웹사이트를 위한 사이트맵 및 와이어프레임을 만드는 방법은 무엇입니까?
대부분 사람들은 사이트맵을 와이어프레임과 혼동합니다. 그러나 이들은 웹 레이아웃에서 두 가지 다른 것입니다. 사이트맵은 각 페이지의 콘텐츠와 관련된 모든 웹 페이지를 나타내는 반면 와이어프레임은 웹사이트의 시각적 디자인을 나타냅니다.

생성에 대한 막연한 아이디어만 가지고 프로젝트 작업을 시작하면 절차가 복잡해질 뿐입니다. 사이트맵 및 와이어프레임 생성의 경우도 마찬가지입니다. 목표를 확인하고 비즈니스 범위를 분석한 후에는 웹사이트에 대한 사이트맵과 와이어프레임을 만들어야 합니다. 사이트 구성 및 콘텐츠 제작 전략에 대한 지침을 제공하는 것으로 충분합니다. 웹사이트용 사이트맵을 만드는 방법이 궁금할 수 있습니다. 이 기사에서는 사이트맵과 와이어프레임을 만드는 가장 좋은 방법, 웹 디자인 프로세스, 웹 디자인의 4단계, 사이트맵과 와이어프레임의 차이점을 공개합니다.
사이트맵 생성부터 시작하겠습니다.
사이트맵 생성:
비즈니스 요구 사항에 따라 다양한 방법으로 사이트맵 디자인을 선택할 수 있습니다. 즉, 사이트맵은 청중에게 전달하고자 하는 방식으로 정보를 명확하게 전달할 수 있습니다. 정보와 함께 사이트맵을 만드는 세 가지 방법이 있습니다. 각각은 고객과의 커뮤니케이션에 가장 적합합니다.
목록
목록은 정렬되거나 정렬되지 않을 수 있는 간단한 구조입니다. 중첩을 사용하여 계층 구조를 나타냅니다. 다음은 목록 사이트맵의 예입니다.
- 색인
- 웹사이트
- 개발자
- 디자이너
- 편집자
- 클라이언트
- 방문자
- 콘텐츠
- 계층
- 복잡한
- 온라인 비즈니스
이 목록은 페이지 주제 및 상대적 계층 구조를 나타내는 데 탁월합니다. 개발자, 편집자, 클라이언트 모두 동일한 수준의 명성을 얻으므로 즉시 페이지를 방문할 수 있습니다.
수평 다이어그램
Hillary Pitt의 웹사이트는 가장 인기 있는 사이트맵 레이아웃을 제공합니다. 페이지의 방향을 표시하여 목록 형태로 사이트 가시성을 높입니다. 또한 계층 구조를 전달하고 사이트를 클라이언트에게 탐색하는 데 더 유용한 도구입니다. Pitts의 사이트는 사이트 페이지에 대한 철저한 인벤토리를 제공하지 않는 전자 상거래 상점입니다. 하나 또는 천 개의 다양한 제품 페이지가 있을 수 있습니다. 제품 페이지는 거의 동적 템플릿을 통해 제어됩니다. 상품 인덱스에서 상품 상세까지의 흐름은 상품마다 다릅니다. 이 프로세스에서 현재 위치에 있는 이해 관계자를 명확하게 설명해야 합니다.
수직 다이어그램
세로 다이어그램은 왼쪽에서 오른쪽으로의 흐름이 진행되지 않기 때문에 옆에 나열된 가로 다이어그램일 뿐입니다. 수직 레이아웃은 보다 정확한 사이트 영역의 레이아웃과 같이 더 많은 지식을 조직화한 매핑에 가장 유용합니다.

사이트맵 생성 도구:
텍스트 편집, 상자 및 화살표 기능을 제공하는 모든 디자인 도구는 작업을 완료하는 데 도움이 될 수 있습니다.
- 앱마스터
- 액셔
- 슬릭플랜
위에 사이트맵 생성을 지원하는 몇 가지 도구가 있습니다. 더 빠르고 저렴한 사이트맵 생성을 위해 AppMaster를 사용해 볼 것을 권장합니다.
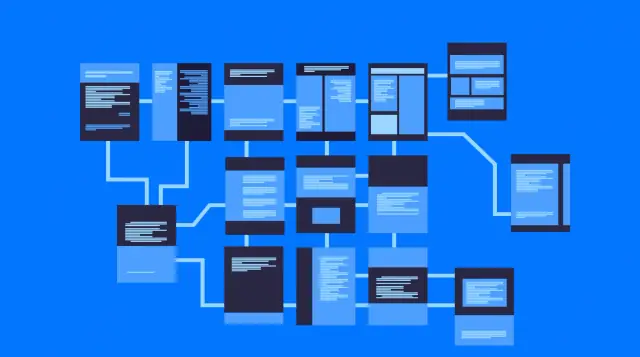
웹 디자인에서 와이어프레임이란 무엇입니까?
사이트맵 생성에 대해 명확히 하시기 바랍니다. 와이어프레임을 이해하기 위해 더 깊이 파헤쳐 보겠습니다. 사이트맵은 전체 웹사이트에 대한 청사진처럼 작동하지만 와이어프레임은 단일 페이지 또는 페이지 그룹에 대한 청사진을 나타냅니다. 사이트맵을 가져 와서 확대하여 해당 높은 수준의 와이어프레임에서 단일 페이지를 향상시킵니다. 사이트맵과 마찬가지로 와이어프레임은 계층 구조를 훌륭하게 파악합니다. 그러나 해당 계층은 단일 페이지로 제한되며 페이지 아래로 스크롤할 때 콘텐츠의 상대적 중요성을 설명합니다.
와이어프레임은 다양한 수준의 헌신이 있을 수 있습니다. 일부 와이어프레임은 최종 텍스트 스타일, 크기 조정 및 샘플링 사진으로 생성된 최종 디자인이 될 수 있습니다. 다른 것들은 콘텐츠가 적절하게 나타날 단색 상자 모음을 첨부하여 훨씬 더 체계적입니다. 효과적인 와이어프레임을 만드는 도구:
AppMaster는 웹사이트 아이디어를 완벽하게 그리는 와이어프레임을 만드는 데 사용할 수 있는 최고의 도구입니다. 코드가 없는 이 앱 구축 플랫폼은 막대한 투자 없이 와이어프레임을 생성하는 데 도움이 될 수 있는 무제한 기능을 제공합니다.
웹 디자인 프로세스는 무엇입니까?
웹 디자이너는 종종 코드 사용, 와이어프레임 추가 또는 콘텐츠 관리와 같은 웹 디자인 프로세스가 복잡하고 기술적인 것으로 간주합니다. 그러나 환상적인 디자인은 눈길을 끄는 영상을 업로드하거나 소셜 미디어 버튼을 통합하는 것이 아닙니다. 훌륭한 디자인은 독재적이고 명령적인 접근 방식으로 웹 사이트 개발 프로세스를 따릅니다.
잘 디자인된 웹사이트는 단순한 미학 이상의 것을 제공합니다. 방문자가 다른 화살표를 통해 항목, 회사 및 상표를 이해하도록 영향을 미치고 텍스트, 시각 자료 및 탐색을 추가합니다. 즉, 사이트의 모든 구성 요소에는 지정된 목표가 있어야 합니다. 그러나 어떻게 세그먼트의 균형 잡힌 합성을 달성할 수 있습니까? 포괄적이고 통합된 웹 디자인 프로세스를 통해 7단계만 거치면 웰 디자인 웹 사이트를 완성할 수 있습니다.
1. 목표 설정: 이 초기 단계에서 제작자는 클라이언트와의 커뮤니케이션을 통해 웹 사이트 디자인의 최종 목표를 인식해야 합니다. 웹 사이트 디자인의 핵심 개념을 분석하기 위해 쿼리를 요청하십시오.
2. 범위 측정: 목표를 식별한 후 프로젝트 범위를 측정해야 합니다. 정의된 기능이 있는 페이지 수는 사이트 목표를 달성하는 데 필요한 페이지 수와 디자인 기간입니다.
3. Sitemap 및 와이어프레임 생성: Sitemap은 잘 설계된 웹사이트의 기반 역할을 합니다. 웹 디자이너에게 웹 사이트 아키텍처에 대한 명확한 그림을 제공하고 다양한 페이지 및 콘텐츠 기능 간의 연관성을 정의합니다. 또한 와이어프레임은 사이트가 최종적으로 어떻게 보일지에 대한 디렉토리 역할을 합니다.
4. 콘텐츠 관리: 콘텐츠 관리는 웹사이트 제작에서 매우 중요합니다. 사이트의 필요한 목표를 달성하기 위해 방문자를 참여시킵니다. 콘텐츠 자체와 표현 방식 모두에 영향을 받을 수 있습니다.
5. 시각적 구성 요소: 시각적 요소는 클릭, 관심 및 비용을 높이는 데 도움이 됩니다. 일러스트레이터, 포토샵, 스타일 타일, 요소 콜라주, 무드 보드와 같은 소프트웨어가 이 프로세스를 지원할 수 있습니다.
6. 테스트: 사이트에 모든 비주얼과 콘텐츠가 있으면 테스트할 준비가 된 것입니다.
- W3C 링크 검사기
- SEO 스파이더
위의 테스트 도구는 테스트를 실행하는 데 도움이 될 수 있습니다.
7. 시작: 모든 것이 잘 작동하면 사이트 시작을 계획하고 실행해야 합니다. 출시 시기와 커뮤니케이션 전술을 모두 고려해야 합니다.
웹 디자인의 4단계는 무엇입니까?
요즘은 웹사이트 제작이 과거처럼 복잡하지 않습니다. 최신 도구와 기술을 사용하면 코딩 전문가가 아니어도 훌륭한 웹사이트를 디자인할 수 있습니다.
최상의 결과를 얻으려면 모든 단계를 계획하고 원하는 대로 보이는지 확인해야 합니다. 웹 개발자는 일반적으로 절차를 4단계로 나눕니다. 이를 통해 모든 것을 시스템화하고 적절하게 사이트를 만들 수 있으므로 모든 것이 환상적으로 보입니다.
잠깐만요 이 기사에서는 웹사이트 디자인의 네 가지 주요 단계를 살펴봅니다.
1단계: 웹사이트 레이아웃
사이트의 전체 레이아웃이 기초 역할을 합니다. 여기에서 도메인을 선택하고 등록해야 합니다. 최고의 웹 호스팅을 선택하는 것은 또 다른 중요한 작업입니다. 웹사이트 제작 도구 플랫폼을 선택하고 사이트 레이아웃을 계획하세요.
2단계: 콘텐츠 제작
기술적으로 2단계는 끝나지 않습니다. 항상 새로운 콘텐츠를 만들고 콘텐츠의 SEO 최적화를 관리하기 위해 노력해야 합니다. 사이트의 필요한 목표를 달성하기 위해 방문자를 참여시킵니다.

3단계: 멀티미디어 설정
적절한 색상과 시각적 요소를 선호하는 것은 방문자가 사이트에 머물고자 하는 욕구에 영향을 미치므로 적절한 시간을 투자하여 이 단계를 적절하게 만드십시오.
4단계: 사이트 시작
처음 세 단계에서 원하는 방식으로 일을 관리한 후에는 웹사이트를 공개적으로 시작할 때입니다.
사이트맵과 와이어프레임의 차이점
사이트맵과 와이어프레임은 모두 웹사이트의 레이아웃을 나타내지만 매우 다릅니다. 와이어프레임은 사이트의 프레임워크가 완성되었을 때의 모습과 같습니다. 와이어프레임과 달리 사이트맵은 웹사이트의 정보 레이아웃을 전달하는 웹사이트의 로드맵입니다.
사이트맵은 해당 웹사이트의 모든 주요 세그먼트를 나타내는 사이트의 청사진과 같습니다. 예를 들어 목차를 사용하면 사이트를 쉽게 탐색할 수 있습니다. 사이트맵은 검색 엔진에서 더 빨리 색인을 생성하기 위해 연결된 웹 페이지 목록으로 구성됩니다. 이것은 어떤 페이지가 어디로 가는지를 나타내는 사이트의 순서도와 같습니다. 반면에 와이어프레임은 완료되었을 때 각 페이지가 어떻게 보이는지 보여 주는 단일 페이지 레이아웃의 대표와 같습니다. 와이어프레임은 대부분 상자와 선으로 구성됩니다.
결론
사이트맵과 와이어프레임의 차이점을 명확히 이해하시기 바랍니다. 궁극의 가이드를 통해 웹 디자인 프로세스, 사이트맵 생성 및 와이어프레임 생성을 성공적으로 실행할 수 있습니다. 콘텐츠 탐색을 위한 사이트맵과 웹사이트의 미적 표현을 위한 와이어프레임을 만들려면 AppMaster를 사용하는 것이 좋습니다.





