आपकी वेबसाइट के प्रदर्शन के लिए 12 सर्वश्रेष्ठ वेबसाइट स्पीड टेस्ट टूल
क्या आप किसी वेबसाइट के प्रदर्शन में सुधार करना चाहते हैं लेकिन यह नहीं जानते कि कहां से शुरू करें? हम गति परीक्षण करने के लिए सर्वोत्तम उपकरण खोजने में आपकी सहायता करते हैं।

एक व्यस्त दुनिया में जहां किसी के पास प्रतीक्षा करने के लिए पर्याप्त समय नहीं है, अगर वेबसाइट तेजी से लोड होती है तो आगंतुक भी इसे पसंद करते हैं। इसलिए, अपने साइट विज़िटर को बिक्री में बदलने के लिए अपनी वेबसाइट लोड समय को अनुकूलित करना अनिवार्य हो गया है। यदि आप चाहते हैं कि आगंतुक आपके वेब पेजों पर बने रहें और रूपांतरण दर को बढ़ावा दें, तो आपको एक अनुकूलित वेबसाइट के साथ एक बेहतर उपयोगकर्ता अनुभव प्रदान करने की आवश्यकता है।
वेबसाइट के प्रदर्शन को बेहतर बनाने का सबसे अच्छा तरीका एक ऐसे टूल का उपयोग करना है जो वेब मुद्दों को पहचानने और उन्हें ठीक करने की अनुमति देता है जिसके परिणामस्वरूप बेहतर प्रदर्शन होता है। आप 2022 में अपनी वेबसाइट के प्रदर्शन का परीक्षण करने के लिए सर्वोत्तम निःशुल्क टूल के बारे में सोच रहे होंगे। यदि हाँ, तो आगे न देखें! लेख में, हम उन कारणों पर चर्चा करेंगे जिनकी वजह से वेबसाइट प्रदर्शन में सुधार करना महत्वपूर्ण है और आपके वेब प्रदर्शन को अनुकूलित करने के लिए सर्वोत्तम टूल।
किसी साइट के प्रदर्शन की जांच करना क्यों महत्वपूर्ण है?
वेब मालिकों को रूपांतरण दर बढ़ाने के लिए बेहतर उपयोगकर्ता अनुभव के मूल्य को समझना चाहिए। विज़िटर वेबसाइट को तभी पसंद करते हैं, जब उसमें गुणवत्तापूर्ण प्रदर्शन मैट्रिसेस हों। हम शीर्ष कारणों को सूचीबद्ध कर रहे हैं कि आपको अपनी वेबसाइट के प्रदर्शन का परीक्षण करने की आवश्यकता क्यों है। चलो शुरू करें:
- उन वेब संसाधनों की पहचान करें जिन्हें लोड होने में समय लगता है
आपकी वेबसाइट के प्रदर्शन का परीक्षण करने का मुख्य कारण उन वेब संसाधनों की पहचान करना है जो आपकी वेबसाइट के लोड को धीमा करते हैं। आप किसी भी प्रदर्शन परीक्षण उपकरण में साइट URL दर्ज कर सकते हैं। ये टूल आपको समस्याओं की एक विस्तृत रिपोर्ट प्रदान करेंगे और साथ ही उन्हें कम करने के लिए सुझाव भी देंगे।
- साइट की गति का विश्लेषण करें
परफॉर्मेंस टेस्टिंग टूल्स की मदद से आप अपनी वेबसाइट या वेब पेज चेक कर सकते हैं। यदि गति धीमी है, तो ये उपकरण आपको गति को अनुकूलित करने के लिए समाधान प्रदान करेंगे। स्पीड ऑप्टिमाइजेशन आपकी वेबसाइट को सर्च रिजल्ट में रैंक करने में आपकी मदद करेगा।
- एकाधिक उपकरणों में साइट की संगतता की जांच करें
ये उपकरण वेब मालिकों को विभिन्न उपकरणों पर साइट के प्रदर्शन की जांच करने की अनुमति देते हैं। किसी वेबसाइट का डेस्कटॉप और मोबाइल फ़ोन पर परीक्षण करने से यह जानकारी मिलती है कि साइट अनेक उपकरणों पर कैसी दिखती है।
- बेहतर उपयोगकर्ता अनुभव प्रदान करें
वेबसाइट की प्रगति की जाँच करने से उन मुख्य मुद्दों का पता चलता है जो उपयोगकर्ताओं को साइट छोड़ने के लिए प्रेरित करते हैं। तेजी से बढ़ती डिजिटल दुनिया में, वेबसाइटें व्यवसायों की एक संपत्ति हैं जो व्यावसायिक उत्पादों / सेवाओं को ऑनलाइन पेश करती हैं। मुख्य वेब मुद्दों को कम करने के बाद, आप अपने आगंतुकों को बेहतर उपयोगकर्ता अनुभव प्रदान करने और अपने व्यापार ग्राफ को ऊपर उठाने के लिए पूरी तरह तैयार होंगे।
प्रभावी वेबसाइट प्रदर्शन परीक्षण उपकरण क्या हैं?
आज, साइट मालिकों द्वारा प्रदर्शन को अनुकूलित करने के लिए वेबसाइट परीक्षण टूल का व्यापक रूप से उपयोग किया जाता है। ये परीक्षण उपकरण साइट मालिकों को प्रदर्शन का परीक्षण करने और वेबसाइट लोड समय बढ़ाने में मदद करते हैं।
वेबसाइट प्रदर्शन परीक्षण के महत्व से गुजरने के बाद, आप अपनी वेबसाइट की जवाबदेही के लिए सबसे अच्छे टूल के बारे में सोच रहे होंगे। आपको इसके बारे में अधिक चिंता करने की आवश्यकता नहीं है! हम 2022 में आपकी वेबसाइट के प्रदर्शन और गति परीक्षण टूल का परीक्षण करने के लिए 12 सर्वश्रेष्ठ टूल का अनावरण कर रहे हैं। आइए विवरण में गहराई से खुदाई करें:
पीएसडीआई

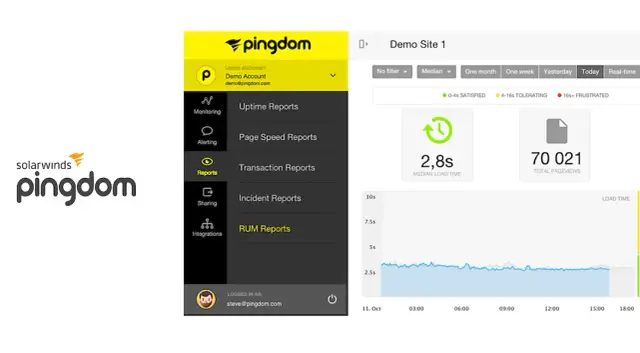
वेबसाइट की गति को अनुकूलित करने के लिए पीएसडीआई एक लोकप्रिय प्रदर्शन परीक्षण उपकरण है। 2007 में लॉन्च किया गया, Pingdom का उपयोग कई लोकप्रिय सोशल साइट्स जैसे Facebook, Spotify और Twitter पर अपनी वेबसाइट को अपने उपयोगकर्ताओं के लिए उपलब्ध कराने के लिए किया गया है। प्रदर्शन परीक्षण उपकरणों के अलावा, पीएसडीआई वेबसाइट का परीक्षण करने के लिए एक निगरानी टूलकिट प्रदान करता है, लेकिन उनकी वेबसाइट गति परीक्षण उपकरण सबसे लोकप्रिय है। इसके अलावा, यह परीक्षण उपकरण साइट मालिकों को वेबसाइट लोड समय की निगरानी करने और वेबसाइट के प्रदर्शन और गति को स्कैन करने में मदद करता है।
इन सबसे ऊपर, जब इसका उपयोग करने की बात आती है तो पीएसडीआई अधिक उपयोगकर्ता के अनुकूल होता है। वेबसाइट गति परीक्षण और वेबसाइट प्रदर्शन करने के लिए आपको केवल वेबसाइट URL दर्ज करना होगा। उसके बाद, आप दिए गए 7 स्थानों में से एक स्थान चुन सकते हैं। एक बार जब आप किसी स्थान का चयन कर लेते हैं, तो परिणाम वेबसाइट लोड समय, वेब पेज का आकार और इन पेजों तक पहुंचने के लिए किए गए अनुरोधों की संख्या प्रदर्शित करेंगे। पीएसडीआई के प्रदर्शन परीक्षण उपकरण के बारे में दिलचस्प तथ्य यह है कि यह आपको अपनी वेबसाइट का परीक्षण करने की अनुमति देता है। दुनिया के किसी भी हिस्से से प्रदर्शन। मान लीजिए कि आप अमेरिका में हैं, लेकिन कुछ समय बाद आप कनाडा चले जाएंगे। इस मामले में, यह प्रदर्शन परीक्षण उपकरण आपको दोनों स्थानों से अपनी वेबसाइट के प्रदर्शन का परीक्षण करने की अनुमति देगा।
Pingdom में अपनी वेबसाइट का URL दर्ज करने के बाद, आपको Pingdom से 0 से 100 तक का स्कोर मिलेगा, जो अन्य साइटों की तुलना में आपकी वेबसाइट के प्रदर्शन को दर्शाता है। एक अंक प्राप्त करने के बाद, पीएसडीआई आपकी वेबसाइट के प्रदर्शन को बेहतर बनाने के लिए तत्काल कार्रवाई का सुझाव देगा। पीएसडीआई के साथ एक परीक्षण करने के बाद, आप बिना किसी कारण के रीडायरेक्ट के बारे में ज्ञान प्राप्त करेंगे, कई अनुरोध, और छवियों को कंप्रेशन की आवश्यकता होती है। इसके अलावा, आप अपनी साइट पर उस तत्व को जान पाएंगे जो अधिक लोडिंग समय लेता है। जब भी आपकी वेबसाइट अच्छा प्रदर्शन नहीं कर रही होती है, तो पीएसडीआई आपकी वेबसाइट की निगरानी के लिए सदस्यता योजनाएं भी प्रदान करता है।
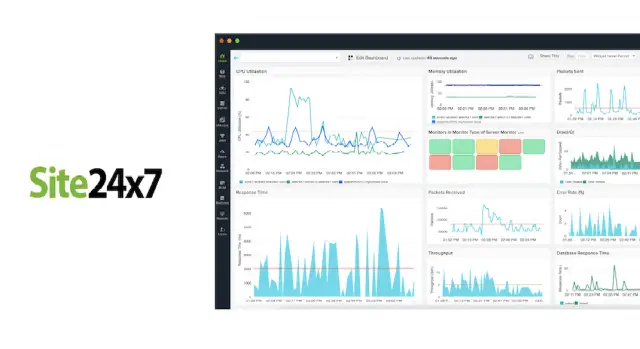
साइट 24 x 7

साइट24x7 वेबसाइट प्रदर्शन परीक्षण के लिए एक निःशुल्क टूल है और व्यापक रूप से पीएसडीआई की जगह लेता है। यदि आप एक छोटी व्यावसायिक वेबसाइट के मालिक हैं, तो यह परीक्षण उपकरण आपके लिए सबसे अच्छा विकल्प है। यह टूल 110 स्थानों पर वेबसाइट का परीक्षण करने में सक्षम है। आपको बस साइट का URL दर्ज करना है और वेबसाइट मेट्रिक्स के बारे में एक विस्तृत रिपोर्ट प्राप्त करनी है।
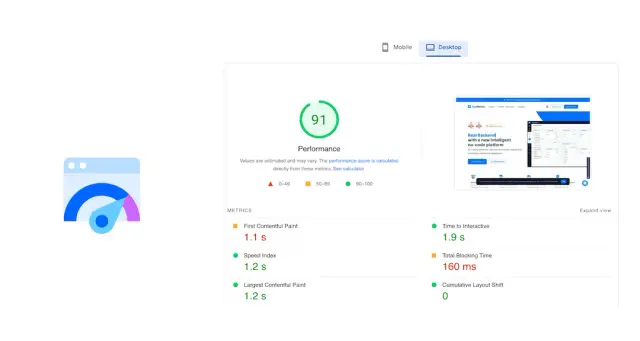
गूगल पेजस्पीड इनसाइट्स

Google ने बेहतर उपयोगकर्ता अनुभव प्रदान करने के लिए एक लंबा सफर तय किया है और वेबसाइट के प्रदर्शन को बेहतर बनाने के लिए कई टूल पेश किए हैं। इन सबसे ऊपर, Google पेजस्पीड इनसाइट्स मुफ्त प्रदर्शन परीक्षण टूल में से एक है जो साइट लोडिंग गति में गहरी अंतर्दृष्टि प्रदान करता है और साइट के प्रदर्शन को बेहतर बनाने के लिए सर्वोत्तम प्रथाओं की सिफारिश करता है। Google ने 2018 में अपना प्रदर्शन परीक्षण उपकरण लॉन्च किया जो 0 से 100 तक का वेबसाइट स्कोर प्रदान करता है।
यदि आप उच्च-प्रदर्शन स्कोर प्राप्त करते हैं, तो आपकी वेबसाइट बेहतर उपयोगकर्ता अनुभव के साथ बेहतर काम कर रही है। आप सोच रहे होंगे कि वेबसाइट की गति और प्रदर्शन की जांच के लिए Google प्रदर्शन टूल का उपयोग कैसे करें। आपको बस पेजस्पीड इनसाइट्स साइट पर जाना है और अपनी वेबसाइट का URL दर्ज करना है। URL दर्ज करने के बाद, "विश्लेषण करें" बटन दबाएं। Google का यह प्रदर्शन परीक्षण उपकरण वेबसाइट की जांच करेगा और आपकी साइट के प्रदर्शन के अनुसार एक अंक प्रदान करेगा। साइट के प्रदर्शन पर नज़र रखने और Google द्वारा वेब कोर विटल्स तक पहुँचने के लिए पेजस्पीड इनसाइट्स का उपयोग करना एक बेहतरीन विचार है।
Google द्वारा ये वेब कोर विटल्स साइट मालिकों को SERP (सर्च इंजन रिजल्ट पेज) के भीतर साइट के प्रदर्शन का परीक्षण करने की अनुमति देता है। इसके अलावा, Google पेजस्पीड इनसाइट्स वेबसाइट लोड समय को कम करने और वेबसाइट के प्रदर्शन को बेहतर बनाने के लिए सुझाव प्रदान करता है। Google द्वारा यह निगरानी उपकरण वेबसाइट की प्रतिक्रिया बढ़ाने के लिए छवि संपीड़न या जावास्क्रिप्ट को कम करने की सिफारिश कर सकता है। इसके अलावा, यह Google समर्थित टूल मुफ़्त है और असीमित वेबसाइटों का परीक्षण करता है। जब प्रदर्शन परीक्षण पूरा हो जाता है, तो Google पेजस्पीड इनसाइट वेबसाइट की नैदानिक रिपोर्ट भी प्रदान करता है।
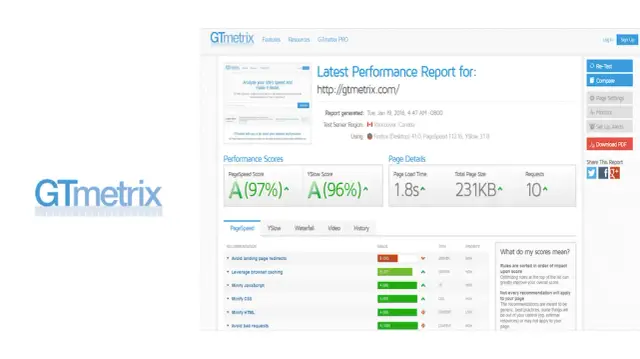
जीटीमेट्रिक्स

GTmetrix एक वेबसाइट के लिए सबसे अच्छे निगरानी उपकरणों में से एक है और साइट के प्रदर्शन का कहीं भी परीक्षण करने के लिए उपलब्ध है। अन्य साइट प्रदर्शन टूल की तरह, GTmetrix भी वेबसाइट प्रदर्शन परीक्षण करने के बाद एक ग्रेड आवंटित करता है। एक बार जब आप अपनी साइट का URL दर्ज कर लेते हैं, तो यह प्रदर्शन परीक्षण उपकरण आपको आपकी वेबसाइट के प्रदर्शन के बारे में एक विस्तृत रिपोर्ट प्रदान करेगा। इस निगरानी उपकरण की मदद से, आप वेबसाइट की गति, वेबसाइट की प्रतिक्रिया में मुख्य मुद्दों और इस परीक्षण उपकरण के साथ इन मुद्दों को कम करने के सुझावों की निगरानी कर सकते हैं।
उदाहरण के लिए, यदि आपकी वेबसाइट में नेटवर्क पेलोड की समस्या है, तो यह उपकरण इस समस्या को कम करने के लिए आपकी साइट के URL की पूरी सूची प्रदान करेगा। Google PageSpeed Insights की तरह, यह परीक्षण उपकरण Google के वेब कोर वाइटल की स्थिति भी प्रदर्शित करेगा जिसे आप पास कर रहे हैं या विफल कर रहे हैं। इस टूल की विशिष्ट विशेषता यह है कि यह आपको विभिन्न ब्राउज़रों और उपकरणों में वेबसाइट का परीक्षण करने की अनुमति देता है। इस टूल से शुरू करने से पहले, आपको एक फ्री अकाउंट बनाना होगा।
वेबपेज टेस्ट
वेबपेज टेस्ट एक मुफ्त निगरानी उपकरण है जो वेब मालिकों को प्रदर्शन मेट्रिक्स को बेहतर बनाने के लिए वेबसाइट के प्रदर्शन की जांच करने की अनुमति देता है। वेब परीक्षण के लिए इस उपकरण को चुनने का सबसे बड़ा कारण यह है कि यह वेब उपयोगकर्ताओं को कई उपकरणों और ब्राउज़रों में साइट के प्रदर्शन का परीक्षण करने की अनुमति देता है। आपको बस इस टूल का उपयोग करके साइट का URL दर्ज करना है, और यह वेबसाइट की गति और प्रदर्शन को मापेगा। अपनी वेबसाइट के प्रदर्शन के बारे में सही विचार प्राप्त करने के लिए आपको कई उपकरणों और नेटवर्क पर अपनी साइट का परीक्षण करने की आवश्यकता है। इसके अलावा, यह ओपन सोर्स टूल 40 स्थानों पर एक वेबसाइट के परीक्षण की अनुमति देता है और एफ से ए तक के परिणामों को ग्रेड प्रदान करता है।
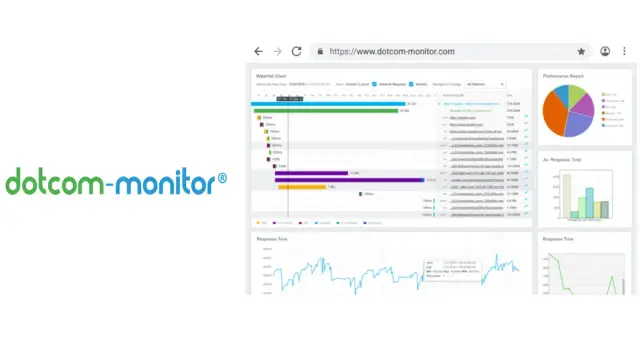
डॉटकॉम-मॉनिटर

डॉटकॉम-मॉनिटर एक मुफ्त प्रदर्शन परीक्षण उपकरण है जो वेब मालिकों को अपनी वेबसाइट की गति और लोडिंग समय की निगरानी करने में मदद करता है। इसके अलावा, यह उपकरण प्रदर्शन परीक्षण उपकरणों में से एक है जो आगंतुकों के स्थान और उपकरणों के बारे में जानकारी प्रदान करता है जिसके माध्यम से वे वेबसाइट तक पहुंचते हैं। इसके अलावा, यह टूल इस जानकारी का उपयोग वेबसाइट के मुद्दों को इंगित करने और सही समय पर उन मुद्दों को कम करने के लिए करता है। यह टूल आपकी साइट की गति और सर्वर प्रतिक्रियाओं के आधार पर ग्रेडिंग प्रदान करता है। इसके अलावा, यह प्रदर्शन परीक्षण उपकरण साइट मालिकों को कैश मेमोरी की मदद से बार-बार आने वाले आगंतुकों के बारे में जानकारी प्राप्त करने की अनुमति देता है।
येलो लैब टूल्स
2014 में पेश किया गया येलो लैब टूल्स, साइट के प्रदर्शन की निगरानी के लिए प्रदर्शन परीक्षण टूल में हाल ही में जोड़ा गया है। यह परीक्षण उपकरण वेबसाइट के प्रदर्शन का ऑडिट करने के लिए उत्कृष्ट सुविधाएँ प्रदान करता है और साइट के प्रदर्शन में सुधार के लिए सुझाव प्रदान करता है। एक बार जब आप साइट URL दर्ज कर लेते हैं, तो यह परीक्षण उपकरण साइट के प्रदर्शन, अनुरोधों की संख्या, CSS विवरण और वेब प्रदर्शन में समस्याओं के बारे में सभी आवश्यक विवरणों के साथ परीक्षण स्कोर प्रदर्शित करता है। कुल मिलाकर, यह सर्वोत्तम परीक्षण उपकरणों में से एक है, लेकिन फिर भी, इस उपकरण में वेब के गहन प्रदर्शन मेट्रिक्स का अनावरण करने के लिए विस्तृत सुविधाओं का अभाव है।
वेव वेब एक्सेसिबिलिटी इवैल्यूएशन टूल
यह प्रदर्शन परीक्षण उपकरण विशेष रूप से वेब पहुंच योग्यता मूल्यांकन की जांच के लिए उपयोग किया जाता है। अपनी वेबसाइट पर अधिक विज़िटर लाने के लिए, आपको इसे उन सभी के लिए सुलभ बनाना होगा। WAVE द्वारा वेब एक्सेसिबिलिटी मूल्यांकन टूल वेब सामग्री को विकलांग लोगों के लिए अधिक सुलभ बनाता है। अपने प्रदर्शन के बारे में पूरी जानकारी प्राप्त करने के लिए आपको इस परीक्षण उपकरण में अपनी वेबसाइट दर्ज करनी होगी। इस टूल का उपयोग करके, आप बेहतर उपयोगकर्ता अनुभव के लिए अपनी साइट की पहुंच में सुधार कर सकते हैं।
एसईओ साइट चेकअप
यदि आप उचित SEO के माध्यम से अपनी वेबसाइट पर ऑर्गेनिक ट्रैफ़िक लाना चाहते हैं, तो SEO साइट चेकअप अनुशंसित परीक्षण उपकरण है। यह परीक्षण उपकरण एक वेबसाइट में मुख्य एसईओ मुद्दों की पहचान करता है। आपको केवल वेबसाइट URL दर्ज करना है, और यह निगरानी उपकरण Google खोज परिणामों में साइट को रैंक करने के लिए आपके मेटा टैग और मेटा विवरण का सुझाव देगा। इसके अलावा, यह उपकरण वेबसाइट की प्रतिक्रिया पर नज़र रखता है और सुरक्षा प्रोटोकॉल को पारित करने में मदद करता है।
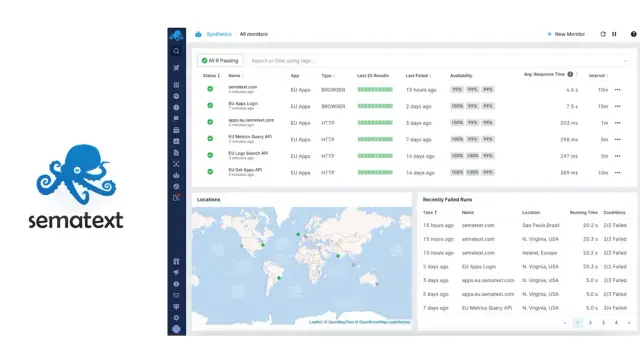
सेमाटेक्स्ट

सेमाटेक्स्ट सूट ने वेबसाइट के प्रदर्शन की निगरानी के लिए एक गति परीक्षण उपकरण सिंथेटिक्स पेश किया है। हाल ही में यह स्पीड टेस्ट टूल यूजर्स के बीच लोकप्रिय हुआ है। इस उपकरण का उपयोग करना आसान है और उपयोगकर्ताओं को कई स्थानों और विभिन्न उपकरणों में लोडिंग गति का परीक्षण करने की अनुमति देता है। इसके अलावा, यह वेबसाइट प्रदर्शन परीक्षण उपकरण आपकी वेबसाइट की स्थिति की निगरानी के लिए एक सहज उपयोगकर्ता इंटरफ़ेस प्रदान करता है। जब आपकी वेबसाइट अच्छा प्रदर्शन नहीं कर रही हो तो यह टूल आपको सूचित करने के लिए कई ट्रिगर भी प्रदान करता है। यह टूल वेबसाइट प्रदर्शन परीक्षण टूल में से एक है जो इसकी विशेषताओं का पता लगाने के लिए निःशुल्क परीक्षण प्रदान करता है। इस टूल की अधिक उन्नत सुविधाओं के लिए, आपको एक सदस्यता योजना की सदस्यता लेनी होगी।
IsItWP वेबसाइट स्पीड टेस्ट टूल
IsItWP वेबसाइट स्पीड टेस्ट टूल एक लोकप्रिय निगरानी उपकरण है जो विस्तृत प्रदर्शन डेटा प्रदान करता है। यह उपकरण कई उपकरणों में वेबसाइट गति परीक्षण की अनुमति देता है। एक बार जब आप अपनी वेबसाइट का URL दर्ज कर लेते हैं, तो यह टूल आपको वेबसाइट लोडिंग समय, प्रदर्शन ग्रेड, अनुरोधों की संख्या और अन्य मीट्रिक के बारे में एक गहन रिपोर्ट प्रदान करेगा। प्रदर्शन ग्रेड प्रदर्शित करने के बाद, यह उपकरण बेहतर प्रदर्शन के लिए सुझाव प्रदान करेगा।
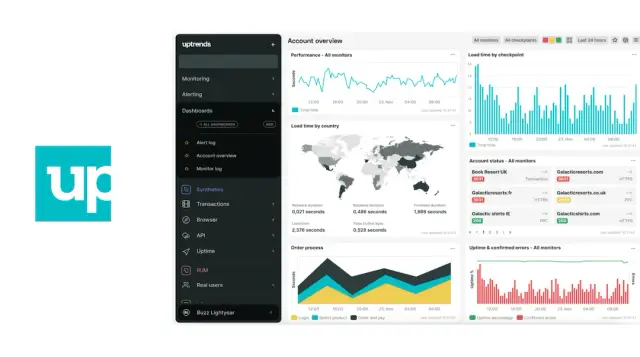
अपट्रेंड

Uptrends टूल के पूर्ण टूलकिट के साथ लोकप्रिय वेबसाइट प्रदर्शन परीक्षण उपकरण है। इस टूलकिट में स्पीड टेस्ट, लोडिंग टेस्ट, यूआई टेस्ट और नेटवर्क चेकिंग जैसे कई टूल हैं। अपट्रेंड उपयोगकर्ताओं को कई स्थानों और विभिन्न उपकरणों पर साइट की गति की जांच करने की अनुमति देते हैं। विभिन्न उपकरणों में प्रदर्शन परीक्षण आपको साइट को विभिन्न दृष्टिकोणों से देखने की अनुमति देता है।
यह टूल Google PageSpeed Insights से डेटा एकत्र करता है और साइट के प्रदर्शन के बारे में एक विस्तृत रिपोर्ट प्रदान करता है। अपट्रेंड एक ऐसा उपकरण है जो जलप्रपात तरीके से प्रदर्शन मेट्रिक्स का आदेश देता है। अपनी साइट के तत्वों को झरने के रूप में दिखाने से आप उन तत्वों की जांच कर सकेंगे जो वेब प्रदर्शन को प्रभावित कर रहे हैं। इसके अलावा, यह उपकरण विभिन्न वेब ब्राउज़रों में पृष्ठ गति की तुलना करने की अनुमति देता है।
अपट्रेंड कई स्थानों पर और मोबाइल और डेस्कटॉप जैसे विभिन्न उपकरणों पर व्यापार साइट का परीक्षण कर सकते हैं। डेस्कटॉप पर परीक्षण चलाने के लिए, आप साइट की गति का कई तरीकों से परीक्षण करने के लिए किसी भी ब्राउज़र में स्क्रीन रिज़ॉल्यूशन चुन सकते हैं। ध्यान देने योग्य बात यह है कि आप इस टूल के फ्री ट्रायल के साथ डेस्कटॉप टेस्ट चला सकते हैं।
अंतिम विचार
हमें उम्मीद है कि आप गुणवत्ता मीट्रिक का परीक्षण करने के लिए वेबसाइट के प्रदर्शन और शीर्ष टूल की जांच के महत्व के बारे में स्पष्ट हैं। अपने ऑनलाइन व्यवसाय को सफलतापूर्वक चलाने के लिए, आपको एक ऐसी साइट की आवश्यकता है जो आपके आगंतुकों को बिक्री में बदलने और रूपांतरण दर बढ़ाने के लिए तेजी से लोड हो। इसके अलावा, गुणवत्ता प्रदर्शन मेट्रिक्स वाली एक व्यावसायिक साइट आपको खोज परिणामों में बेहतर रैंकिंग प्राप्त करने में मदद करेगी। इस संबंध में, आपको अपनी साइट के प्रदर्शन की जांच करने के लिए एक प्रदर्शन परीक्षण उपकरण का उपयोग करने की आवश्यकता है।
इस गाइड में, हमने शीर्ष 12 टूल्स का उल्लेख किया है जो वेब ऑप्टिमाइजेशन में आपकी मदद कर सकते हैं। इन उपकरणों के साथ, आप मुद्दों को इंगित नहीं कर सकते हैं, लेकिन उन्हें हल करने के लिए सर्वोत्तम सुझाव भी प्राप्त कर सकते हैं। इन उपकरणों की सबसे अच्छी बात यह है कि ये सभी उपयोग करने के लिए स्वतंत्र हैं। मान लीजिए आप अपनी साइट के लिए एक व्यवस्थापक पैनल डिजाइन करने के लिए एक उपकरण की तलाश कर रहे हैं। उस स्थिति में, हम अनुशंसा करते हैं कि आप AppMaster आज़माएँ।
यह विज़ुअल प्रोग्रामिंग टूल एक बैकएंड प्रदान करता है जो कोड की एक भी पंक्ति लिखे बिना आपके व्यवसाय का एक इंटरैक्टिव एडमिन पैनल बना सकता है। ध्यान देने योग्य तथ्य आप किसी भी नो-कोड साइट निर्माता के साथ एकीकृत कर सकते हैं, जैसे कि एडालो या बबल। इसके अलावा, आप प्रदर्शन परीक्षण टूल का उपयोग करके इस व्यवस्थापक पैनल के प्रदर्शन की जांच कर सकते हैं।





