thành viên trong nhóm đều được liên kết và làm việc hiệu quả.
Các tính năng trợ năng toàn diện hơn
Với nhận thức ngày càng tăng về tầm quan trọng của thiết kế toàn diện, những người xây dựng ứng dụng trực quan trong tương lai có thể sẽ kết hợp các tính năng trợ năng toàn diện hơn. Những tính năng này sẽ hỗ trợ các nhà thiết kế tạo ra các ứng dụng mà những người khuyết tật khác nhau có thể sử dụng được, đảm bảo khả năng tiếp cận công nghệ bình đẳng cho tất cả người dùng. Các tùy chọn trợ năng như hỗ trợ trình đọc màn hình, khả năng điều hướng bằng bàn phím và cài đặt độ tương phản có thể trở thành tiêu chuẩn trong bộ công cụ của người xây dựng hình ảnh.
Hỗ trợ đa nền tảng liền mạch
Một khía cạnh quan trọng của thiết kế UI/UX trong tương lai là sự tích hợp liền mạch trên nhiều nền tảng. Các nhà xây dựng ứng dụng trực quan sẽ tiếp tục phát triển để cho phép các nhà thiết kế tạo ra các thiết kế mạch lạc và có chức năng hoạt động trên web, thiết bị di động và các nền tảng mới nổi khác như công nghệ thiết bị đeo. Sự hỗ trợ đa nền tảng này sẽ là điều tối quan trọng để cung cấp trải nghiệm người dùng nhất quán bất kể thiết bị hay phương tiện nào.
Vai trò của AppMaster trong Xu hướng thiết kế UI/UX trong tương lai
Khi xu hướng thiết kế UI/UX tiến tới cách tiếp cận trực quan, cá nhân hóa và hợp tác hơn, AppMaster cung cấp môi trường hoàn hảo để nắm bắt và thúc đẩy các xu hướng này bằng nền tảng no-code mạnh mẽ. Với trọng tâm là tự động hóa quy trình phát triển và loại bỏ nợ kỹ thuật, AppMaster phù hợp tốt với tương lai dự đoán của việc xây dựng ứng dụng trực quan. Bằng cách liên tục cập nhật và kết hợp các tính năng mới, AppMaster đảm bảo rằng cả doanh nhân non trẻ và doanh nghiệp đã thành danh đều có thể tạo ra các ứng dụng tiên tiến gói gọn những gì tốt nhất của thiết kế UI/UX.
Câu hỏi thường gặp
Trình tạo ứng dụng trực quan là nền tảng phát triển cho phép người dùng tạo ứng dụng thông qua giao diện người dùng đồ họa thay vì mã hóa truyền thống. Họ thường cung cấp các tính năng drag-and-drop và các mẫu dựng sẵn, giúp những người không phải là lập trình viên có thể tiếp cận việc phát triển ứng dụng.
Trình tạo ứng dụng trực quan tác động đến thiết kế UI/UX bằng cách đơn giản hóa quy trình tạo giao diện người dùng, cho phép tạo mẫu nhanh và đảm bảo trải nghiệm người dùng tốt hơn thông qua khả năng thiết kế trực quan.
Các tính năng chính bao gồm giao diện drag-and-drop, công cụ thiết kế đáp ứng, các thành phần giao diện người dùng được xác định trước, xem trước thời gian thực và các công cụ cộng tác.
Có, người xây dựng ứng dụng trực quan thường có các tính năng chủ đề và mẫu giúp nâng cao tính nhất quán trong thiết kế trên các màn hình và phần khác nhau của ứng dụng.
Trình tạo ứng dụng trực quan cho phép nhà thiết kế nhanh chóng triển khai các thay đổi dựa trên phản hồi của người dùng thông qua giao diện trực quan, giúp tạo ra nhiều thiết kế lấy người dùng làm trung tâm hơn.
AppMaster là nền tảng no-code, cung cấp khả năng xây dựng ứng dụng trực quan mạnh mẽ, cho phép người dùng tạo các thiết kế UI/UX phức tạp mà không cần viết mã.
Có, nhiều trình tạo ứng dụng trực quan, bao gồm AppMaster, cung cấp các tính năng nâng cao hỗ trợ tạo các ứng dụng phức tạp trong khi vẫn duy trì tính dễ sử dụng.
Hầu hết các nhà xây dựng ứng dụng trực quan đều có các công cụ cộng tác, cho phép nhiều thành viên trong nhóm làm việc đồng thời trên một dự án và chia sẻ tiến trình thiết kế của họ.
Chúng loại bỏ nhu cầu mã hóa thủ công cho các thành phần giao diện người dùng, sử dụng các mẫu và tiện ích để lắp ráp nhanh chóng, đồng thời cung cấp giao diện thiết kế dễ hiểu, giảm đáng kể thời gian phát triển.
Có, nhiều trình tạo ứng dụng trực quan, bao gồm AppMaster, cung cấp khả năng tạo ứng dụng cho cả nền tảng di động và web, đảm bảo trải nghiệm người dùng liền mạch trên các thiết bị.
Mặc dù kỹ năng thiết kế có thể hữu ích nhưng các trình tạo ứng dụng trực quan được thiết kế để thân thiện với người dùng đối với những người không được đào tạo chính thức về thiết kế, cung cấp các yếu tố dựng sẵn và hướng dẫn thiết kế trực quan.
Hy vọng sẽ thấy sự tích hợp nhiều hơn với AI, khả năng tùy chỉnh nâng cao và đơn giản hóa hơn nữa quy trình thiết kế, giúp mọi người tạo các ứng dụng cấp chuyên nghiệp thậm chí còn dễ dàng hơn.






