ウェブサイトのパフォーマンスに最適な 12 のウェブサイト速度テスト ツール
Web サイトのパフォーマンスを改善したいが、どこから始めればよいかわかりませんか?速度テストを実行するための最適なツールを見つけるお手伝いをします。

誰も待つ時間がない忙しい世界では、訪問者も、読み込みが速くなれば Web サイトを気に入ってくれます。そのため、サイトの訪問者を売り上げに変えるために、Web サイトの読み込み時間を最適化することは避けられません。訪問者が Web ページにとどまり、コンバージョン率を高めたい場合は、最適化された Web サイトでより良いユーザー エクスペリエンスを提供する必要があります。
ウェブサイトのパフォーマンスを改善する最善の方法は、ウェブの問題を特定して修正し、パフォーマンスを改善できるツールを使用することです。 2022 年にウェブサイトのパフォーマンスをテストするための最高の無料ツールについて疑問に思われるかもしれません。そうであれば、もう探す必要はありません。この記事では、Web サイトのパフォーマンスを改善することが重要である理由と、Web パフォーマンスを最適化するための最適なツールについて説明します。
サイトのパフォーマンスをチェックすることが重要なのはなぜですか?
Web 所有者は、コンバージョン率を上げるには、より良いユーザー エクスペリエンスの価値を理解する必要があります。質の高いパフォーマンス マトリックスがあれば、訪問者は Web サイトを気に入ってくれます。 Web サイトのパフォーマンスをテストする必要がある主な理由を集めています。さぁ、始めよう:
- 読み込みに時間がかかる Web リソースを特定する
Web サイトのパフォーマンスをテストする主な理由は、Web サイトの読み込みを遅くしている Web リソースを特定することです。任意のパフォーマンス テスト ツールにサイト URL を入力できます。これらのツールは、問題の詳細なレポートと、問題を軽減するための提案を提供します。
- サイトの速度を分析する
パフォーマンス テスト ツールを使用して、Web サイトまたは Web ページをチェックできます。速度が遅い場合、これらのツールは速度を最適化するためのソリューションを提供します。速度の最適化は、検索結果でウェブサイトをランク付けするのに役立ちます。
- 複数のデバイス間でサイトの互換性を確認する
これらのツールを使用すると、Web 所有者はさまざまなデバイスでサイトのパフォーマンスを確認できます。デスクトップと携帯電話で Web サイトをテストすると、サイトが複数のデバイスでどのように表示されるかについての洞察が得られます。
- より良いユーザー エクスペリエンスを提供する
ウェブサイトの進行状況を確認することで、ユーザーがサイトを離れてしまう主な問題を特定できます。急速に成長するデジタルの世界では、ウェブサイトはビジネス製品/サービスをオンラインで提供するビジネスの資産です。 Web の主要な問題を軽減した後は、訪問者により良いユーザー エクスペリエンスを提供し、ビジネス グラフを向上させる準備が整います。
効果的な Web サイト パフォーマンス テスト ツールとは?
今日、Web サイトのテスト ツールは、パフォーマンスを最適化するためにサイト所有者によって広く使用されています。これらのテスト ツールは、サイトの所有者がパフォーマンスをテストし、Web サイトの読み込み時間を短縮するのに役立ちます。
Web サイトのパフォーマンス テストの重要性を理解した後、Web サイトの応答性に最適なツールについて疑問に思うかもしれません。あなたはそれについてもっと心配する必要はありません! 2022 年にウェブサイトのパフォーマンスと速度のテスト ツールをテストするための 12 の最適なツールを発表します。詳細を掘り下げてみましょう。
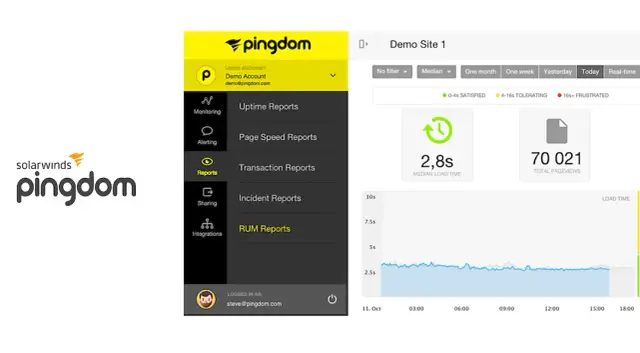
ピンダム

Pingdom は、Web サイトの速度を最適化するための一般的なパフォーマンス テスト ツールです。 2007 年に開始された Pingdom は、Facebook、Spotify、Twitter などの多くの人気のあるソーシャル サイトで使用され、ユーザーが Web サイトを利用できるようにしています。パフォーマンス テスト ツールとは別に、Pingdom は Web サイトをテストするための監視ツールキットを提供していますが、Web サイトの速度テスト ツールが最も人気があります。さらに、このテスト ツールは、サイトの所有者が Web サイトの読み込み時間を監視し、Web サイトのパフォーマンスと速度をスキャンするのに役立ちます。
とりわけ、Pingdom は使用に関してはよりユーザーフレンドリーです。 Web サイトの URL を入力するだけで、Web サイトの速度テストと Web サイトのパフォーマンスを実行できます。その後、指定された7つの場所から場所を選択できます。場所を選択すると、Web サイトの読み込み時間、Web ページのサイズ、およびこれらのページにアクセスするために行われたリクエストの数が結果に表示されます。Pingdom のパフォーマンス テスト ツールに関する興味深い事実は、Web サイトをテストできることです。世界のどこからでもパフォーマンス。あなたがアメリカにいて、しばらくしてカナダに引っ越すとしましょう。この場合、このパフォーマンス テスト ツールを使用すると、両方の場所から Web サイトのパフォーマンスをテストできます。
Pingdom に Web サイトの URL を入力すると、Pingdom から 0 から 100 までのスコアが表示されます。これは、他のサイトと比較した Web サイトのパフォーマンスを示します。スコアを取得すると、Pingdom は Web サイトのパフォーマンスを改善するための即時アクションを提案します。 Pingdom でテストを実行すると、原因のないリダイレクト、いくつかの要求、および圧縮が必要な画像についての知識が得られます。さらに、読み込みに時間がかかるサイトの要素を知ることができます。 Pingdom は、ウェブサイトのパフォーマンスがよくないときはいつでも監視するためのサブスクリプション プランも提供しています。
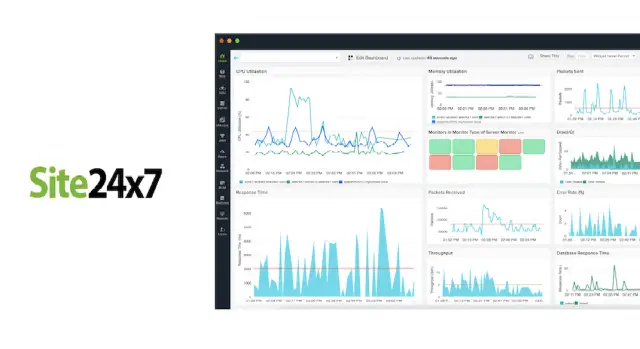
サイト 24 x 7

Site24x7 は Web サイトのパフォーマンス テスト用の無料ツールであり、Pingdom に広く取って代わります。あなたが中小企業の Web サイトの所有者である場合、このテスト ツールが最適です。このツールは、110 か所にわたって Web サイトをテストするのに十分な機能を備えています。必要なのは、サイトの URL を入力して、Web サイトの指標に関する詳細なレポートを取得することだけです。
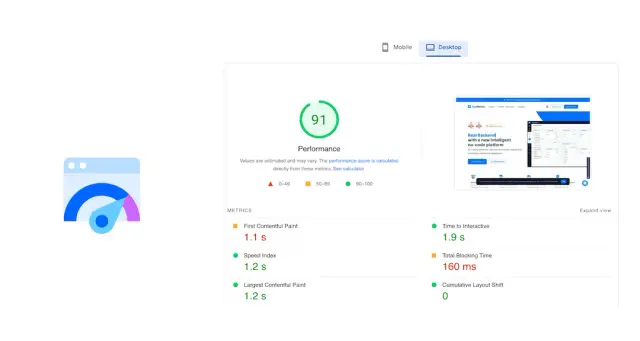
Google PageSpeed インサイト

Google は、より良いユーザー エクスペリエンスを提供するために長い道のりを歩んできました。また、ウェブサイトのパフォーマンスを改善するための多くのツールを導入しました。とりわけ、Google PageSpeed Insights は無料のパフォーマンス テスト ツールの 1 つであり、サイトの読み込み速度に関する深い洞察を提供し、サイトのパフォーマンスを改善するためのベスト プラクティスを推奨します。 Google は 2018 年に、0 から 100 の範囲の Web サイト スコアを提供するパフォーマンス テスト ツールを開始しました。
より高いパフォーマンス スコアが得られれば、Web サイトの機能が向上し、ユーザー エクスペリエンスも向上します。 Google パフォーマンス ツールを使用して Web サイトの速度とパフォーマンスをチェックする方法を知りたいと思われるかもしれません。 PageSpeed Insights サイトにアクセスして、Web サイトの URL を入力するだけです。 URLを入力後、「解析」ボタンを押してください。 Google によるこのパフォーマンス テスト ツールは Web サイトをチェックし、サイトのパフォーマンスに応じてスコアを提供します。 PageSpeed Insights を使用することは、サイトのパフォーマンスを監視し、Google による Web Core Vitals にアクセスするための優れたアイデアです。
これらの Web Core Vitals by Google により、サイトの所有者は SERP (検索エンジンの結果ページ) 内でサイトのパフォーマンスをテストできます。さらに、Google PageSpeed Insights は、Web サイトの読み込み時間を短縮し、Web サイトのパフォーマンスを向上させるための提案を提供します。 Google によるこの監視ツールは、ウェブサイトの応答性を高めるために、画像の圧縮や JavaScript の削減を推奨する場合があります。さらに、このGoogleが支援するツールは無料で、無制限のWebサイトをテストする傾向があります.パフォーマンス テストが完了すると、Google PageSpeed Insight は Web サイトの診断レポートも提供します。
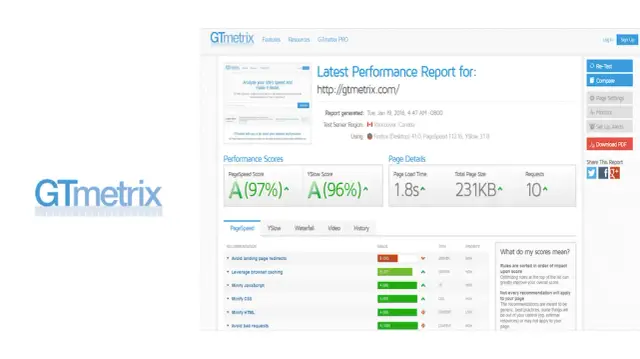
GTmetrix

GTmetrix は Web サイトの最適な監視ツールの 1 つであり、サイトのパフォーマンスをどこでもテストできます。他のサイト パフォーマンス ツールと同様に、GTmetrix も Web サイトのパフォーマンス テストを実行した後にグレードを割り当てます。サイトの URL を入力すると、このパフォーマンス テスト ツールが Web サイトのパフォーマンスに関する詳細なレポートを提供します。この監視ツールを使用すると、Web サイトの速度、Web サイトの応答性における主要な問題、およびこのテスト ツールを使用してこれらの問題を軽減する方法に関する提案を監視できます。
たとえば、Web サイトにネットワーク ペイロードの問題がある場合、このツールはサイト URL の完全なリストを提供して、この問題を軽減します。 Google PageSpeed Insights と同様に、このテスト ツールは、合格または不合格である Google の Web Core Vitals のステータスも表示します。このツールの特徴は、さまざまなブラウザーやデバイスで Web サイトをテストできることです。このツールを使い始める前に、無料のアカウントを作成する必要があります。
Web ページ テスト
WebPage Test は、Web 所有者が Web サイトのパフォーマンスをチェックしてパフォーマンス メトリックを改善できるようにする無料の監視ツールです。 Web テストにこのツールを選択する最大の理由は、Web ユーザーが複数のデバイスやブラウザーでサイトのパフォーマンスをテストできることです。このツールを使用してサイトの URL を入力するだけで、Web サイトの速度とパフォーマンスが測定されます。 Web サイトのパフォーマンスを正確に把握するには、複数のデバイスとネットワークでサイトをテストする必要があります。さらに、このオープン ソース ツールを使用すると、40 か所で Web サイトをテストし、F から A までの結果にグレードを割り当てることができます。
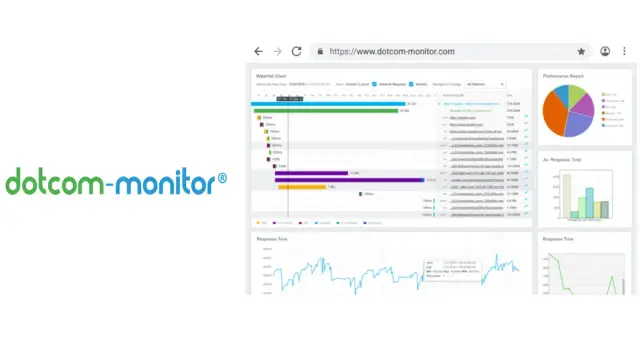
ドットコムモニター

Dotcom-Monitor は、Web 所有者が Web サイトの速度と読み込み時間を監視するのに役立つ無料のパフォーマンス テスト ツールです。さらに、このツールは、訪問者が Web サイトにアクセスする際に使用した場所とデバイスに関する情報を提供するパフォーマンス テスト ツールの 1 つです。さらに、このツールはこの情報を使用して Web サイトの問題を特定し、適切なタイミングでそれらの問題を軽減します。このツールは、サイトの速度とサーバーの応答に基づいて評価を提供します。さらに、このパフォーマンス テスト ツールを使用すると、サイトの所有者は、キャッシュ メモリを利用して再訪問者に関する情報を取得できます。
イエロー ラボ ツール
2014 年に導入されたイエロー ラボ ツールは、サイトのパフォーマンスを監視するためのパフォーマンス テスト ツールに最近追加されたものです。このテスト ツールは、Web サイトのパフォーマンスを監査するための優れた機能を提供し、サイトのパフォーマンスを改善するための提案を提供します。サイトの URL を入力すると、このテスト ツールは、サイトのパフォーマンス、リクエスト数、CSS の詳細、および Web パフォーマンスの問題に関するすべての必要な詳細を含むテスト スコアを表示します。全体として、これは最高のテスト ツールの 1 つですが、それでも、このツールには Web の詳細なパフォーマンス メトリックを明らかにするための詳細な機能が欠けています。
WAVE Webアクセシビリティ評価ツール
このパフォーマンス テスト ツールは、特に Web アクセシビリティの評価を確認するために使用されます。 Web サイトへの訪問者を増やすには、すべての訪問者がアクセスできるようにする必要があります。 WAVE による Web アクセシビリティ評価ツールは、Web コンテンツを障害者にとってよりアクセシブルなものにします。パフォーマンスに関する完全な洞察を得るには、このテスト ツールに Web サイトを入力する必要があります。このツールを使用すると、サイトのアクセシビリティを改善して、ユーザー エクスペリエンスを向上させることができます。
SEOサイト診断
適切な SEO を通じてウェブサイトにオーガニック トラフィックを誘導したい場合は、SEO サイト チェックアップが推奨されるテスト ツールです。このテスト ツールは、Web サイトの主要な SEO の問題を特定します。ウェブサイトの URL を入力するだけで、この監視ツールがメタ タグとメタの説明を提案し、Google 検索結果でサイトをランク付けします。さらに、このツールは Web サイトの応答性を監視し、セキュリティ プロトコルを通過させるのに役立ちます。
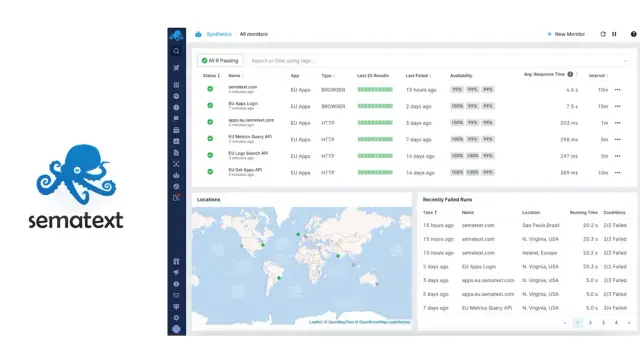
セマテキスト

Sematext スイートは、Web サイトのパフォーマンスを監視する速度テスト ツールである Synthetics を導入しました。最近、この速度テスト ツールがユーザーの間で人気を博しています。このツールは使いやすく、ユーザーは複数の場所やさまざまなデバイスで読み込み速度をテストできます.さらに、この Web サイト パフォーマンス テスト ツールは、Web サイトのステータスを監視するための直感的なユーザー インターフェイスを提供します。このツールは、Web サイトのパフォーマンスが低い場合に通知する複数のトリガーも提供します。このツールは、その機能を調べるための無料試用版を提供する Web サイト パフォーマンス テスト ツールの 1 つです。このツールのより高度な機能については、サブスクリプション プランに加入する必要があります。
IsItWP ウェブサイト速度テスト ツール
IsItWP Website Speed Test Tool は、詳細なパフォーマンス データを提供する人気のある監視ツールです。このツールを使用すると、複数のデバイスで Web サイトの速度をテストできます。 Web サイトの URL を入力すると、このツールは、Web サイトの読み込み時間、パフォーマンス グレード、リクエスト数、およびその他の指標に関する詳細なレポートを提供します。このツールは、パフォーマンス グレードを表示した後、パフォーマンスを改善するための提案を提供します。
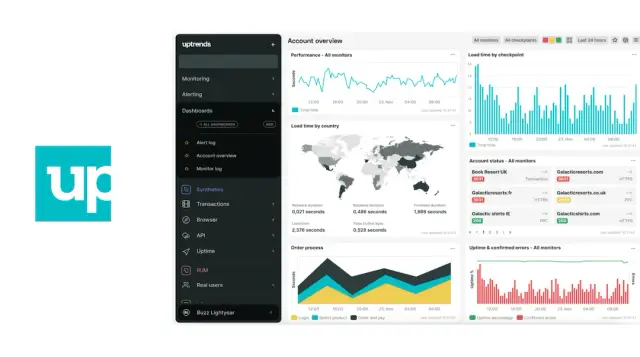
上昇トレンド

Uptrends は、ツールの完全なツールキットを備えた人気のある Web サイト パフォーマンス テスト ツールです。このツールキットには、速度テスト、負荷テスト、UI テスト、ネットワーク チェックなどの複数のツールが含まれています。上昇傾向により、ユーザーは複数の場所やさまざまなデバイスでサイトの速度を確認できます.さまざまなデバイスでのパフォーマンス テストにより、サイトをさまざまな視点から見ることができます。
このツールは、Google PageSpeed Insights からデータを収集し、サイトのパフォーマンスに関する詳細なレポートを提供します。 Uptrends は、パフォーマンス メトリックをウォーターフォール方式で並べ替えるツールです。サイトの要素をウォーターフォール形式で表示すると、Web パフォーマンスに影響を与えている要素を確認できます。さらに、このツールを使用すると、さまざまな Web ブラウザー間でページ速度を比較できます。
Uptrends は、複数の場所にまたがり、モバイルやデスクトップなどのさまざまなデバイスでビジネス サイトをテストできます。デスクトップでテストを実行するには、任意のブラウザーで画面解像度を選択して、複数の方法でサイトの速度をテストできます。注目すべき点は、このツールの無料試用版でデスクトップ テストを実行できることです。
最終的な考え
ウェブサイトのパフォーマンスと、品質指標をテストするための主要なツールをチェックすることの重要性について、ご理解いただけたかと思います。オンライン ビジネスを成功させるには、読み込み速度が速く、訪問者を売り上げに結びつけ、コンバージョン率を高めるサイトが必要です。さらに、質の高いパフォーマンス メトリクスを備えたビジネス サイトは、検索結果でより良いランキングを得るのに役立ちます。この点で、サイトのパフォーマンスをチェックするには、パフォーマンス テスト ツールを使用する必要があります。
このガイドでは、Web の最適化に役立つ上位 12 のツールについて説明しました。これらのツールでは、問題を特定することはできませんが、問題を解決するための最良の提案も得られます。これらのツールの最大の利点は、すべて無料で使用できることです。サイトの管理パネルをデザインするためのツールを探しているとします。その場合は、AppMaster を試すことをお勧めします。
この ビジュアル プログラミング ツール は、コードを 1 行も書かずにビジネスのインタラクティブな管理パネルを作成できるバックエンドを提供します。 Adalo や Bubble など のノーコード サイト クリエーター と統合できる注目すべき事実。さらに、パフォーマンス テスト ツールを使用して、この管理パネルのパフォーマンスを確認できます。





