Menyiapkan Appmaster.io. Editor Aplikasi Web: Tombol
Pelajari dasar-dasar bekerja dengan editor Aplikasi Web: cara menyiapkan tombol.

Tombol adalah elemen paling sederhana dari editor Aplikasi Web tetapi memainkan salah satu peran utama dalam antarmuka aplikasi yang telah selesai. Selain itu, hari ini kami menawarkan Anda untuk membuat aplikasi yang hanya terdiri dari tombol. Tugasnya mungkin tampak sedikit aneh, tetapi jika Anda melakukannya, Anda akan belajar cara menyesuaikan tombol, memahami dasar-dasar bekerja dengan editor dan logika seluruh platform.
Ayo buat kuis singkat berdasarkan buku Alice's Adventures in Wonderland. Mari kita cari tahu apakah pengguna ingat di mana Alice pertama kali bertemu dengan Kucing Cheshire.
Aplikasi kami akan memiliki:
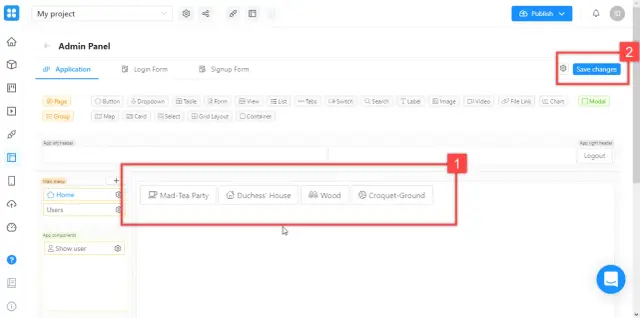
- Teks pertanyaan: Di mana Alice pertama kali bertemu dengan Kucing Cheshire?
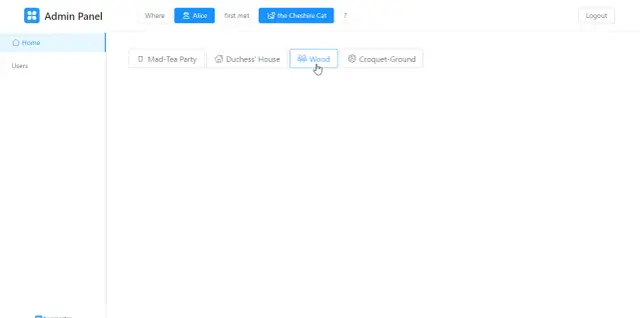
- Tombol pilihan: Mad-Tea Party, Duchess' House, Wood, Croquet-Ground. Jika pengguna memilih jawaban yang salah - tombol dengan itu menghilang, jika pengguna memilih yang benar - semua tombol dengan jawaban yang salah menghilang sekaligus.
- Pesan pop-up yang memberi tahu Anda apakah jawabannya benar atau tidak.
Omong-omong, apakah Anda ingat opsi mana yang benar?
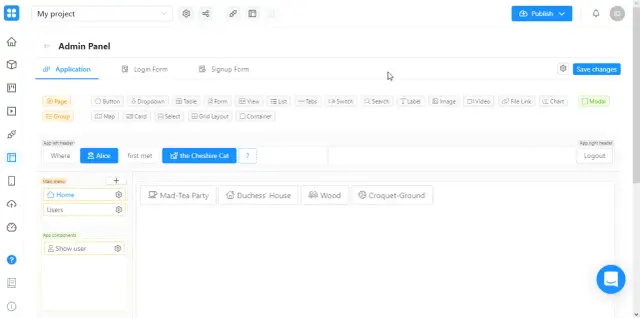
Cara membuat tombol
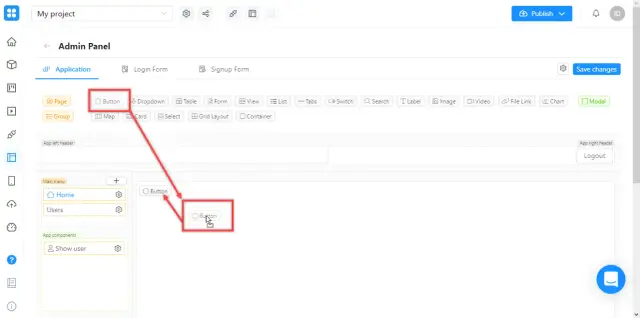
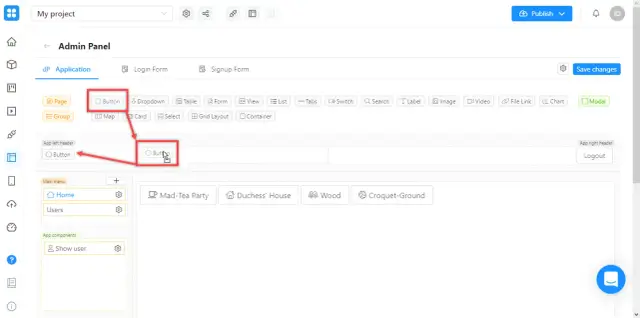
Seret elemen "Tombol" dengan penunjuk tetikus (dengan mengklik dan menahan tombol kiri) ke area tempat Anda ingin meletakkan tombol.

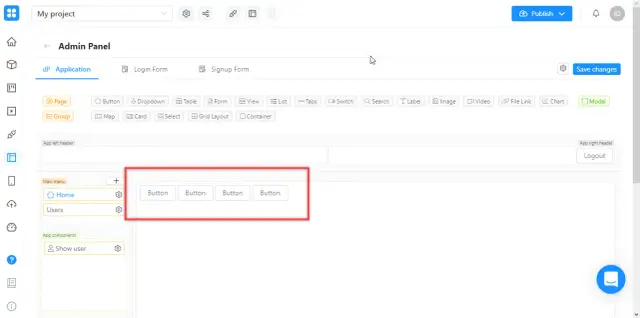
Anda perlu menambahkan empat tombol - sesuai dengan jumlah kemungkinan jawaban.

Menyesuaikan tampilan tombol
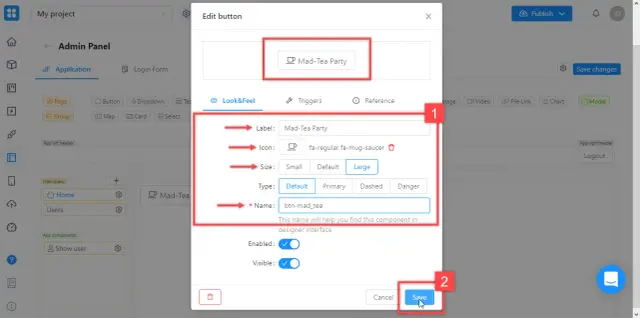
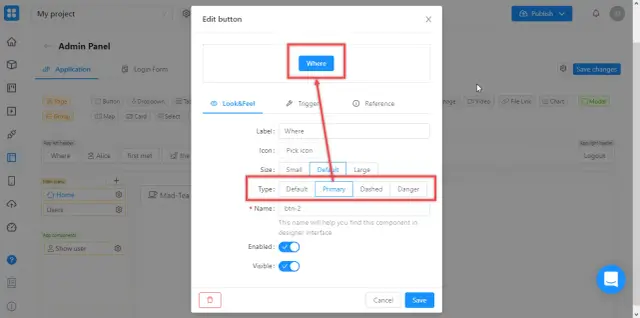
Klik tombol pertama sekali — jendela pengaturan akan terbuka. Anda akan menemukan diri Anda di tab "Lihat&Rasakan", yang bertanggung jawab atas tampilan tombol.
1. Edit bidang berikut:
- Label: teks tombol - masukkan jawaban pertama: "Pesta Teh Gila";
- Ikon: ikon tombol - klik "Pilih ikon" dan pilih yang Anda suka (sekarang ada lebih dari 2500 di antaranya);
- Ukuran: ukuran tombol - atur ke "Besar" untuk membuat tombol besar;
- Nama: Ini adalah nama tombol yang "dilihat" oleh elemen lain dalam aplikasi Anda; setiap tombol membutuhkan nama yang unik - beri nama tombol "btn-mad_tea".
Saat Anda mengedit bidang, gambar di bagian atas jendela akan berubah untuk menunjukkan bagaimana tombol akan terlihat setelah pengaturan diterapkan.
2. Saat Anda mengisi semua bidang - klik "Simpan".

- Konfigurasikan sisa tombol dengan analogi dengan yang pertama, menggunakan nama: btn-duchess_h, btn-wood, btn-croquet_g.
- Klik "Simpan perubahan" untuk menyimpan perubahan ke aplikasi Anda - jika tidak, tombol akan hilang setelah Anda menyegarkan halaman atau menutup editor.

Menyiapkan pemicu dan acara
Sekarang Anda perlu mengatur tindakan tombol. Mari kita mulai dengan jawaban yang benar - "Rumah Duchess" . Tugas Anda adalah "menjelaskan" ke editor Web Apps:
- apa pemicu tombol - artinya, apa yang seharusnya bereaksi terhadap: saat menekan;
- peristiwa apa yang terjadi dalam kasus ini: tombol menghilang;
- di mana peristiwa ini terjadi, elemen apa yang berubah: tombol lainnya.
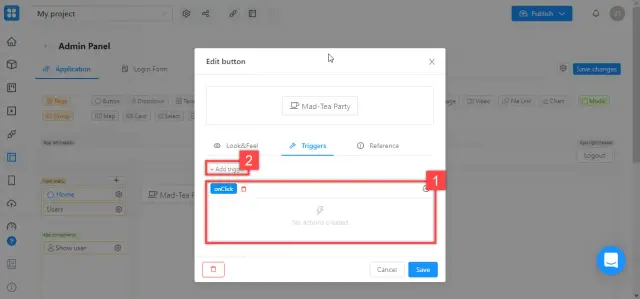
Kembali ke pengaturan tombol "Duchess' House" dan buka tab Pemicu. Semua pemicu yang telah ditambahkan untuk itu akan ditampilkan:
- Sekarang hanya ada satu - "OnClick". Itu ditambahkan secara otomatis dan berarti bahwa tombol akan bertindak ketika Anda mengkliknya (yang persis seperti yang Anda butuhkan).
- Selain "OnClick", pemicu lain dimungkinkan untuk tombol tersebut. Daftar lengkap dengan deskripsi ada di dokumentasi platform.

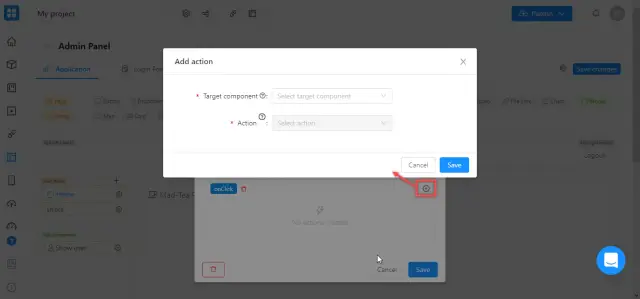
Sekarang Anda perlu menentukan informasi tentang acara tersebut (Anda akan memiliki tiga di antaranya - satu untuk setiap tombol). Klik "+" di sebelah "OnClick". Jendela pengaturan acara akan terbuka.

Di bidang "Komponen target", Anda harus menunjukkan di mana acara akan terjadi, di bidang "Tindakan" - acara seperti apa itu.
Sembunyikan semua jawaban yang salah
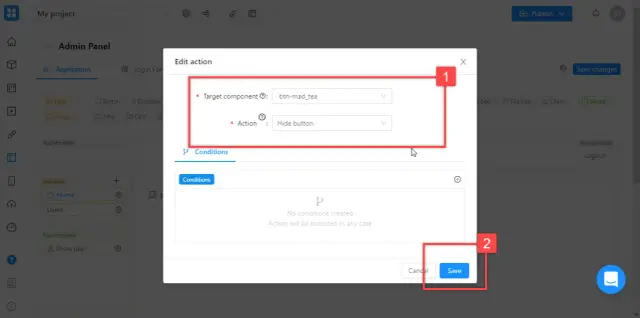
Tambahkan acara yang akan menyembunyikan tombol Mad-Tea Party:
- Klik pada bidang "Komponen target" dan temukan dengan nama unik btn-mad_tea. Di bidang Tindakan, pilih acara yang sesuai, dalam hal ini - "Sembunyikan Tombol".
- Klik "Simpan".

Konfigurasikan tombol lainnya untuk disembunyikan dengan cara yang sama.
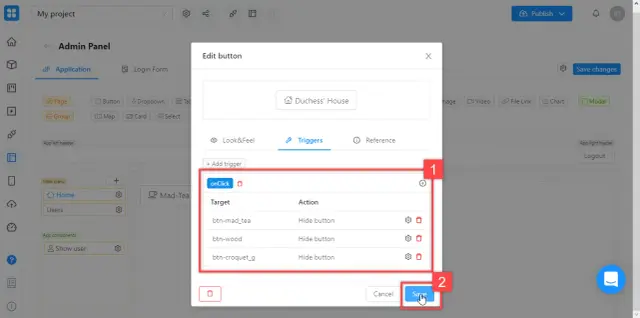
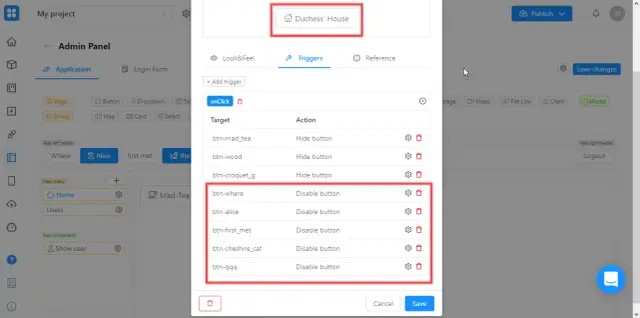
- Beginilah tampilan daftar pemicu untuk tombol "Rumah Duchess'" setelah Anda selesai.
- Klik "Simpan" untuk menyimpan perubahan Anda.

Sekarang Anda perlu memastikan semuanya berfungsi.
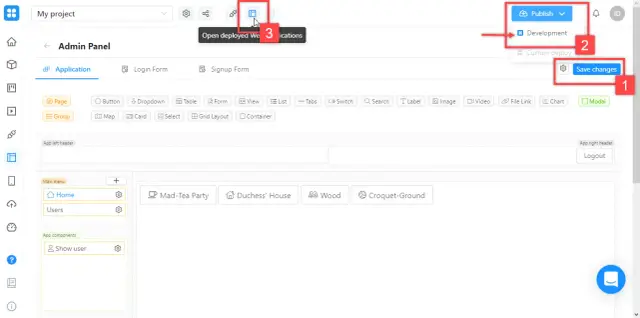
- Simpan perubahan Anda.
- Tekan tombol untuk menerbitkan aplikasi (menempatkannya di Internet), pilih "Pengembangan".
- Klik ikon pergi ke aplikasi Anda - itu akan terbuka di tab baru.

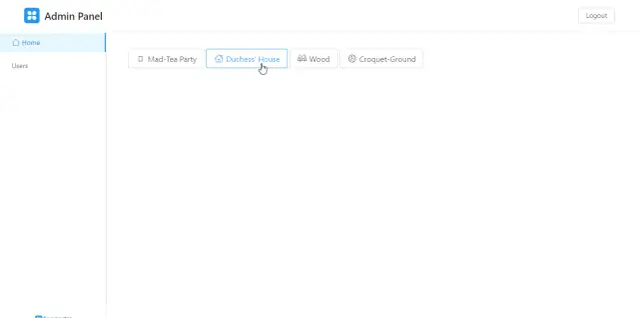
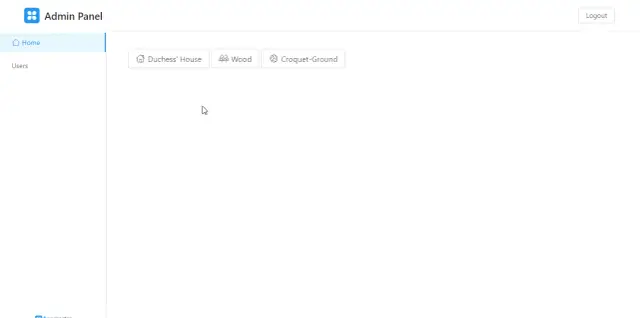
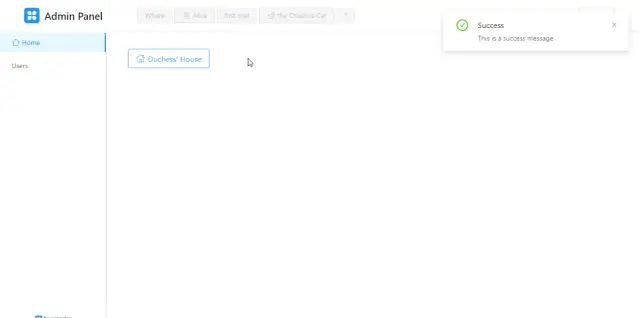
Buka aplikasi dan pastikan bahwa ketika Anda memilih opsi yang benar, tombol-tombol lainnya menghilang.

Sembunyikan jawaban yang salah saat klik
Sekarang mari kita buat tombol dengan jawaban yang salah "Pesta Teh Gila" menghilang ketika pengguna mengkliknya. Dalam hal ini, baik pemicu (menekan) dan acara (menghilang) milik tombol yang sama - Anda hanya perlu bekerja dengannya.
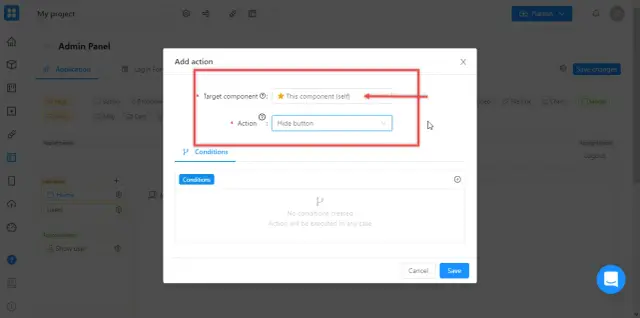
Buka pengaturan tombol, buka tab "Pemicu", tambahkan acara baru ke pemicu "onClick". Di bidang "Komponen target", pilih "Komponen ini (sendiri)" untuk menunjukkan bahwa tombol mengaktifkan suatu peristiwa untuk dirinya sendiri. Nilai bidang "Tindakan" sama seperti pada contoh sebelumnya - "Sembunyikan Tombol".

Simpan semua perubahan dan publikasikan aplikasi, alihkan ke tab aplikasi, dan segarkan. Periksa apakah semuanya berfungsi sebagaimana dimaksud:

Sekarang sesuaikan Wood dan Croquet-Ground. Simpan, publikasikan, dan uji lagi.
Jenis tombol
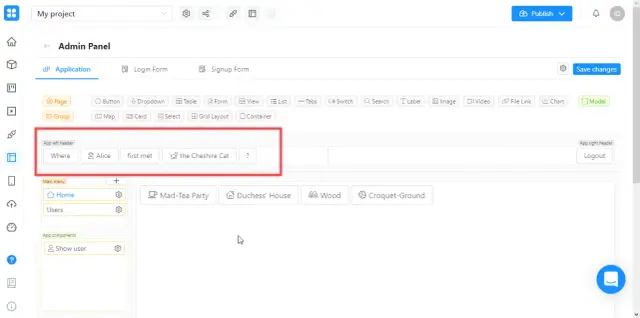
Bagus, jawabannya berhasil. Saatnya menambahkan pertanyaan. Tentu saja, Appmaster.io memiliki elemen khusus untuk ini, tetapi Anda ingat tugas kami - tombol dan tidak ada yang lain. Jadi mari kita tambahkan satu lagi. Kali ini - bukan ke kanvas utama, tetapi bagian atas halaman:

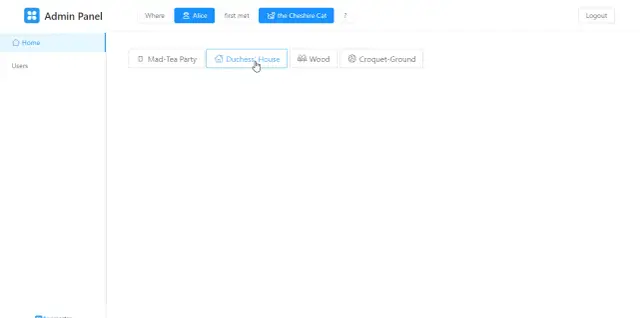
Agar lebih seru, isi pertanyaan seperti pada screenshot ini:

Sekarang "warnai" menggunakan skema warna untuk berbagai jenis tombol: buka pengaturan dan alihkan nilai di bidang "Jenis" ke yang lain.

Kami mendapatkannya seperti ini, tetapi Anda dapat memilih opsi Anda, skema warna tombol tidak memengaruhi operasinya:

Sekarang mari kita beralih ke tugas terakhir - menyiapkan pesan untuk pengguna.
Tugas yang lebih sulit
Anda dapat menampilkan pesan di layar dengan cara yang berbeda. Kami telah memilih salah satu yang paling tidak biasa:
- Pertama, pastikan tombol yang berisi pertanyaan dinonaktifkan secara otomatis ketika pengguna telah memberikan jawaban yang benar. Mereka akan berubah menjadi abu-abu dan berhenti merespons klik. Untuk melakukan ini, kami menggunakan fungsi Aktifkan (Nonaktifkan), yang belum kami pertimbangkan, dan "onClick" yang sudah dikenal.
- Kemudian kami akan mempertimbangkan pemicu baru - onStateChange, yang dipicu saat status tombol berubah. Mari kita tetapkan pemicu ini ke "?" - dan pesan akan ditampilkan di atasnya.
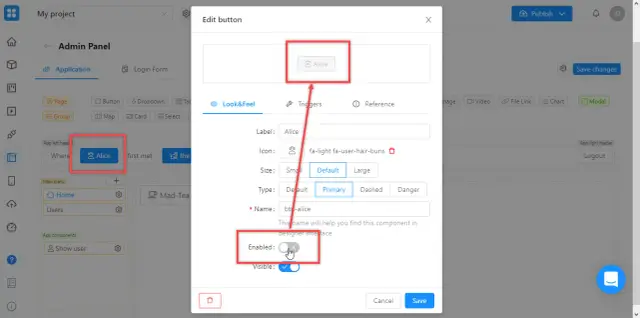
Menonaktifkan tombol
Anda dapat mengaktifkan atau menonaktifkan tombol secara manual dalam pengaturannya dengan mengaktifkan pemilih bidang "Aktifkan":

Untuk mengatur peralihan otomatis, buka preferensi tombol "Duchess' House" dan tambahkan pemicu "onClick". Di bidang "Komponen target" pilih salah satu tombol pertanyaan, di bidang "Tindakan" - "Nonaktifkan Tombol". Ulangi untuk semua tombol yang berisi pertanyaan. Seharusnya terlihat seperti ini:

Ingatlah untuk menyimpan semua perubahan, mempublikasikan, dan memeriksa apakah aplikasi berfungsi dengan benar.

Sekarang, mari kita ikat awal pesan ke tombol "?" (kami menamakannya "btn_qqq"). Mari tambahkan pemicu "onStateChange" ke dalamnya. Ini aktif saat status tombol berubah - misalnya, saat dimatikan.
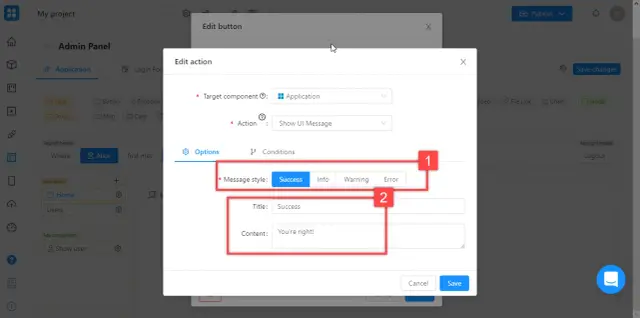
Di bidang "Komponen target", pilih "Aplikasi" (pesan akan muncul di jendela aplikasi), di bidang "Tindakan" - "Tampilkan Pesan UI" (tampilkan pesan kepada pengguna).
- Di bidang "Gaya pesan", pilih salah satu yang paling sesuai dengan situasi Anda. Dalam kasus kami, ini adalah "Sukses" - pesan tentang penyelesaian yang berhasil.
- Isi bidang "Judul" dan "Konten" - beri tahu pengguna bahwa jawabannya benar atau tulis saja sesuatu yang bagus.

Simpan, publikasikan, dan uji.
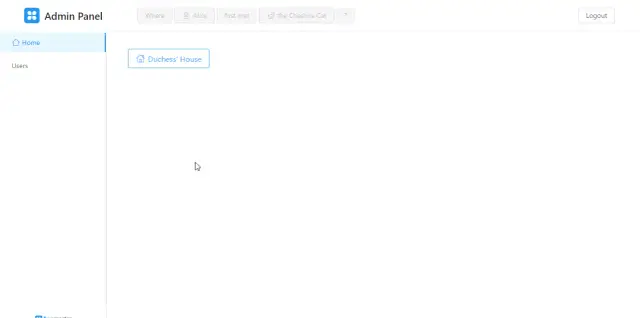
Hasil
Memilih opsi yang benar, tombol dengan jawaban yang salah harus disembunyikan, teks pertanyaan akan memudar dan pesan konfirmasi akan muncul.


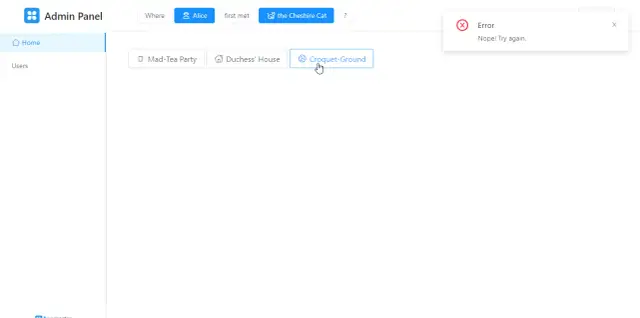
Tentu saja, dimungkinkan untuk menyesuaikan pesan dengan lebih mudah dengan mengikatnya ke tombol jawab yang benar. Meskipun hari ini kita tidak mencari cara yang mudah. Selain itu, Anda sudah cukup tahu untuk melakukan ini tanpa instruksi kami. Cobalah untuk menyesuaikan pesan kesalahan yang akan muncul ketika Anda memilih jawaban yang salah . Seharusnya terlihat seperti ini:


Kami yakin bahwa instruksi ini membantu Anda untuk mengenal Appmaster.io lebih baik. Tetapi jika tidak jelas (atau mungkin sebaliknya, terlalu sederhana), tulis ke saluran telegram dukungan teknis kami tentang instruksi yang Anda butuhkan. Kami akan menulisnya!
Jika Anda mencari informasi lebih rinci tentang Studio.appmaster.io , silakan merujuk ke dokumentasi kami.





