웹사이트 성능을 위한 12가지 최고의 웹사이트 속도 테스트 도구
웹사이트의 성능을 개선하고 싶지만 어디서부터 시작해야 할지 모르십니까? 속도 테스트를 수행하기 위한 최상의 도구를 찾도록 도와드립니다.

아무도 기다릴 시간이 없는 바쁜 세상에서 방문자는 웹사이트가 더 빨리 로드되는 것도 좋아합니다. 따라서 사이트 방문자를 판매로 전환하기 위해 웹 사이트 로드 시간을 최적화하는 것이 불가피해졌습니다. 방문자가 웹 페이지에 머물고 전환율을 높이려면 최적화된 웹 사이트를 통해 더 나은 사용자 경험을 제공해야 합니다.
웹 사이트 성능을 개선하는 가장 좋은 방법은 웹 문제를 식별하고 수정하여 성능을 개선할 수 있는 도구를 사용하는 것입니다. 2022년에 웹사이트 성능을 테스트할 수 있는 최고의 무료 도구에 대해 궁금해할 수 있습니다. 그렇다면 더 이상 보지 마십시오! 이 기사에서는 웹 사이트 성능을 개선하는 것이 중요한 이유와 웹 성능을 최적화하는 최고의 도구에 대해 설명합니다.
사이트의 성능을 확인하는 것이 왜 중요한가요?
웹 소유자는 전환율을 높이려면 더 나은 사용자 경험의 가치를 이해해야 합니다. 방문자는 품질 성능 매트릭스가 있는 웹사이트를 좋아합니다. 웹사이트 성능을 테스트해야 하는 주요 이유를 모았습니다. 의 시작하자:
- 로드하는 데 시간이 걸리는 웹 리소스 식별
웹 사이트 성능을 테스트하는 주된 이유는 웹 사이트 로드를 느리게 만드는 웹 리소스를 식별하는 것입니다. 모든 성능 테스트 도구에 대한 사이트 URL을 입력할 수 있습니다. 이러한 도구는 문제를 완화하기 위한 제안과 함께 문제에 대한 자세한 보고서를 제공합니다.
- 사이트 속도 분석
성능 테스트 도구를 사용하여 웹 사이트 또는 웹 페이지를 확인할 수 있습니다. 속도가 느린 경우 이러한 도구는 속도를 최적화하는 솔루션을 제공합니다. 속도 최적화는 검색 결과에서 웹사이트의 순위를 정하는 데 도움이 됩니다.
- 여러 장치에서 사이트의 호환성 확인
이러한 도구를 사용하면 웹 소유자가 다양한 장치에서 사이트 성능을 확인할 수 있습니다. 데스크톱과 휴대전화에서 웹사이트를 테스트하면 여러 기기에서 사이트가 어떻게 보이는지 파악할 수 있습니다.
- 더 나은 사용자 경험 제공
웹사이트 진행 상황을 확인하면 사용자가 사이트를 떠나게 만드는 핵심 문제를 정확히 찾아낼 수 있습니다. 빠르게 성장하는 디지털 세계에서 웹사이트는 비즈니스 제품/서비스를 온라인으로 제공하는 기업의 자산입니다. 핵심 웹 문제를 완화한 후에는 방문자에게 더 나은 사용자 경험을 제공하고 비즈니스 그래프를 높일 수 있습니다.
효과적인 웹사이트 성능 테스트 도구는 무엇입니까?
오늘날 웹사이트 테스트 도구는 사이트 소유자가 성능을 최적화하는 데 널리 사용됩니다. 이러한 테스트 도구는 사이트 소유자가 성능을 테스트하고 웹사이트 로드 시간을 높이는 데 도움이 됩니다.
웹사이트 성능 테스트의 중요성을 살펴본 후 웹사이트 응답성에 가장 적합한 도구가 무엇인지 궁금할 것입니다. 당신은 그것에 대해 더 걱정할 필요가 없습니다! 2022년 웹사이트 성능 및 속도 테스트 도구를 테스트하기 위한 12가지 최고의 도구를 공개합니다. 세부 정보를 더 자세히 살펴보겠습니다.
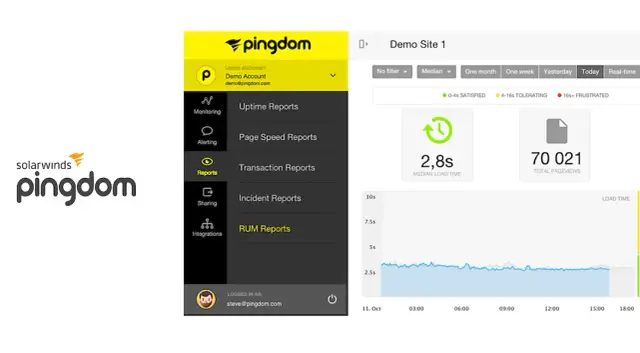
핑돔

Pingdom은 웹사이트의 속도를 최적화하기 위해 널리 사용되는 성능 테스트 도구입니다. 2007년에 출시된 Pingdom은 Facebook, Spotify 및 Twitter와 같은 많은 인기 있는 소셜 사이트에서 웹사이트를 사용자에게 제공하는 데 사용되었습니다. 성능 테스트 도구 외에도 Pingdom은 웹 사이트를 테스트하기 위한 모니터링 도구 키트를 제공하지만 웹 사이트 속도 테스트 도구가 가장 인기가 있습니다. 또한이 테스트 도구는 사이트 소유자가 웹 사이트 로드 시간을 모니터링하고 웹 사이트의 성능과 속도를 스캔하는 데 도움이 됩니다.
무엇보다 Pingdom은 사용에 있어 더 사용자 친화적입니다. 웹사이트 속도 테스트 및 웹사이트 성능을 수행하기 위해 웹사이트 URL을 입력하기만 하면 됩니다. 그 후, 당신은 주어진 7 위치에서 위치를 선택할 수 있습니다. 위치를 선택하면 결과에 웹사이트 로드 시간, 웹 페이지 크기 및 이러한 페이지에 액세스하기 위해 만들어진 요청 수가 표시됩니다. Pingdom의 성능 테스트 도구에 대한 흥미로운 사실은 웹사이트를 테스트할 수 있다는 것입니다. 세계 어느 곳에서나 공연합니다. 미국에 있지만 얼마 후 캐나다로 이사한다고 가정해 보겠습니다. 이 경우 이 성능 테스트 도구를 사용하면 두 위치에서 웹사이트의 성능을 테스트할 수 있습니다.
Pingdom에 웹사이트 URL을 입력하면 Pingdom에서 0에서 100 사이의 점수를 얻을 수 있으며, 이는 다른 사이트와 비교하여 귀하의 웹사이트 성능을 보여줍니다. 점수를 얻은 후 Pingdom은 웹사이트 성능을 개선하기 위한 즉각적인 조치를 제안합니다. Pingdom으로 테스트를 수행한 후 이유 없는 리디렉션, 여러 요청 및 압축이 필요한 이미지에 대한 지식을 얻게 됩니다. 또한 사이트에서 로딩 시간이 더 많이 걸리는 요소를 알게 될 것입니다. Pingdom은 또한 웹사이트가 잘 작동하지 않을 때마다 웹사이트를 모니터링할 수 있는 구독 계획을 제공합니다.
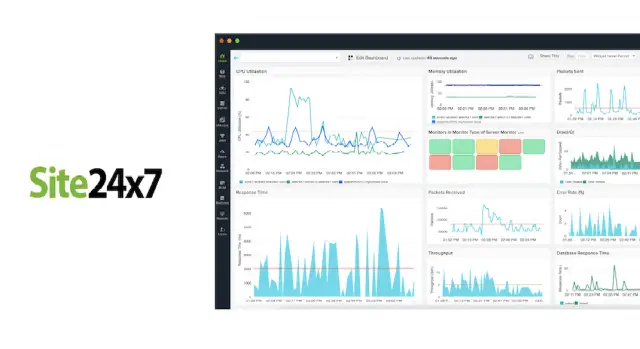
사이트 24 x 7

Site24x7은 웹사이트 성능 테스트를 위한 무료 도구이며 Pingdom을 널리 대체합니다. 소규모 비즈니스 웹사이트의 소유자인 경우 이 테스트 도구가 최고의 선택입니다. 이 도구는 110개 위치에서 웹사이트를 테스트하기에 충분합니다. 사이트 URL을 입력하고 웹사이트 측정항목에 대한 자세한 보고서를 받기만 하면 됩니다.
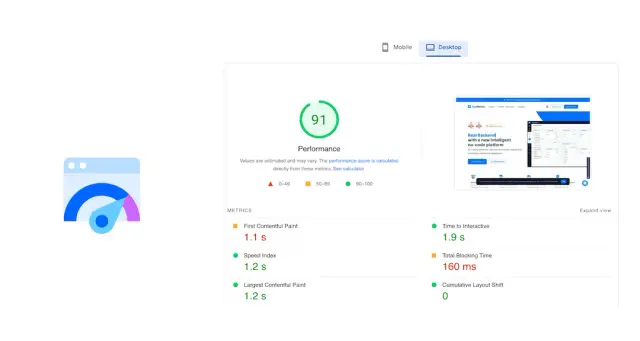
Google PageSpeed 통계

Google은 더 나은 사용자 경험을 제공하기 위해 먼 길을 왔고 웹사이트 성능을 개선하기 위해 많은 도구를 도입했습니다. 무엇보다 Google PageSpeed Insights는 사이트 로딩 속도에 대한 깊은 통찰력을 제공하고 사이트 성능을 개선하기 위한 모범 사례를 권장하는 무료 성능 테스트 도구 중 하나입니다. Google은 2018년에 0에서 100까지의 웹사이트 점수를 제공하는 성능 테스트 도구를 출시했습니다.
더 높은 성능 점수를 받으면 웹 사이트가 더 나은 사용자 경험으로 더 잘 작동하는 것입니다. Google 성능 도구를 사용하여 웹사이트 속도와 성능을 확인하는 방법이 궁금할 수 있습니다. PageSpeed Insights 사이트를 방문하여 웹사이트 URL을 입력하기만 하면 됩니다. URL을 입력한 후 "분석" 버튼을 누릅니다. Google의 이 성능 테스트 도구는 웹사이트를 확인하고 사이트 성능에 따라 점수를 제공합니다. PageSpeed Insights를 사용하면 사이트 성능을 모니터링하고 Google의 Web Core Vitals에 액세스할 수 있습니다.
Google의 이러한 Web Core Vitals를 통해 사이트 소유자는 SERP(검색 엔진 결과 페이지) 내에서 사이트 성능을 테스트할 수 있습니다. 또한 Google PageSpeed Insights는 웹사이트 로드 시간을 줄이고 웹사이트 성능을 개선하기 위한 제안을 제공합니다. Google의 이 모니터링 도구는 웹사이트 응답성을 높이기 위해 이미지 압축을 권장하거나 JavaScript를 줄일 수 있습니다. 또한이 Google 지원 도구는 무료이며 무제한 웹 사이트를 테스트하는 경향이 있습니다. 성능 테스트가 완료되면 Google PageSpeed Insight에서 웹사이트에 대한 진단 보고서도 제공합니다.
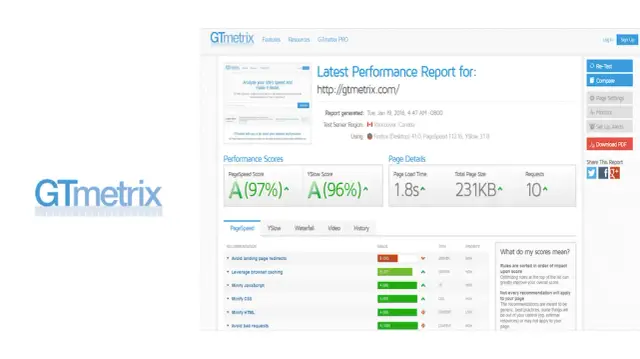
GTmetrix

GTmetrix는 웹사이트를 위한 최고의 모니터링 도구 중 하나이며 어디에서나 사이트의 성능을 테스트할 수 있습니다. 다른 사이트 성능 도구와 마찬가지로 GTmetrix도 웹 사이트 성능 테스트를 수행한 후 등급을 할당합니다. 사이트의 URL을 입력하면 이 성능 테스트 도구가 웹사이트의 성능에 대한 자세한 보고서를 제공합니다. 이 모니터링 도구를 사용하여 웹 사이트 속도, 웹 사이트 응답성의 핵심 문제 및 이 테스트 도구로 이러한 문제를 완화하는 방법에 대한 제안을 모니터링할 수 있습니다.
예를 들어 웹 사이트에 네트워크 페이로드 문제가 있는 경우 이 도구는 이 문제를 완화하기 위해 사이트 URL의 전체 목록을 제공합니다. Google PageSpeed Insights와 유사하게 이 테스트 도구는 합격 또는 불합격인 Google의 Web Core Vitals 상태도 표시합니다. 이 도구의 독특한 기능은 다양한 브라우저와 장치에서 웹사이트를 테스트할 수 있다는 것입니다. 이 도구를 시작하기 전에 무료 계정을 만들어야 합니다.
웹페이지 테스트
WebPage Test는 웹 소유자가 웹사이트 성능을 확인하여 성능 메트릭을 개선할 수 있는 무료 모니터링 도구입니다. 웹 테스트를 위해 이 도구를 선택하는 가장 큰 이유는 웹 사용자가 여러 장치와 브라우저에서 사이트 성능을 테스트할 수 있기 때문입니다. 이 도구를 사용하여 사이트의 URL을 입력하기만 하면 웹사이트의 속도와 성능이 측정됩니다. 웹사이트 성능에 대한 올바른 아이디어를 얻으려면 여러 장치와 네트워크에서 사이트를 테스트해야 합니다. 또한 이 오픈 소스 도구를 사용하면 40개 위치에서 웹사이트를 테스트할 수 있으며 결과에 F에서 A까지 등급을 부여합니다.
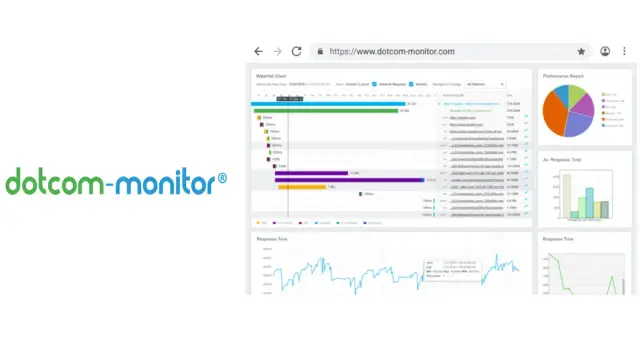
닷컴 모니터

Dotcom-Monitor는 웹 소유자가 웹사이트의 속도와 로딩 시간을 모니터링하는 데 도움이 되는 무료 성능 테스트 도구입니다. 또한이 도구는 방문자가 웹 사이트에 액세스하는 데 사용하는 위치 및 장치에 대한 정보를 제공하는 성능 테스트 도구 중 하나입니다. 또한 이 도구는 이 정보를 사용하여 웹사이트 문제를 정확히 찾아내고 적시에 이러한 문제를 완화합니다. 이 도구는 사이트 속도 및 서버 응답을 기반으로 등급을 제공합니다. 또한 이 성능 테스트 도구를 사용하면 사이트 소유자가 캐시 메모리를 통해 반복 방문자에 대한 정보를 얻을 수 있습니다.
노란색 실험실 도구
2014년에 도입된 Yellow Lab 도구는 사이트 성능을 모니터링하기 위해 성능 테스트 도구에 최근에 추가되었습니다. 이 테스트 도구는 웹 사이트 성능을 감사하는 우수한 기능을 제공하고 사이트 성능 개선을 위한 제안을 제공합니다. 사이트 URL을 입력하면 이 테스트 도구는 사이트 성능, 요청 수, CSS 세부 정보 및 웹 성능 문제에 대한 모든 필요한 세부 정보와 함께 테스트 점수를 표시합니다. 전반적으로 최고의 테스트 도구 중 하나이지만 여전히 이 도구에는 웹의 심층적인 성능 메트릭을 공개하는 세부 기능이 부족합니다.
WAVE 웹 접근성 평가 도구
이 성능 테스트 도구는 특히 웹 접근성 평가를 확인하는 데 사용됩니다. 웹사이트 방문자를 늘리려면 모든 방문자가 웹사이트에 액세스할 수 있도록 해야 합니다. WAVE의 웹 접근성 평가 도구는 장애가 있는 사람들이 웹 콘텐츠에 더 쉽게 접근할 수 있도록 합니다. 성능에 대한 완전한 통찰력을 얻으려면 이 테스트 도구에 웹사이트를 입력해야 합니다. 이 도구를 사용하면 더 나은 사용자 경험을 위해 사이트의 접근성을 개선할 수 있습니다.
SEO 사이트 점검
적절한 SEO를 통해 웹사이트에 유기적인 트래픽을 유도하고 싶다면 SEO Site Checkup이 권장되는 테스트 도구입니다. 이 테스트 도구는 웹사이트의 핵심 SEO 문제를 식별합니다. 웹사이트 URL을 입력하기만 하면 이 모니터링 도구가 메타 태그와 메타 설명을 제안하여 Google 검색 결과에서 사이트 순위를 매깁니다. 또한이 도구는 웹 사이트 응답성을 모니터링하고 보안 프로토콜을 통과하는 데 도움이 됩니다.
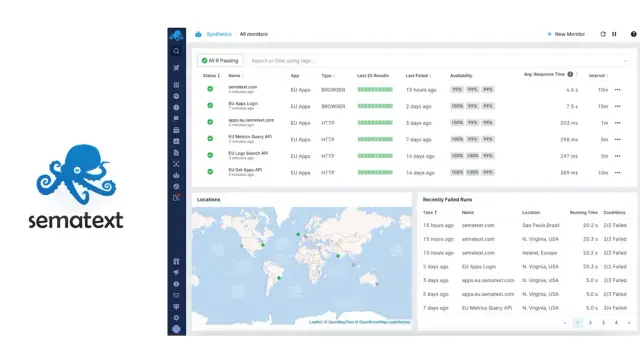
세마텍스트

Sematext 제품군은 웹사이트 성능을 모니터링하는 속도 테스트 도구인 Synthetics를 도입했습니다. 최근 이 속도 테스트 도구는 사용자들 사이에서 인기를 얻고 있습니다. 이 도구는 사용하기 쉽고 사용자가 여러 위치와 다른 장치에서 로딩 속도를 테스트할 수 있도록 합니다. 또한, 이 웹사이트 성능 테스트 도구는 웹사이트의 상태를 모니터링할 수 있는 직관적인 사용자 인터페이스를 제공합니다. 이 도구는 웹사이트가 제대로 작동하지 않을 때 알려주는 여러 트리거도 제공합니다. 이 도구는 기능을 탐색할 수 있는 무료 평가판을 제공하는 웹사이트 성능 테스트 도구 중 하나입니다. 이 도구의 고급 기능을 사용하려면 구독 계획에 가입해야 합니다.
IsItWP 웹사이트 속도 테스트 도구
IsItWP 웹 사이트 속도 테스트 도구는 자세한 성능 데이터를 제공하는 널리 사용되는 모니터링 도구입니다. 이 도구를 사용하면 여러 장치에서 웹사이트 속도를 테스트할 수 있습니다. 웹사이트의 URL을 입력하면 이 도구는 웹사이트 로딩 시간, 성능 등급, 요청 수 및 기타 측정항목에 대한 심층 보고서를 제공합니다. 성능 등급을 표시한 후 이 도구는 성능 향상을 위한 제안을 제공합니다.
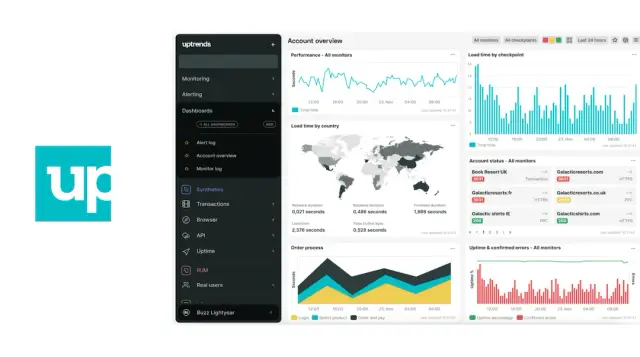
상승세

Uptrends는 전체 도구 키트가 포함된 인기 있는 웹사이트 성능 테스트 도구입니다. 이 툴킷에는 속도 테스트, 로딩 테스트, UI 테스트 및 네트워크 검사와 같은 여러 도구가 있습니다. 상승 추세를 통해 사용자는 여러 위치와 다른 장치에서 사이트 속도를 확인할 수 있습니다. 다양한 장치에 대한 성능 테스트를 통해 다양한 관점에서 사이트를 볼 수 있습니다.
이 도구는 Google PageSpeed Insights에서 데이터를 수집하고 사이트 성능에 대한 자세한 보고서를 제공합니다. Uptrends는 성능 메트릭을 폭포수 방식으로 정렬하는 도구입니다. 사이트 요소를 폭포수 방식으로 표시하면 웹 성능에 영향을 미치는 요소를 확인할 수 있습니다. 또한 이 도구를 사용하면 여러 웹 브라우저에서 페이지 속도를 비교할 수 있습니다.
Uptrends는 여러 위치와 모바일 및 데스크탑과 같은 다양한 장치에서 비즈니스 사이트를 테스트할 수 있습니다. 데스크톱에서 테스트를 실행하려면 모든 브라우저에서 화면 해상도를 선택하여 다양한 방법으로 사이트 속도를 테스트할 수 있습니다. 눈에 띄는 점은 이 도구의 무료 평가판으로 데스크톱 테스트를 실행할 수 있다는 것입니다.
마지막 생각들
품질 메트릭을 테스트하기 위해 웹사이트 성능과 최고의 도구를 확인하는 것의 중요성에 대해 분명히 말씀해 주시기 바랍니다. 온라인 비즈니스를 성공적으로 운영하려면 방문자를 판매로 전환하고 전환율을 높이기 위해 더 빠르게 로드되는 사이트가 필요합니다. 또한 품질 성과 지표가 있는 비즈니스 사이트는 검색 결과에서 더 나은 순위를 얻는 데 도움이 됩니다. 이와 관련하여 성능 테스트 도구를 사용하여 사이트 성능을 확인해야 합니다.
이 가이드에서는 웹 최적화에 도움이 되는 상위 12가지 도구를 언급했습니다. 이러한 도구를 사용하면 문제를 정확히 찾아낼 수는 없지만 문제를 해결하기 위한 최상의 제안을 얻을 수도 있습니다. 이 도구의 가장 좋은 점은 모두 무료로 사용할 수 있다는 것입니다. 사이트의 관리자 패널을 디자인하는 도구를 찾고 있다고 가정해 보겠습니다. 그런 경우에는 AppMaster를 사용해 보실 것을 권장합니다.
이 시각적 프로그래밍 도구 는 코드를 한 줄도 작성하지 않고 비즈니스의 대화형 관리자 패널을 만들 수 있는 백엔드를 제공합니다. 눈에 띄는 사실은 Adalo 또는 Bubble과 같은 코드 없는 사이트 작성자 와 통합할 수 있습니다. 또한 성능 테스트 도구를 사용하여 이 관리자 패널의 성능을 확인할 수 있습니다.





