วิธีสร้างแผนผังเว็บไซต์และ Wireframes สำหรับเว็บไซต์ของคุณ
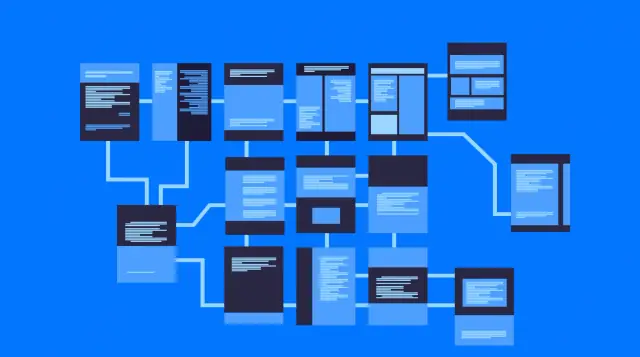
คนส่วนใหญ่สับสนระหว่างแผนผังเว็บไซต์กับโครงลวด แต่สิ่งเหล่านี้เป็นสองสิ่งที่แตกต่างกันในเค้าโครงเว็บ แผนผังเว็บไซต์แสดงถึงหน้าเว็บทั้งหมดที่เกี่ยวข้องกับเนื้อหาของแต่ละหน้า ในขณะที่โครงลวดแสดงถึงการออกแบบภาพของเว็บไซต์

การเริ่มต้นทำงานในโครงการที่มีเพียงแนวคิดที่คลุมเครือในการสร้างจะทำให้ขั้นตอนยุ่งยากขึ้นเท่านั้น เช่นเดียวกับการสร้างแผนผังเว็บไซต์และโครงลวด เมื่อคุณระบุเป้าหมายและวิเคราะห์ขอบเขตธุรกิจของคุณแล้ว คุณต้องสร้างแผนผังเว็บไซต์และโครงร่างสำหรับเว็บไซต์ของคุณ เพียงพอที่จะให้แนวทางเกี่ยวกับองค์กรและกลยุทธ์ของไซต์สำหรับการสร้างเนื้อหา คุณอาจสงสัยว่าจะสร้างแผนผังเว็บไซต์สำหรับเว็บไซต์ของคุณได้อย่างไร ในบทความนี้ เราจะเปิดเผยวิธีที่ดีที่สุดในการสร้างแผนผังไซต์และโครงร่าง กระบวนการออกแบบเว็บ การออกแบบเว็บสี่ขั้นตอน และความแตกต่างระหว่างแผนผังไซต์และโครงลวด
เริ่มต้นด้วยการสร้างแผนผังเว็บไซต์:
การสร้างแผนผังเว็บไซต์:
คุณสามารถเลือกการออกแบบแผนผังเว็บไซต์ได้หลายวิธีตามความต้องการทางธุรกิจของคุณ กล่าวอีกนัยหนึ่ง แผนผังเว็บไซต์สามารถสื่อสารข้อมูลได้อย่างชัดเจนในลักษณะที่คุณต้องการนำเสนอต่อผู้ชมของคุณ การสร้างแผนผังเว็บไซต์พร้อมกับข้อมูลมีสามวิธี แต่ละคนสามารถสื่อสารกับลูกค้าของคุณได้ดีที่สุด
รายการ
รายการเป็นโครงสร้างที่ตรงไปตรงมาที่สามารถสั่งซื้อหรือไม่เรียงลำดับได้ ใช้การซ้อนเพื่อแสดงลำดับชั้น นี่คือตัวอย่างรายการแผนผังเว็บไซต์:
- ดัชนี
- เว็บไซต์
- นักพัฒนา
- นักออกแบบ
- บรรณาธิการ
- ลูกค้า
- ผู้เข้าชม
- เนื้อหา
- ลำดับชั้น
- ซับซ้อน
- ธุรกิจออนไลน์
รายการนี้เหมาะอย่างยิ่งสำหรับการแสดงหัวข้อของหน้าและลำดับชั้นที่เกี่ยวข้อง คุณสามารถเยี่ยมชมหน้าสำหรับนักพัฒนา ผู้แก้ไข และลูกค้าได้ทันที เนื่องจากทุกคนได้รับเกียรติในระดับที่เท่าเทียมกัน
ไดอะแกรมแนวนอน
เว็บไซต์ของ Hillary Pitt นำเสนอเลย์เอาต์ยอดนิยมของแผนผังเว็บไซต์ เพิ่มการมองเห็นไซต์ในรูปแบบของรายการโดยระบุทิศทางของหน้า นอกจากนี้ยังเป็นเครื่องมือที่มีประโยชน์มากขึ้นในการถ่ายทอดลำดับชั้นและการนำทางไซต์ไปยังลูกค้า ไซต์ของ Pitts เป็นร้านค้าอีคอมเมิร์ซที่ไม่มีสินค้าคงคลังของหน้าไซต์อย่างละเอียด อาจมีหน้าผลิตภัณฑ์ที่หลากหลายหนึ่งหรือหนึ่งพันหน้า หน้าผลิตภัณฑ์เกือบจะควบคุมผ่านเทมเพลตแบบไดนามิก การไหลจากดัชนีผลิตภัณฑ์ไปยังรายละเอียดของผลิตภัณฑ์จะแตกต่างกันไปในแต่ละผลิตภัณฑ์ จำเป็นต้องอธิบายผู้มีส่วนได้ส่วนเสียของคุณอย่างชัดเจนว่าคุณอยู่ที่ใดในกระบวนการนี้
ไดอะแกรมแนวตั้ง
ไดอะแกรมแนวตั้งเป็นเพียงไดอะแกรมแนวนอนที่แสดงอยู่ด้านข้างเนื่องจากการไหลจากซ้ายไปขวาไม่สามารถคืบหน้าได้ เลย์เอาต์แนวตั้งมีประโยชน์มากที่สุดสำหรับการทำแผนที่ที่จัดระเบียบความรู้มากขึ้น เช่น เลย์เอาต์ของพื้นที่ไซต์ที่แม่นยำยิ่งขึ้น

เครื่องมือสร้างแผนผังเว็บไซต์:
เครื่องมือออกแบบใดๆ ที่มีความสามารถในการแก้ไขข้อความ กล่อง และลูกศรสามารถช่วยคุณในการทำงานให้เสร็จสิ้น
- AppMaster
- Axure
- Slickplan
ด้านบนเป็นเครื่องมือบางอย่างที่สนับสนุนการสร้างแผนผังเว็บไซต์ เราขอแนะนำให้คุณลองใช้ AppMaster เพื่อการสร้างแผนผังเว็บไซต์ที่รวดเร็วและถูกกว่า
Wireframing ในการออกแบบเว็บคืออะไร?
เราหวังว่าคุณจะมีความชัดเจนเกี่ยวกับการสร้างแผนผังเว็บไซต์ มาเจาะลึกกันเพื่อทำความเข้าใจโครงร่างโครงลวด แผนผังเว็บไซต์ทำงานเหมือนพิมพ์เขียวสำหรับทั้งเว็บไซต์ของคุณ แต่โครงร่างจะแสดงภาพพิมพ์เขียวสำหรับหน้าเดียวหรือกลุ่มของหน้า คุณนำแผนผังไซต์และซูมเข้าเพื่อปรับปรุงหน้าเดียวในโครงร่างระดับสูงนั้น เช่นเดียวกับแผนผังเว็บไซต์ โครงลวดจะดึงลำดับชั้นในลักษณะที่ดี แต่ลำดับชั้นนั้นจำกัดอยู่เพียงหน้าเดียวและอธิบายความสำคัญเชิงเปรียบเทียบของเนื้อหาเมื่อเลื่อนหน้าลงมา
โครงลวดสามารถอุทิศได้หลายระดับ โครงลวดบางอันอาจเป็นการออกแบบขั้นสุดท้าย ซึ่งสร้างขึ้นด้วยรูปแบบข้อความสุดท้าย การปรับขนาด และการสุ่มตัวอย่างรูปภาพ อื่นๆ เป็นระบบมากขึ้น โดยแนบคอลเล็กชันกล่องขาวดำซึ่งเนื้อหาจะปรากฏอย่างเหมาะสม เครื่องมือในการสร้างโครงร่างที่มีประสิทธิภาพ:
AppMaster เป็นเครื่องมือที่ดีที่สุดในการสร้างโครงลวดที่วาดแนวคิดเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ แพลตฟอร์มการสร้างแอปแบบไม่มีโค้ดนี้นำเสนอคุณลักษณะที่ไม่จำกัดซึ่งสามารถช่วยคุณในการสร้างโครงลวดโดยไม่ต้องลงทุนจำนวนมาก
กระบวนการออกแบบเว็บคืออะไร?
นักออกแบบเว็บไซต์มักพิจารณาว่ากระบวนการออกแบบเว็บไซต์มีความซับซ้อนและเป็นเทคนิค เช่น การใช้โค้ด การเพิ่มเฟรมเรต หรือการจัดการเนื้อหา แต่การออกแบบที่ยอดเยี่ยมไม่ได้เกี่ยวกับการอัปโหลดภาพที่สะดุดตาหรือการรวมปุ่มโซเชียลมีเดีย การออกแบบที่ยอดเยี่ยมเป็นไปตามกระบวนการพัฒนาเว็บไซต์ด้วยแนวทางเผด็จการและผู้บังคับบัญชา
เว็บไซต์ที่ออกแบบมาอย่างดีให้มากกว่าความสวยงาม พวกเขาโน้มน้าวให้ผู้เยี่ยมชมเข้าใจสินค้า บริษัท และเครื่องหมายการค้าผ่านลูกศรต่างๆ เพิ่มข้อความ ภาพ และการนำทาง นั่นหมายความว่าทุกองค์ประกอบของเว็บไซต์ของคุณต้องมีเป้าหมายเฉพาะ แต่คุณจะประสบความสำเร็จในการสังเคราะห์เซกเมนต์ที่สมดุลได้อย่างไร ด้วยกระบวนการออกแบบเว็บไซต์ที่ครอบคลุมและครบวงจร คุณสามารถสรุปเว็บไซต์ที่มีการออกแบบที่ดีซึ่งต้องการเพียงเจ็ดขั้นตอนเท่านั้น
1. การตั้งเป้าหมาย: ในระยะแรกนี้ ผู้สร้างจำเป็นต้องตระหนักถึงเป้าหมายสุดท้ายของการออกแบบเว็บไซต์ผ่านการสื่อสารกับลูกค้า ถามคำถามเพื่อวิเคราะห์แนวคิดหลักของการออกแบบเว็บไซต์
2. การวัดขอบเขต: หลังจากระบุเป้าหมายแล้ว คุณต้องวัดขอบเขตของโครงการ จำนวนหน้าที่มีคุณสมบัติที่กำหนดไว้ต้องใช้เพื่อให้บรรลุเป้าหมายของไซต์และระยะเวลาในการออกแบบ
3. การสร้างแผนผังเว็บไซต์และโครงลวด: แผนผังเว็บไซต์ทำหน้าที่เป็นฐานสำหรับเว็บไซต์ที่ออกแบบมาอย่างดี ช่วยให้นักออกแบบเว็บไซต์เห็นภาพที่ชัดเจนของสถาปัตยกรรมเว็บไซต์และกำหนดความสัมพันธ์ระหว่างหน้าต่างๆ และคุณลักษณะเนื้อหา โครงลวดยังทำหน้าที่เป็นไดเร็กทอรีสำหรับรูปลักษณ์ของไซต์ในที่สุด
4. การจัดการเนื้อหา: การ จัดการเนื้อหามีความสำคัญในการสร้างเว็บไซต์ ดึงดูดผู้เข้าชมให้บรรลุเป้าหมายที่จำเป็นของไซต์ อาจได้รับผลกระทบจากทั้งเนื้อหาและวิธีการนำเสนอ
5. องค์ประกอบภาพ: องค์ประกอบภาพช่วยเพิ่มการคลิก ความสนใจ และเงิน ซอฟต์แวร์ เช่น นักวาดภาพประกอบ, Photoshop, ไทล์สไตล์, ภาพตัดปะองค์ประกอบ และมูดบอร์ด สามารถรองรับกระบวนการนี้ได้
6. การทดสอบ: คุณพร้อมสำหรับการทดสอบหลังจากที่ไซต์มีภาพและเนื้อหาทั้งหมดแล้ว
- ตัวตรวจสอบลิงก์ W3C
- SEO Spider
เครื่องมือทดสอบข้างต้นสามารถช่วยดำเนินการทดสอบได้
7. เปิดตัว: หลังจากที่ทุกอย่างทำงานได้ดี คุณต้องวางแผนและดำเนินการเปิดตัวเว็บไซต์ของคุณ คุณต้องพิจารณาทั้งจังหวะการเปิดตัวและกลยุทธ์การสื่อสาร
สี่ขั้นตอนของการออกแบบเว็บคืออะไร?
ปัจจุบันการสร้างเว็บไซต์ไม่ซับซ้อนเหมือนในอดีต ด้วยการใช้เครื่องมือและเทคโนโลยีที่ทันสมัย คุณสามารถออกแบบเว็บไซต์ที่ยอดเยี่ยมได้โดยไม่ต้องเป็นผู้เชี่ยวชาญในการเขียนโค้ด
เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด คุณต้องวางแผนทุกขั้นตอนและตรวจดูให้แน่ใจว่าคุณมีลักษณะตามที่คุณต้องการ นักพัฒนาเว็บโดยทั่วไปแบ่งขั้นตอนออกเป็นสี่ขั้นตอนที่แตกต่างกัน สิ่งนี้ทำให้ทุกอย่างเป็นระบบและยังช่วยให้คุณสร้างเว็บไซต์ของคุณได้อย่างเหมาะสม ดังนั้นทุกอย่างจึงดูสวยงาม
รอก่อน; ในบทความนี้ คุณจะสำรวจสี่ขั้นตอนหลักของการออกแบบเว็บไซต์
ขั้นที่ 1: รูปแบบเว็บไซต์
เลย์เอาต์โดยรวมของไซต์ทำหน้าที่เป็นรากฐานของคุณ ที่นี่ คุณต้องเลือกและลงทะเบียนโดเมนของคุณ การเลือกเว็บโฮสติ้งที่ดีที่สุดเป็นอีกงานที่สำคัญ เลือกแพลตฟอร์มเครื่องมือสร้างเว็บไซต์และวางแผนเลย์เอาต์ของเว็บไซต์ของคุณ
ขั้นตอนที่ 2: การสร้างเนื้อหา
ในทางเทคนิค ระยะที่ 2 จะไม่มีวันสิ้นสุด คุณต้องทำงานเพื่อสร้างเนื้อหาใหม่และจัดการการเพิ่มประสิทธิภาพ SEO ของเนื้อหาของคุณอยู่เสมอ ดึงดูดผู้เข้าชมให้บรรลุเป้าหมายที่จำเป็นของไซต์

ขั้นตอนที่ 3: การตั้งค่ามัลติมีเดีย
การเลือกใช้สีและภาพที่เหมาะสมมีอิทธิพลต่อความต้องการของผู้เข้าชมที่จะอยู่บนไซต์ของคุณต่อไป ดังนั้นให้ใช้เวลาที่เหมาะสมเพื่อทำให้ขั้นตอนนี้เหมาะสม
ขั้นที่ 4: เปิดตัวไซต์
หลังจากจัดการสิ่งต่าง ๆ ตามที่คุณต้องการในสามขั้นตอนแรก ก็ถึงเวลาเปิดตัวเว็บไซต์ของคุณต่อสาธารณะ
ความแตกต่างระหว่างแผนผังเว็บไซต์และ Wireframe
Sitemap และ wireframe ต่างก็อ้างถึงเลย์เอาต์ของเว็บไซต์ แต่ต่างกันมาก โครงลวดเป็นเหมือนเฟรมเวิร์กของไซต์ของคุณจะดูเหมือนเมื่อเสร็จแล้ว แผนผังเว็บไซต์เป็นแผนงานของเว็บไซต์ของคุณซึ่งแตกต่างจากโครงร่างข้อมูลของเว็บไซต์
แผนผังไซต์เป็นเหมือนพิมพ์เขียวของไซต์ที่แสดงถึงส่วนหลักทั้งหมดของเว็บไซต์นั้น ตัวอย่างเช่น สารบัญช่วยให้เว็บไซต์สามารถไปยังส่วนต่างๆ ได้ง่าย แผนผังเว็บไซต์ประกอบด้วยรายการของหน้าเว็บที่เชื่อมต่อเพื่อให้เครื่องมือค้นหาจัดทำดัชนีเร็วขึ้น มันเหมือนกับแผนผังลำดับงานของไซต์ของคุณที่ระบุว่าหน้าใดไปที่ใด ในอีกทางหนึ่ง โครงลวดเป็นเหมือนตัวแทนของเค้าโครงหน้าเดียว ซึ่งให้มุมมองว่าแต่ละหน้าจะมีลักษณะอย่างไรเมื่อเสร็จสิ้น โครงลวดส่วนใหญ่สร้างจากกล่องและเส้น
บทสรุป
เราหวังว่าคุณจะชัดเจนเกี่ยวกับความแตกต่างระหว่างแผนผังเว็บไซต์และโครงร่าง หลังจากอ่านคำแนะนำขั้นสูงสุดของเราแล้ว คุณสามารถดำเนินการตามขั้นตอนการออกแบบเว็บ การสร้างแผนผังเว็บไซต์ และการสร้างโครงลวดได้สำเร็จ เราขอแนะนำให้คุณลองใช้ AppMaster เพื่อสร้างแผนผังไซต์สำหรับการนำทางเนื้อหาและโครงร่างโครงร่างสำหรับการนำเสนอที่สวยงามของเว็บไซต์ของคุณ





